
定义:双向绑定为应用中的组件提供了一种共享数据的方式。使用双向绑定绑定来侦听事件并在父组件和子组件之间同步更新值。(其实,也就是对@Input()跟@Output()的一种简化)
双向绑定大致可以分成两种类型:
一、普通组件的双向绑定
这个类型的双向绑定可以发生在任何组件任何DOM元素上,下面我们通过一个实例来具体认识一下。
在src/app/components/下面创建一个sizer组件作为子组件:
页面将是这样,且按钮功能实现:

但是,这并不是我们想要的结果,我们需要从父组件传入size,从而让sizer组件改变字体大小。并且,通过sizer组件的按钮点击事件,将改变后的size的值回传给父组件。
接下来我们将使用前面的知识来改造代码(也就是双向绑定的原理介绍):
实现了我们想要的效果:

但是,这样是不是太麻烦了一点呢?下面,我们的双向绑定正式出场:
Angular 的双向绑定语法是方括号和圆括号的组合 [()]。[] 进行属性绑定,() 进行事件绑定。修改下面代码:
会发现,功能没有受影响。
二、表单中的双向绑定[(ngModel)]
根据之前基本的双向绑定知识,[(ngModel)]语法可拆解为:
- 名为ngModel的输入属性
- 名为ngModelChange的输出属性
单独使用表单元素:
上面这行代码相当于:
在form表单中使用:
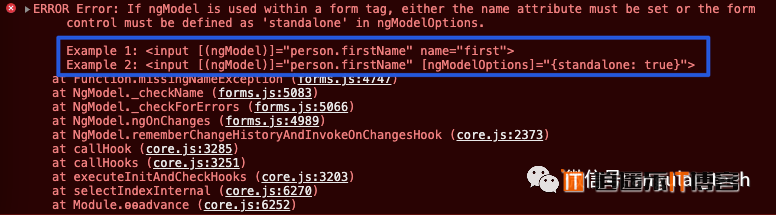
但是,我们会发现浏览器会报错:

意思说,在form表单中使用ngModel的话,我们需要给iinput添加一个name属性或者设置[ngModelOptions]="{standalone: true}"
修改代码:
或者:
或者:
在表单元素 中使用双向绑定就是这么简单了,注意引入FormsModule就行。
总结:
1、双向绑定的原理其实就是@Input()跟@Output()结合使用,需要注意语法是[(属性名)]="父组件中一个属性名",先绑定输入,再绑定输出;
2、在form表单中使用双向绑定,应首先引入FormsModule这个内置模块,然后在input元素上添加name属性。
本文转载自:公众号: Angular 教程,版权归原作者所有,本博客仅以学习目的的传播渠道,不作版权和内容观点阐述,转载时根据场景需要有所改动。






最新评论