因为 Node.js 基本上也是用 JavaScirpt 来写,所以前端来学 Node.js 的入门比较友善。
node.js
使用终端机执行 JS 文件
打开终端机,并移到此资料夹,可输入路径,或是输入 cd 滑鼠拖曳资料夹到终端机内,便可以将目标指到该资料夹喔!

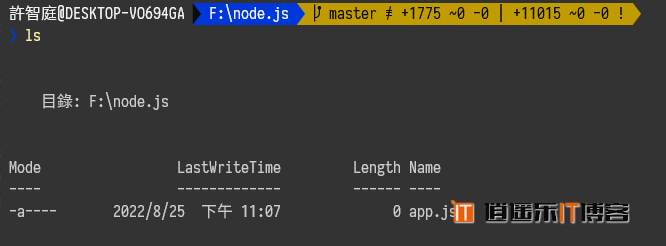
此时在终端机输入 ls,可以查看资料夹有哪些文件,目前只有一支刚刚新建的 app.js。

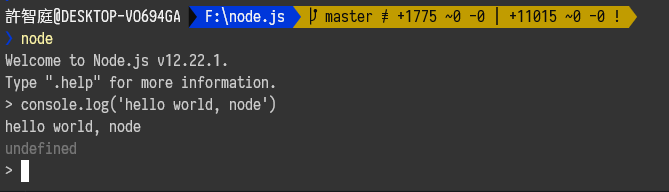
此刻输入 node,再继续输入
console.log('hello world!node');
就可以正确在 node 里面得到预期输出的结果囉!

是否有发现这样的方式跟写在开发人员工具里面相当类似,
这也是使用 node.js 的工程师很常使用的方式之一喔!
使用 Visual Studio Code 执行 JS 文件与除错
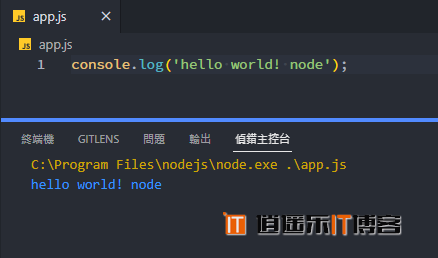
打开 VScode 并选到 app.js 文件,一样在里面输入
console.log("hello world!node");
app.js

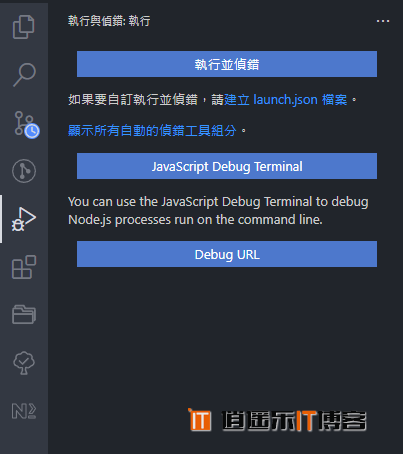
执行 JS 文件
找到左侧工具列有一支虫的箭头图示,就是 VScode 的侦错工具,在选择第一个[执行并侦错」的按钮。

此时就会看到编辑器下方会跳出一个「侦错主控台」,会显示所执行的文件路径以及执行内容。

侦错功能
是 VScode 内建一个给 node 使用的功能,满好用的。假设我给予一个变数以及想要看到的结果。
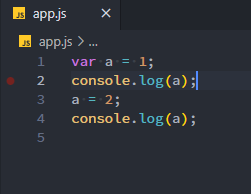
var a = 1; console.log(a); //? a = 2; console.log(a); //?
聪明如你一定知道第一个是 1,第二个是 2。
好,但这边不是要说这个,而是要通过侦错工具来确认印出来的内容。
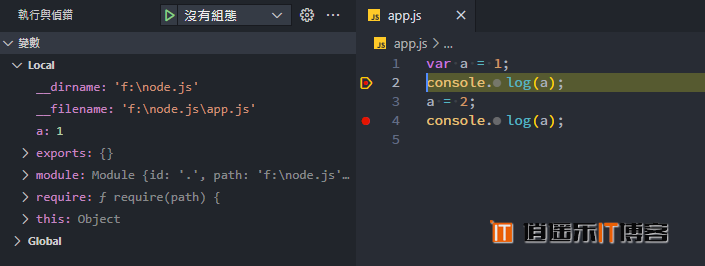
下图可以看到我滑鼠移动到程序码编号左侧有个红点,那个就是侦错点。

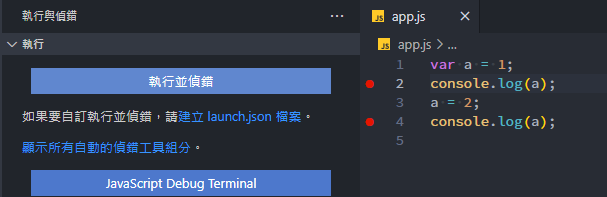
我把侦错点点在两个 console 的位置后,并按下执行并侦错,

通过侦错模式可以看到目前停在第一个侦错点,左边的变数也看到 a:1,正如我们在编辑器赋予的值相同。

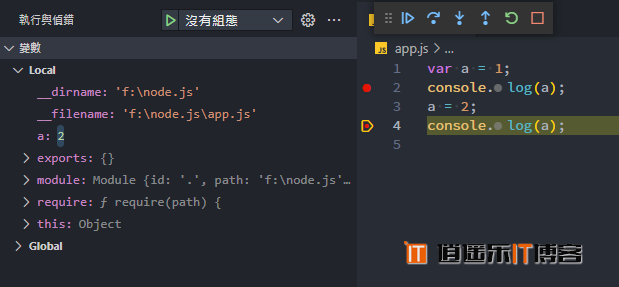
再来按下上方的蓝色箭头或 F5,便会继续往下侦错,然后会停在第二个 console,并且也看到变数的值也改变成 a:2。

以上就是在终端机以及在 VScode 执行 node 以及除错的方式,相当容易上手。
本文转载自:hsuchihting,版权归原作者所有,本博客仅以学习目的的传播渠道,不作版权和内容观点阐述,转载时根据场景需要有所改动。







最新评论