wordpress默认主题的评论列表,真的太丑了太简陋了!这里推荐一段代码,针对wordpress文章评论列表的美化,可以在评论上悬浮气泡显示父评论内容,是不是很简单呢?
原理非常简单
- mouseenter和mouserleave事件
- 获取DOM内容
- 获取坐标
- body追加内容并定位
然而,这并没有什么卵用。
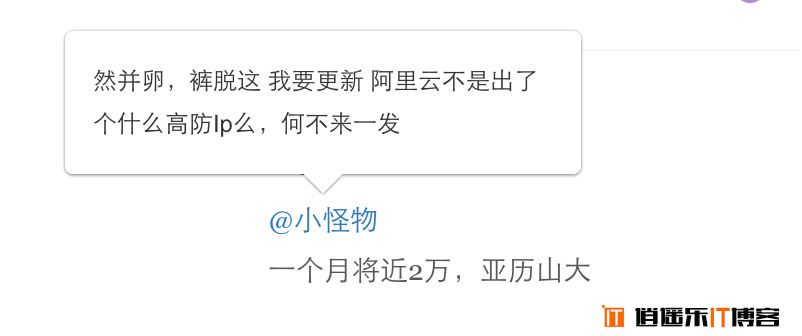
效果大致如下

注意,具体效果和你的弹出层样式有关系,以下代码仅为最简单的添加方法,我用的是自己写的popover脚本,实际效果有差异。
首先添加@回复,下面的代码加到functions.php中
add_filter('comment_text', 'comment_add_at_parent'); function comment_add_at_parent($comment_text) { $comment_ID = get_comment_ID(); $comment = get_comment($comment_ID); if ($comment->comment_parent) { $parent_comment = get_comment($comment->comment_parent); $comment_text = preg_replace('/<a href="#comment-([0-9]+)?".*?>(.*?)<\/a>/i','',$comment_text);//去除存在数据库里的@回复 $comment_text = '<a href="#comment-' . $comment->comment_parent . '" rel="nofollow" data-id="' . $comment->comment_parent . '" class="cute atreply">@' . $parent_comment->comment_author . '</a> ' . $comment_text; } return $comment_text; }
注意你的评论内容是否有id="#comment-12345"这样的div包裹,如果没有要自行在回调函数中加上。一般标准主题都是有这个的。
然后就是纯JS操作了,加到你的js文件中。
jQuery(document).on("mouseenter", ".atreply",
function(e) {
e.preventDefault();
var __this = jQuery(this),
__id = __this.data('id'),
left = __this.offset().left,
top = __this.offset().top,
__html = jQuery('#comment-' + __id).html(),
content = '<div class="popover">' + __html + '</div>';
jQuery('body').append(content);
jQuery('.popover').css({
"left": (left - 15),
"top": (top + 15)
});
});
jQuery(document).on("mouseleave", ".atreply",
function(e) {
jQuery('.popover').remove();
});
随便弄点css
.popover{background-color:#fff;
border:1px solid #eee;
position:absolute;
max-width:300px;
padding:10px;}







最新评论