Google 在去年 Google I/O 大会发布了 Material Design 设计规范,也为市场带来新一波设计风潮,同时确定了 Google 日后的设计方向。在这个设计里有一个特色是“在大面积色块使用大胆的配色,利用动画让接口更生动活泼”,如果你有注意到近期的谷歌应用程序或服务,不难发现许多都使用了 Material Design 手法来重新设计,也试图在以往我们熟悉的设计中找到一条新的出路。
如果你喜欢 Material Design 设计,想研究一下要怎么做到类似效果,在本文要介绍的是跟设计息息相关的“配色”,尤其适合对于颜色较不敏感,或者没有足够创意的设计师。为我们做 android APP开发与UI设计提供了很好的配色参考。
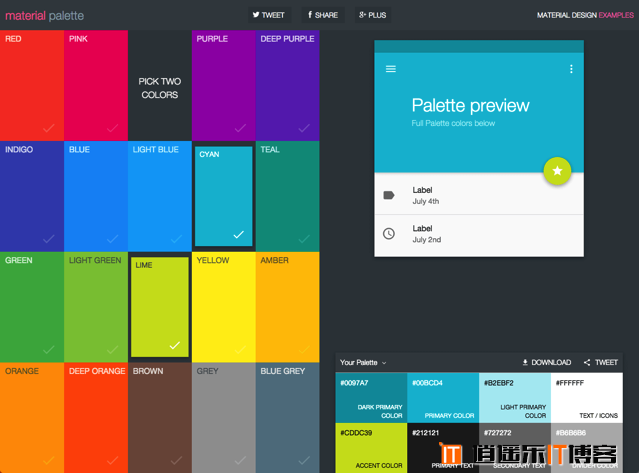
Material Palette 是一款提供 Material Design 配色的在线工具,它的用法很简单,你只要找出想要搭配的两种颜色,它就会显示出两种颜色搭配在一起的效果预览,并提供你较深或较浅的颜色选项,以及其他你可能会用到的颜色代码。
网站名称:Material Palette
网站链接:http://www.materialpalette.com/
使用教程
STEP 1
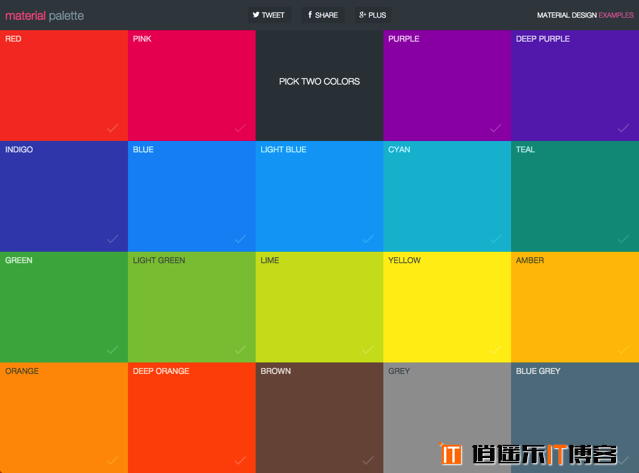
开启 Material Palette 网站后,任意选择两种颜色,它就会自动搭配、并显示在结果页面的预览图里(如下图),这时候你可以判断看看颜色是不是你喜欢的,或者继续点选左边的色块来选择其他配色选项。

STEP 2
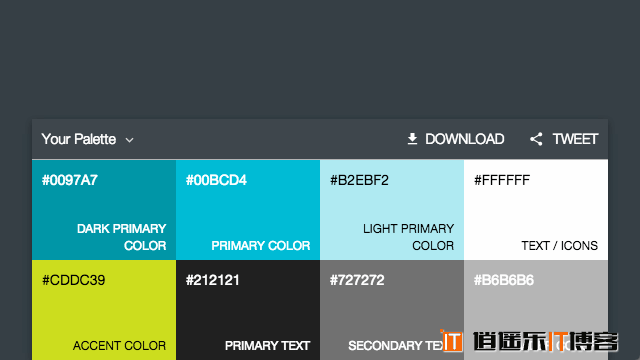
Material Palette 除了提供颜色的大方向供使用者选择、测试外,也会提供更深、更浅的颜色组合,以及可以用于文字、图示、分隔线、主要文字、次要文字等等的配色建议。

STEP 3
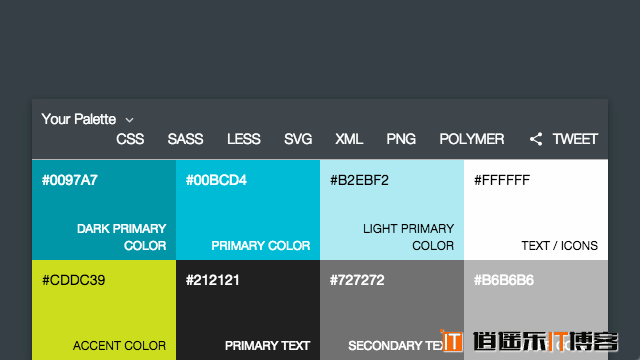
如果想保留下当前的调色盘配色组合,点选“Download”后会出现许多格式,包括 CSS、SASS、LESS、SVG、XML、PNG 和 POLYMER。或者可以把它推送到 Twitter。

Material Palette 将设计配色变得更简单,至少对于像我这种不知道那种颜色要搭配那种颜色的“色盲”来说,利用它也能轻松搭配出很 Material Design 感的设计风格。
值得一试的三个理由:
- 可快速搭配出具有 Material Design 风格的配色组合
- 直接在网页内预览色彩效果
- 将色彩导出、保存为七种不同格式







最新评论