
若你有接手编辑过他人网页,或是复制其他页面版式的经验,应该会发现最困难的往往不是编辑网站,而是将现有的代码整理干净,让它能够格式化,呈现出一致的效果。尤其对于一些较为复杂的页面,可能经过许多人无数次编辑后已经有些四不像,这时候就必须将不必要的部份代码删除,只留下最基本的部分,而这些过程大部分都是手动进行,不但很耗费时间心力,而且很可能因为修改错误而让整个页面错位等等。
本文要介绍的「HtmlWasher」是一款网页代码清理工具,属于比较少见的服务,这款免费工具可以自动将网页中杂乱、无用的部分代码清除,仅保留下最基本的标签,只要一个按键就能快速完成!HtmlWasher 可直接复制、贴上代码来进行清理,或是上传 HTML 文件,完全不用额外下载软件,非常好用。

更详细的介绍,HtmlWasher 会修复或删除错误、不正确格式的标签及属性(例如图片缺少 alt 属性时加入),将标签转为 HTML5(如果是 XHTML),支持清理的标签包括:
<a href>, <body>, <br>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <head>, <hr>, <html>, <i>, <img src width height alt>, <li>, <ol>, <p>, <ruby>, <strong>, <table>, <tbody>, <td colspan rowspan>, <th colspan rowspan>, <title>, <tr>, <ul>
亦能将 <b> 取代为 <strong>,重新格式化 HTML,包括换行符号或缩进等等。
网站名称:HtmlWasher
网站链接:https://www.htmlwasher.com/
使用教学
STEP 1
开启 HtmlWasher 网站后,可以看到 Html cleanup tool ,虽然说是清理,不过可以把它想像成是格式化工具,使用方法非常简单,只要把网页原始代码直接复制、贴上然后点击右下角的「Wash」即可进行。

另一个方法是上传要清理、格式化的网页文件(Html 格式),点击「Select a File」选取文件、上传一样可以通过这个免费工具来快速进行,大幅缩短节省时间。

STEP 2
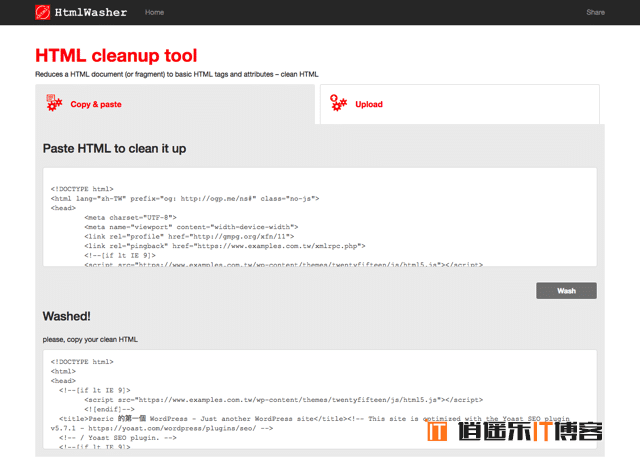
HtmlWasher 会即时完成代码格式化,将不必要、错误或杂乱的标签删除,例如:将 <p class="funny" onlick="alert('LOL')">bla bla</p> 丢进去 HtmlWasher 整理后会转为 <p>bla bla</p>,直接将格式或其他标签删掉看起来就变得干净许多吧!
如果你想编辑网页代码,可以考虑先通过这个工具来进行初步编辑,或许能让你的工作流程更省顺畅、更得心应手。

值得一试的三个理由:
- 一键快速清理 HTML 代码,将无用或错误属性去除
- 直接复制贴上即可使用,也支持上传 HTML 网页文件
- 自动修正旧语法,可处理换行符号或缩进






最新评论