这几年扁平化设计(Flat design)相当盛行,无论是在网页设计、应用程序开发或简报制作上都能看到它的踪迹,扁平化风格主要结合简化排版、亮色调、视觉上的亲和力和直觉等特色,现在 iOS、Android 或 Windows 10 都是类似的扁平化设计效果,在使用上看起来非常舒服、干净,也有不少网站会采用此风格。
如果你想在简报设计上使用扁平化风格,颜色可以从“Material UI”找到 Google 或微软常用的配色,还能搭配看起来很赏心悦目的插图图案,为你的简报质感大加分!
本文要推荐的“unDraw”是一个很棒的扁平化设计图库,以收录插图为主,这些图案设计很有质感,原作者 Katerina Limpitsouni 仍持续不断更新中,任何人都能从这里找到美丽插图,免费下载 SVG 或 PNG 格式,无需标示出处,亦能用于商业用途(网站采用 The MIT License 授权方式)。
值得一提的是 unDraw 可以从在线直接调整插图主要颜色!这么一来将能和你的简报设计更加紧密结合、相辅相成,目前收录的图案很多,也都非常细致,除了用于你的简报豁开发专案,unDraw 提供的 PNG 格式也适用于网志文章或社区媒体。
网站名称:unDraw
网站链结:https://undraw.co/
使用教程
STEP 1
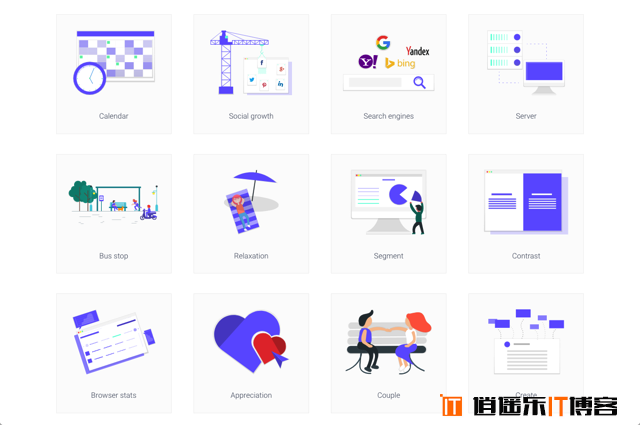
开启 unDraw 网站的 Illustrations 页面(或在首页点选 Browse Now),就能看到目前收录的所有插图插画作品。unDraw 没有提供订阅更新的渠道,但如果你想随时收到更新通知,可以追踪设计师的 Twitter 动态,她会在释出新作品时推文。

STEP 2
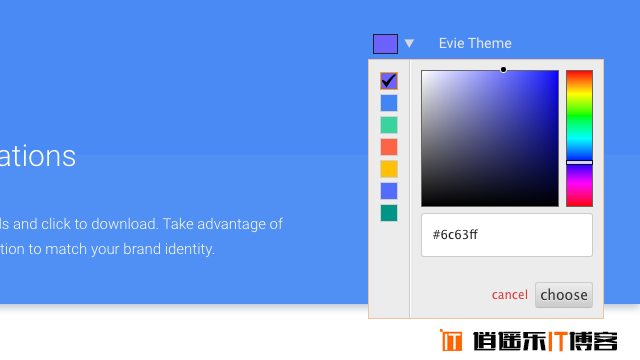
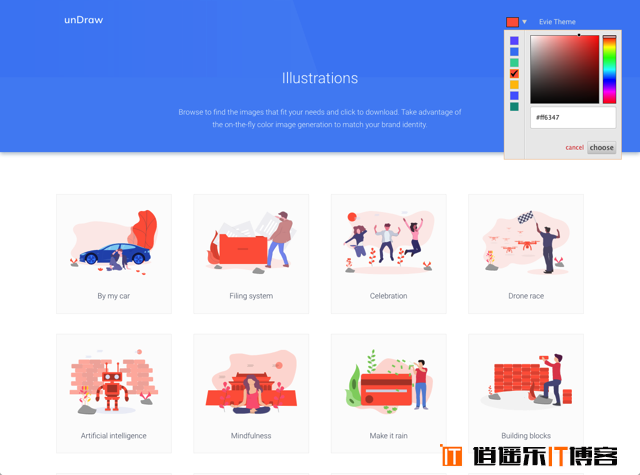
我认为 unDraw 最有用的就是所有插图都能在在线快速调整主要颜色,有时我们从图库找到的图案虽然好看,却无法跟现有的风格整合(看起来就会特别突兀),如果在 unDraw 可以直接从右上角找到切换色彩功能,默认也提供几个好看的选项。

试着切换一下颜色,神奇的是 unDraw 插图就呈现出完全不同的感觉了!

STEP 3
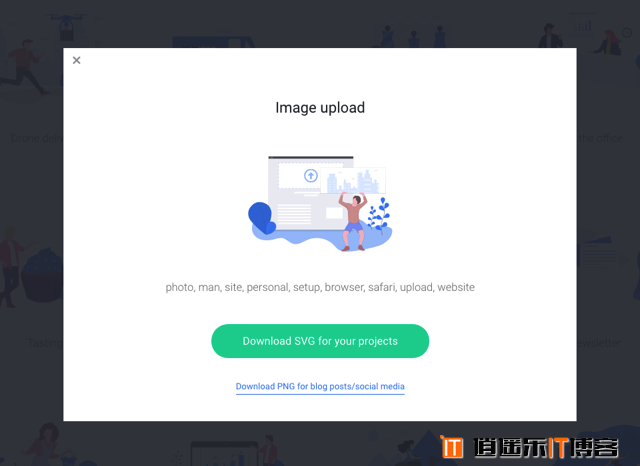
点选你喜欢的插图,会有该图案的标题和相关关键字,或许跟你理解的相差不远,点选下方“Download SVG for your projects”就能立即取得 SVG 矢量图档。想要用于网站、博客或社区媒体,按下“Download PNG for blog posts/social media”就能取得一般的图档格式。

unDraw 插图可以用于个人或商业用途,无需标示出处,亦可改作。

值得一试的三个理由:
- 扁平化设计插图集,原设计师不定时更新中
- 采用 The MIT License,可自由使用于个人或商业用途
- 在线调整图案主要颜色,让图片能整合现有设计风格






最新评论