插值与模板表达式
所谓 "插值" ,就是指将表达式嵌入到标记文本中。默认情况下,插值会用双花括号 {{ }} 作为分隔符。(跟vue一致)
//src/app/app.component.ts
...
export class AppComponent {
title = 'Tour of Heroes';
myHero = 'Windstorm';
itemImageUrl = './image/1.png';
getVal(): number {
return 10;
}
}
//src/app/app.component.html
...
<!-- 直接使用 -->
<h1>{{title}}</h1>
<h2>My favorite hero is: {{myHero}}</h2>
<!-- 调用方法 -->
<div>Value: {{ getVal() }}/div>
<!-- 用作运算-->
<p>The sum of 1 + 1 is {{1 + 1}}.</p>
<!-- 结合使用 -->
<p>{{price * 0.7 + getVal()}}.</p>
<!-- 绑定属性-->
<div><img src="{{itemImageUrl}}"></div>
当使用模板表达式时,请遵循下列指南:
-
最好是简单的运算,以便代码能够迅速执行;
- 不能使用那些具有或可能引发副作用的 JavaScript 表达式:
-
- 赋值(
=,+=,-=,...)) new、typeof、instanceof等运算符- 自增和自减运算符:
++和-- - 不支持位运算,比如
|和&
- 赋值(
-
使用[]: [property]="变量" -
使用bind-: bind-src="变量" -
插值表达式:src="{{user.pic}}"
// styles.scss
//src/app/app.component.ts
...
export class AppComponent {
picUrl = './image/1.png';
picAlt = 'pic goode';
pic = {
url: './image/1.png',
alt: 'pic goode'
};
isUnchanged: true;
customTitle: 'custom title';
}
//src/app/app.component.html
...
// 使用 []
<img [src]="picUrl" [alt]="picAlt" />
<button [disabled]="isUnchanged">Disabled Button</button>
/****************** 特别提示 start *********************/
// 这样会报错
<tr><td colspan="{{1 + 1}}">Three-Four</td></tr>
// 正确写法
<tr><td [colSpan]="1 + 1">Three-Four</td></tr>
/****************** 特别提示 end **********************/
// 使用bind
<img bind-src="picUrl" bind-alt="picAlt" />
// 插值
<img src="{{ pic.url }}" alt="{{ pic.alt }}" />
// 绑定自定义属性
<span [attr.data-title]="customTitle">some words</span>
<span [attr.title]="customTitle">title</span>
虽然上面三种方式都可以绑定,但是建议在项目中采取其中一种形式,保持代码的统一性也很重要哦~
class绑定
绑定单个class
语法:[class.ClassName]="boolean | undefined | null"
// src/app/app.component.ts
...
export class AppComponent {
theme = 'primary';
isSuccess = true;
}
// src/app/app.component.html
...
<div class="btn" [class.btn-primary]="theme === 'primary'">Primary</div>
<div class="btn" [class.btn-secondary]="true">secondary</div>
<div class="btn" [class.btn-success]="isSuccess">success</div>
<div class="btn" [class.btn-danger]="'啦啦啦'">danger</div>
<div class="btn" [class.btn-danger]="0">danger</div>
<div class="btn" [class.btn-danger]="undefined">danger</div>
绑定多个class
语法:[class]="classExpression"
// src/app/app.component.ts
...
export class AppComponent {
btnCls = 'btn btn-primary'; // 字符串,空格分隔
btnCls2 = ['btn', 'btn-success'];
btnCls3 = {
btn: true,
'btn-info': true
};
}
// src/app/app.component.html
...
<div class="btn" [class]="btnCls">btnCls</div>
<div class="btn" [class]="btnCls2">btnCls2</div>
<div class="btn" [class]="btnCls3">btnCls3</div>
<!-- 也可以用内置指令ngClass -->
<div class="btn" [ngClass]="btnCls">btnCls</div>
<div class="btn" [ngClass]="btnCls2">btnCls2</div>
<div class="btn" [ngClass]="btnCls3">btnCls3</div>
属性样式
单一样式绑定
// src/app/app.component.html ... <p [style.color]="'#f60'">some words</p> <p [style.height]="'50px'" [style.border]="'1px solid'">属性值中带单位px</p> <p [style.height.px]="50" [style.border]="'1px solid'">单位px不在属性值中</p>
多重样式绑定
语法:[style]="styleExpression"
// src/app/app.component.ts
...
export class AppComponent {
style1 = 'width: 200px;height: 50px;text-align: center;border: 1px solid;';
style2 = {
width: '200px',
height: '50px',
'text-align': 'center',
border: '1px solid'
};
}
// src/app/app.component.html
...
<p [style]="style1">style1</p>
<p [style]="style2">style2</p>
/******提示:不能使用数组形式的参数 style3 = ['width', '200px'];******/
样式优先级
- 某个类或样式绑定越具体,它的优先级就越高
- 绑定总是优先于静态属性
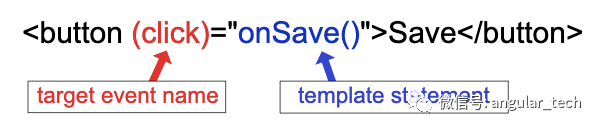
语法:

// src/app/app.component.ts
...
export class AppComponent {
onClick() {
console.log('onClick');
};
onClick2(event: MouseEvent) {
console.log('onClick', event.target);
// onClick <button _ngcontent-fru-c16="" type="button" class="btn btn-primary">Primary</button>
};
}
// src/app/app.component.html
...
<!-- 不同于vue,这里需要用()来调用函数 -->
<div (click)="onClick()">btn</div>
<!-- 这里一定是$event,就是原生的事件对象-->
<div (click)="onClick2($event)">btn2</div>
至此,我们常用的插值、模版表达式与绑定属性介绍完毕,总的来说还算简单,唯一需要注意的就是保持代码格式统一,不然显得很乱。
本文转载自: 岩弈,版权归原作者所有,本博客仅以学习目的的传播渠道,不作版权和内容观点阐述,转载时根据场景需要有所改动。







最新评论