使用了我汉化ColorWay主题的都知道了 ,它使用的是cufon字体!cufon字体是网站开发者为了字体美观而进行的,它的好处是可以为各种字体渲染各种效果,而且无需系统支持!通过内置js代码实现效果 ,但是这个主题使用的cufon字体不支持中文,一旦标题中使用了中文,将一片空白!不是cufon不支持中文,而是cufon是通过js加载的,导致了他需要代码实现每一个字,而英文就26个字母,很容易实现,而中文完全版本的cufon字体就非常大了!
为了解决这个问题,在汉化之初,我将cufon的调用代码删除了替换了!所以大家看起来会和官方的文字效果有出入,还有就是更换主题的风格时文字还是那样丑!为了解决这个问题,我找了很久,终于找到了一个cufon中文字体现在分享给大家!
实现教程:
第一步:我们需要将下载好的cufon文件复制到主题目录js文件夹下!cufon中文字体请在下方点击下载按钮进行下载。下载后解压得到名为如:Microsoft_YaHei.js的文件,将他拷贝到主题js文件夹内。
第二步:就是文件的调用了 。
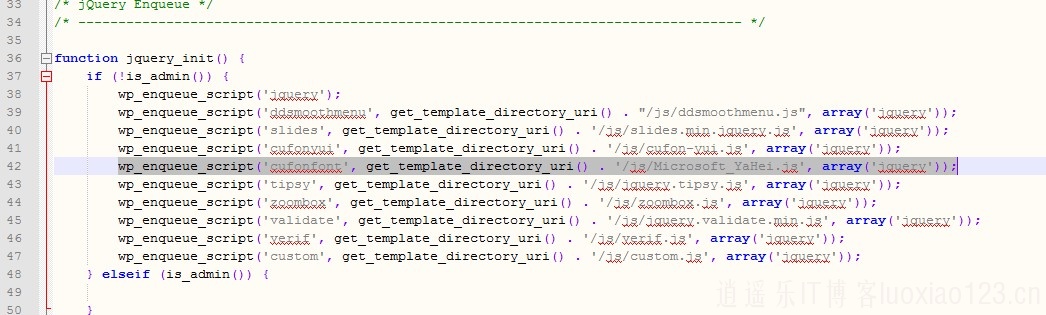
我们需要将中文cufon字体载入到主题!首先请打开主题的functions.php,找到第41行的
wp_enqueue_script('cufonyui', get_template_directory_uri() . '/js/cufon-yui.js', array('jquery'));
将其替换为
wp_enqueue_script('cufonfont', get_template_directory_uri() . '/js/Microsoft_YaHei.js', array('jquery'));
这样我们就将雅黑字体载入到主题中并替换了原有cufon的调用。这里还没结束
我们还需要在主题目录js/custom.js文件的第50行,将
"微软雅黑".replace('h1')('h2')('h3')('h4')('h5')('h6');
替换为:
Cufon.replace('h1')('h2')('h3')('h4')('h5')('h6');
这样字体的调用替换就完成了,现在重新打开页面去看看效果吧!目前我仅提供微软雅黑字体,需要更多字体静待以后添加
cufon字体下载:
资源下载框: 出现问题了,这里应该是一个资源下载框!当你看见此提示,是因为由于网站改版,下载方式变更,此处已无法显示。此资源原始ID:10
虽然更换了下载方式,但资源并未删除,您可以在文章评论留言提醒我,逍遥将在第一时间补上此下载资源的链接。非常您的支持!点击立即留言
虽然更换了下载方式,但资源并未删除,您可以在文章评论留言提醒我,逍遥将在第一时间补上此下载资源的链接。非常您的支持!点击立即留言
感谢大家对逍遥乐的支持!








最新评论