两天前听了一个H5的分享,会议上有一句话,非常有感触:不是你不能,而是你对自己的要求太低。很简单的一句话,相信很多事情不是大家做不到,真的是对自己的要求太低,如果对自己要求多一点,那么你取得的进步可能会更大。成长以来,很多朋友也听说到不少激励自己上进的话,但不是每个人都能一直坚持做下来,其实,这个跟自己的性格以及周围的环境都有很大关系,只能说多找方法、条件给自己鼓励,不断提高对自己的要求,才有机会获得多一点的成就。
今年下半年打算在组内建个叫『移动开发指南』的站点,在网站框架搭建过程,有一个功能需要实现复制文本到剪贴板,相信这个功能很常用,但是对于不常写JS代码的我来说是一个比较大的挑战,回想以前做过的一个站点,使用window.clipboardData实现复制到剪贴板功能,也仅仅支持IE和FF浏览器,当时在百度找个几个方案,看不下去就放弃了,后来在代码中做了判断,如果不支持该属性,就直接alert:此功能不支持该浏览器,请手工复制文本框中内容,现在想想真是偷懒啊,嘿嘿,有没有人中枪啊~
alert("此功能不支持该浏览器,请手工复制文本框中内容");
相信很多使用wordpress搭建过站点的同学都知道它采用了jQuery,对jQuery大家并不陌生,使用起来非常简单,可惜jQuery本身并没有实现复制到剪贴板的功能,但或许它的API会有这个功能。这次我搭建的站点采用wordpress,花了点时间搜索jQuery复制到剪贴板的API,还真的有:jQuery ZeroClipboard ,于是使用它在wordpress简单实现了复制到剪贴板的功能。但是呢,jQuery ZeroClipboard原来是有个父亲大人,叫Zero Clipboard。
Zero Clipboard作为一个独立的js库,它利用 Flash 进行复制,需要两个文件:ZeroClipboard.js 和 ZeroClipboard.swf 。网络上有2个版本,实现原理都是使用flash进行复制,不知道原创是谁的,也可能一家子的2个兄弟,这个就不管了,只要我们自己做到尊重版权,表示问心无愧,今天给大家介绍的这个版本相对来说比较简单。
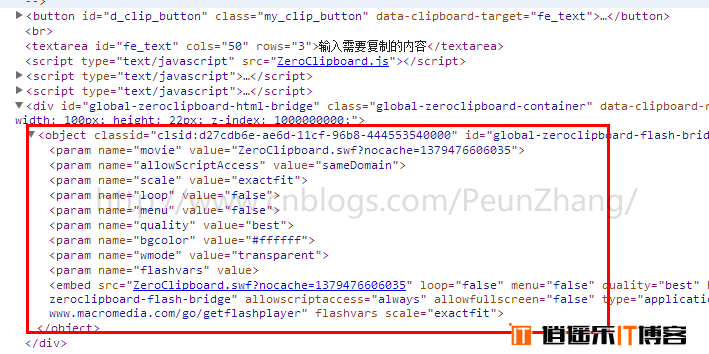
首先看下图是为使用Zero Clipboard后生成的flash对象,它能兼容的flash10及以下版本,兼容所有的浏览器:
Zero Clipboard的官方地址:http://zeroclipboard.org/,github地址:https://github.com/zeroclipboard/ZeroClipboard
使用它需要搭建服务器环境,可能有同学不太清楚,关于搭建服务器环境的,方法有很多,如xp或者win7系统自带的IIS,也可以使用xampp、appserv、APMServ等集成包,安装即可,搭建起来非常简单,这里不做介绍~
现在我们先使用独立的js库Zero Clipboard简单实现复制到剪贴板功能,demo如下:
<!DOCTYPE html>
<html>
<head>
<title>Zero Clipboard Test</title>
<meta charset="utf-8">
</head>
<body>
<!--
说明:
1.data-clipboard-target 输入要复制的对象的ID
-->
<button id="d_clip_button" class="my_clip_button" data-clipboard-target="fe_text"><b>复制到剪贴板</b></button>
<br/>
<textarea id="fe_text" cols="50" rows="3">输入需要复制的内容</textarea>
</body>
</html>
<script type="text/javascript" src="ZeroClipboard.js"></script>
<script type="text/javascript">
// 定义一个新的复制对象
var clip = new ZeroClipboard( document.getElementById("d_clip_button"), {
moviePath: "ZeroClipboard.swf"
} );
// 复制内容到剪贴板成功后的操作
clip.on( 'complete', function(client, args) {
alert("复制成功,复制内容为:"+ args.text);
} );
</script>
虽然更换了下载方式,但资源并未删除,您可以在文章评论留言提醒我,逍遥将在第一时间补上此下载资源的链接。非常您的支持!点击立即留言
上面代码注释中已经对Zero Clipboard的功能进行了介绍,需要了解更多的功能请到https://github.com/zeroclipboard/ZeroClipboard
接下来介绍jQuery ZeroClipboard
jQuery ZeroClipboard是在ZeroClipboard的基础上进行的改良,简称zClip,作为jQuery的API,jQuery ZeroClipboard也表现的非常简易操作,官方地址:http://www.steamdev.com/zclip/
使用前需引用2个js文件:jquery.js和jquery.zclip.js
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.zclip.js"></script>
<!DOCTYPE html>
<html>
<head>
<title>ZeroClipboard Test</title>
<meta charset="utf-8">
<style type="text/css">
.line{margin-bottom:20px;}
/* 复制提示 */
.copy-tips{position:fixed;z-index:999;bottom:50%;left:50%;margin:0 0 -20px -80px;background-color:rgba(0, 0, 0, 0.2);filter:progid:DXImageTransform.Microsoft.Gradient(startColorstr=#30000000, endColorstr=#30000000);padding:6px;}
.copy-tips-wrap{padding:10px 20px;text-align:center;border:1px solid #F4D9A6;background-color:#FFFDEE;font-size:14px;}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.zclip.js"></script>
</head>
<body>
<div class="line">
<h2>demo1 点击复制当前文本</h2>
<a href="#none" class="copy">点击复制我</a>
</div>
<div class="line">
<h2>demo2 点击复制表单中的文本</h2>
<a href="#none" class="copy-input">点击复制单中的文本</a>
<input type="text" class="input" value="输入要复制的内容" />
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
/* 定义所有class为copy标签,点击后可复制被点击对象的文本 */
$(".copy").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).text();
},
beforeCopy:function(){/* 按住鼠标时的操作 */
$(this).css("color","orange");
},
afterCopy:function(){/* 复制成功后的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 复制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
/* 定义所有class为copy-input标签,点击后可复制class为input的文本 */
$(".copy-input").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).parent().find(".input").val();
},
afterCopy:function(){/* 复制成功后的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 复制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
});
</script>
虽然更换了下载方式,但资源并未删除,您可以在文章评论留言提醒我,逍遥将在第一时间补上此下载资源的链接。非常您的支持!点击立即留言
上面代码中结合jQuery的操作节点的功能,出色的发挥jquery.zclip.js的作用,如复制前后的操作,动态插入节点,也可见jquery.zclip.js的强大之处,使用起来是非常简单。需要深入了解更多jquery.zclip.js的功能请到http://www.steamdev.com/zclip/
从上面独立的js库ZeroClipboard.js和jquery.zclip.js 都是采用flash实现实现复制到剪贴板的功能,可以看出,使用ZeroClipboard.js带来功能相对比较少,不过它是独立的库,文件比较小,而使用jquery.zclip.js后的功能是比较丰富,不过对于不使用jQuery框架的站点来说,采用jquery.zclip.js是比较浪费宽带。使用哪种复制方式还是得看产品的具体定位情况~




最新评论