Brackets是一个Adobe公司发布的开源HTML/CSS/JavaScript集成开发环境
Brackets的特点是简约、快捷,没有很多的视图或者面板,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等
Brackets 下载:Adobe全新开源可视化网页代码编辑器Brackets最新免费版官方下载
今天我就带大家来领略一下全新WEB前端网页代码编辑器的使用吧:
一、项目设置
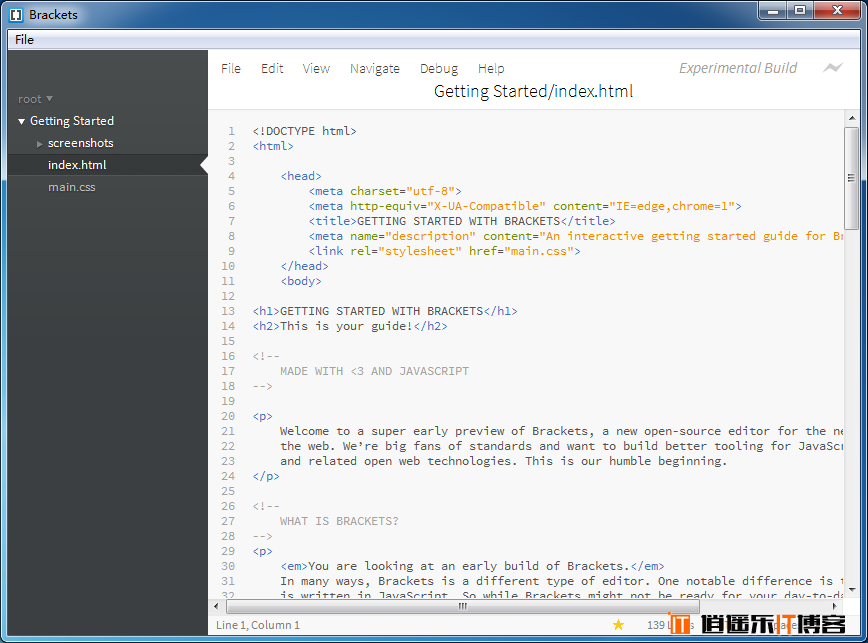
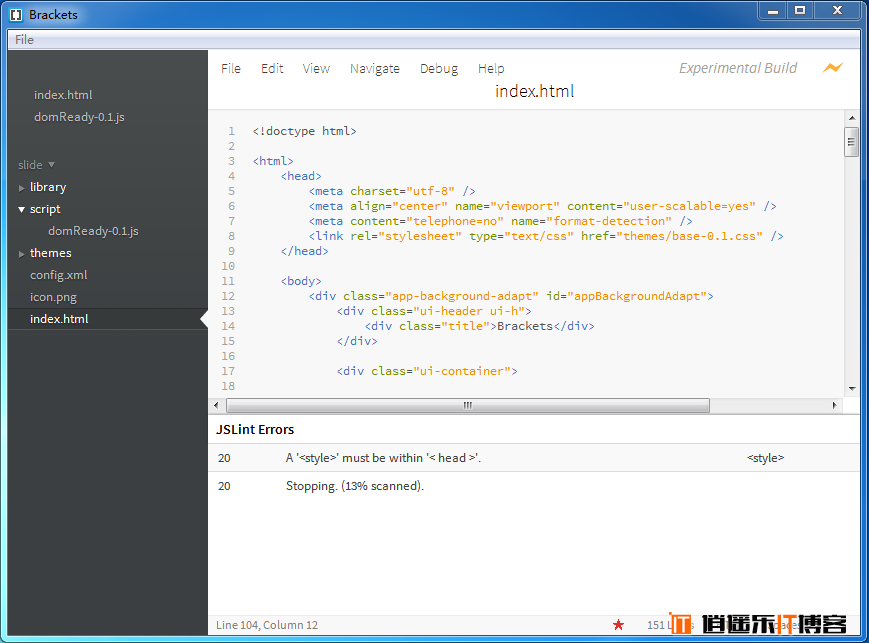
1、打开Brackets,整个界面很简洁,顶部菜单栏只提供file > exit退出编辑器功能。左侧为项目组织结构的文件树,使用Ctrl/Cmd+Shift+H可以呼出与关闭文件树。右侧为编辑区,上部为工具栏,中部为文档区域,下部为提示区域。

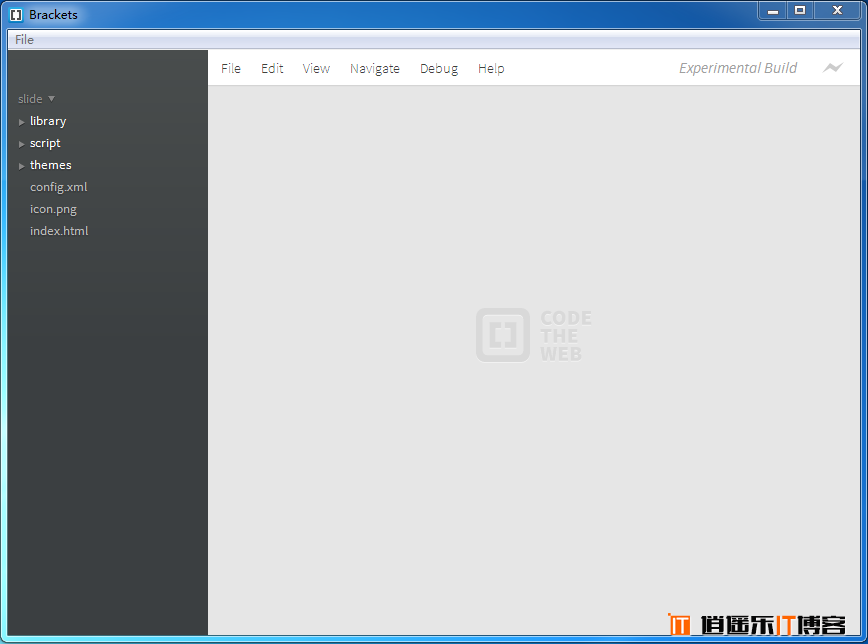
2、打开项目 使用File > Open Folder命令打开项目文件夹,左侧文件树项目名更新为项目文件夹名,文件树更新为当前项目的文件树。

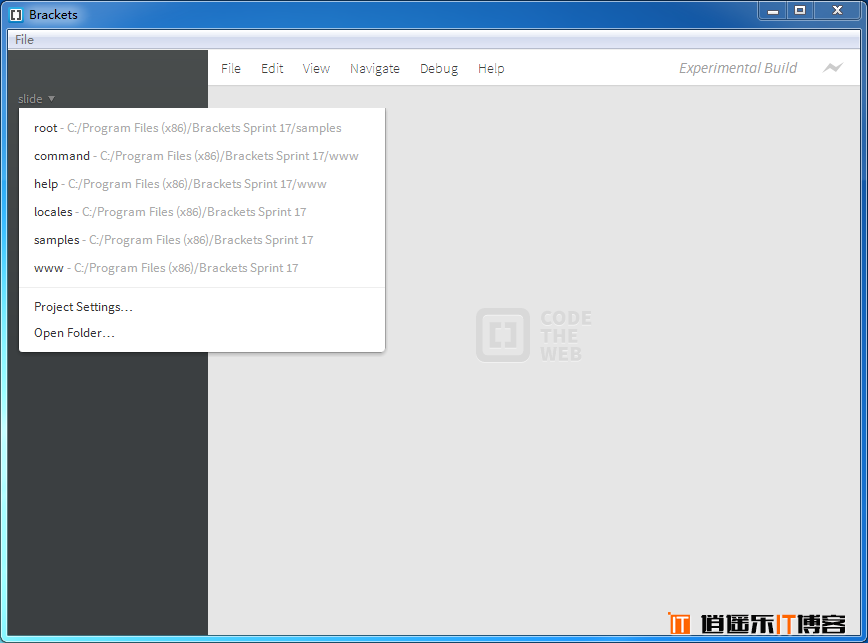
在项目名上单击左键,弹出项目编辑菜单,编辑菜单会显示历史项目,以及项目编辑命令。

Open Folder命令:打开新的项目。
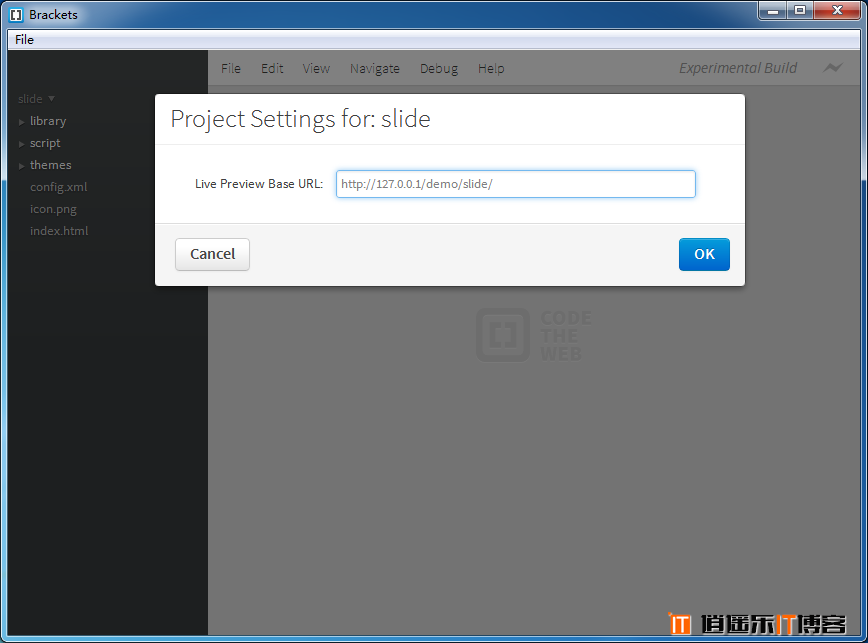
Project Settings命令:设置当前项目的Web地址,在页面调试预览时会用到。
设置要求:必须是http://开头的web地址。

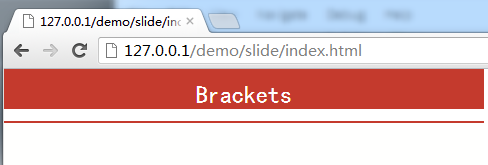
如上图,设置为http://127.0.0.1/demo/slide时,在浏览器预览时,会通过web地址打开相应的页面。

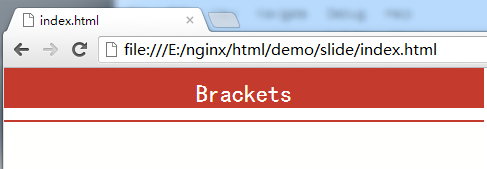
如果没有设置,会通过文件的盘符地址打开页面。

二、文件编辑
在文件树中点击index.html,主区域打开index.html的文档。

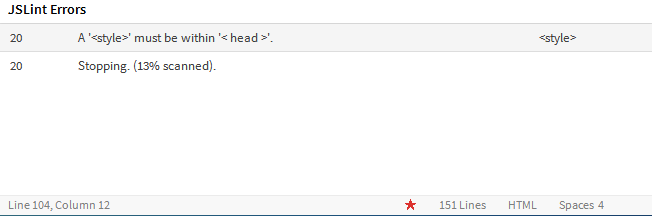
1、Brackest会检测文档是否符合html规范,如下图提示,在20行有一个style样式块需要放在head节点里。

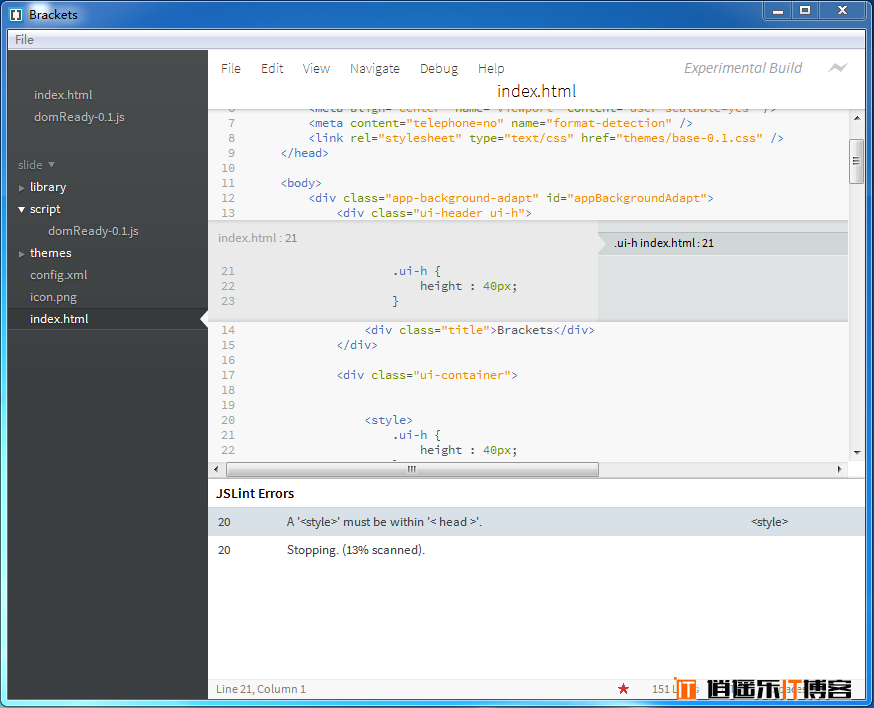
2、把光标放在一个class或id属性的标签名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。Brackets将搜索项目下所有CSS文件,然后打开一个内嵌的编辑器嵌入在HTML文件中,可以让你迅速修改CSS代码。

当前class/id标签有多处样式定义时,编辑窗口提供切换按钮来切换显示样式,也可以使用Alt + Up/Down箭头键切换。
需要注意的是,Brackets会检测当前html文档以及项目下所有CSS文件来查找class/id样式,即使某些CSS文件在当前html文档中未被引用到。
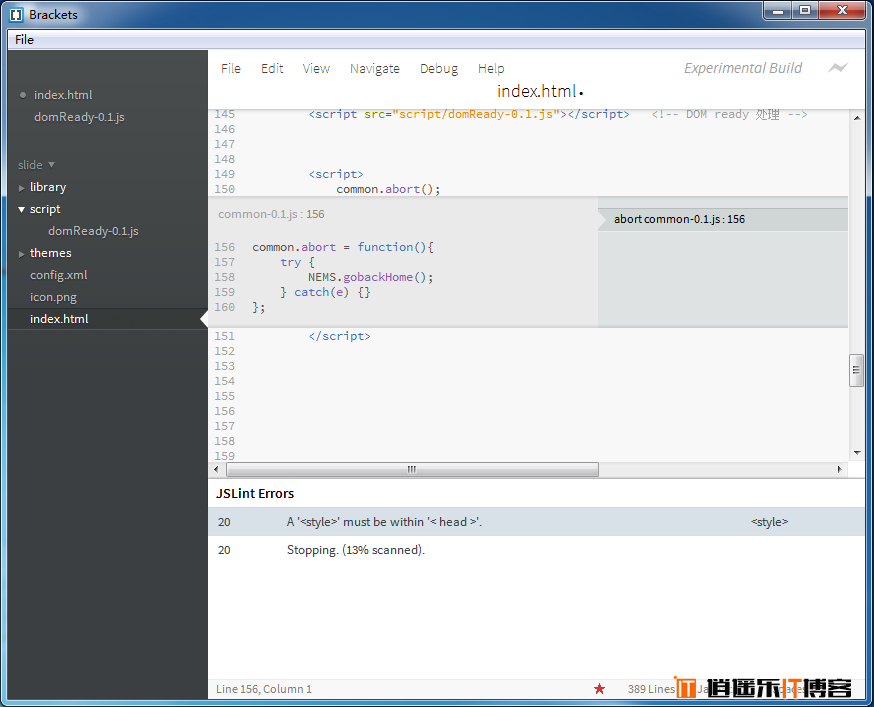
3、Brackets同样支持对JS对象定义的快速预览/编辑,把光标放在一个js函数名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。

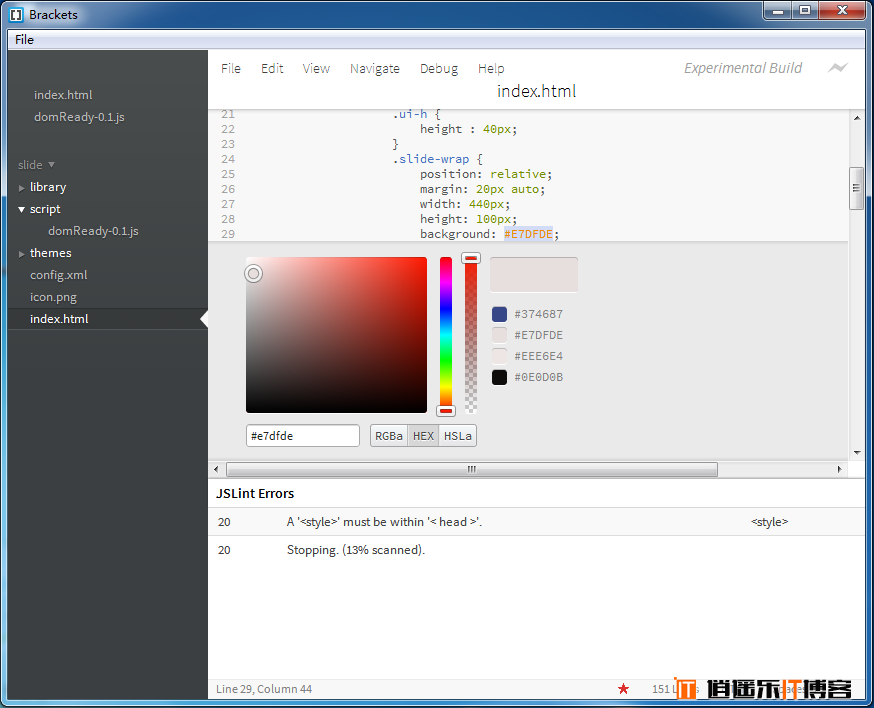
4、Brackets内建取色器,提供RGBa、HEX、HSLa的颜色编码形式。把光标放在一个颜色编码上,按下Ctrl/Cmd + E(“编辑”),退出取色器窗口需要使用Esc键。

三、即时预览
Brackets提供网页即时预览功能。使用该功能时,Brackets调用Chrome浏览器打开当前页面,此后修改html、css、javascript并保存后,所修改的内容会即时响应到浏览器中的页面,无须手动刷新页面。这是Brackets最大的一个亮点,有两个显示器的coder有福了,可以分屏显示Brackets和chrome,即时修改即时预览,无需切换编辑器/浏览器和刷新页面。
目前即时预览功能的一些限制:
它仅适用于Chrome浏览器为目标浏览器,你必须安装Chrome。
它依赖于在Chrome浏览器中的远程调试功能,这是一个命令行标志启用。在Mac上,如果你已经在使用Chrome浏览器,这时启动“即时预览”,Brackets将询问你是否要重新启动Chrome浏览器启用远程调试功能。
只能同时对一个HTML文件进行预览 - 如果切换另一个HTML文件,Brackets将关闭原来的预览。
四、部分快捷键
Ctrl/Cmd+Shift+H 可以呼出与关闭文件树
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 行注释
Ctrl/Cmd + Alt + / 块注释
注:css代码、html代码注释时只能使用块注释快捷键
Brackets的特点是简约、快捷,没有很多的视图或者面板,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等
Brackets 下载:Adobe全新开源可视化网页代码编辑器Brackets最新免费版官方下载



最新评论