你有没有遇到过不设置验证码会被机器人到网站疯狂的注册垃圾帐号的经历?反正我是有过的,后来实在是无法忍受了,就下了一个印象码的插件来防止机器人的注册,不过这个印象码的插件已经很久不更新了,并且与我的网站的主题有些不兼容,总是会使页面错乱,但是没有办法,没有其他的验证码软件可以使用。
经过一段时间的观察,自从使用了印象码的插件之后就没有机器人再来我网站上注册垃圾信息了,但是最近的一件事情坚定了我要换掉印象码验证码插件。一个朋友给我的博客的文章中留言了说怎么验证码内容也是广告,其实不是我想要设置广告,关键是这个验证码插件就是只有广告啊,而且是我目前找到的最好的验证形式的插件了,虽然我还找到了一个更好的叫极验验证的插件,但是这个插件启用之后就登录不了了,登录的时候网页页面会白屏,然后最终没能够登录成功,不过在后面我会教大家手工在主题文件的名叫functions的文件中添加修改代码完成注册界面验证的教程。关于登录界面的验证目前本站长还没有能够测试成功,不过在之后把这个问题解决之后会继续更新,欢迎持续关注。
因此此时,我将印象码插件给停用和删除了,接下来找了很多插件,发现了大家都说叫si-captcha-for-wordpress的wordpress插件做得不错,后来用了一下,感觉的确做得不错,不过对于我的网站还是有一定的问题,不知道是不是因为主题的缘故,在评论界面中如果输入的验证码错误则网页的界面布局会变得特别混乱。
si-captcha-for-wordpress插件使用不成功,那就算了吧,此时我又想起了极验验证,这个验证服务是我在站长网站上看到它们在用,所以我也就尝试了一下,不过wordpress的插件不怎么好用,启用后会白屏等,导致登录后台失败等原因。不过极验验证的disucz上的插件做得还是很不错的,目前我的Discuz搭建的论坛网站就是用的极验验证。
先来说说极验验证的好处吧。
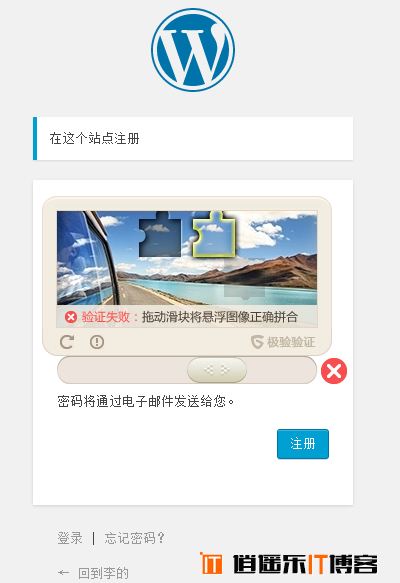
首先,极验验证的验证方式很新颖,如果你是用过站长或者是音悦台的用户,你可能就会知道这种验证模式,就是验证码是一张图片,而上面有一块拼图,需要拖动拼图到指定位置。
其次,极验验证的这种界面设计得很美观,即使你的验证码是广告,看起来也是那么的让人舒服而不会产生反感抵触情绪。
其三,通过极验验证还可以赚取一定的广告费用,目前我还没有具体了解付费的方式,但是我知道的是当你点击验证图片上的链接,极验验证后台会记录点击数,有可能就是根据这些点击数来付费的把。不过不管怎么样,即使没有费用,我还是很愿意使用极验验证的,况且极验验证还很人性的给站长选择是否启用广告,一些不喜欢广告的站长可以自行选择,这一点很不错。除此之外,极验验证还有一个功能,就是添加自己的图片作为验证图片,这里就不再累述了。
最后一点,我对极验验证很有好感,而且验证很直观、简易、好用,不管怎么看,极验验证是各位站长最佳之选,我这里可不是做广告,如果不信你可以体验一下在本文中进行评论,你就会接触到极验验证码了,你一定会很满意的。
说了这么多“废话”,现在开始真正的极验验证码添加到wordpress中的教程了,本篇文章仅仅只讲述为注册新用户界面添加极验验证验证码的教程,因为目前我只搞定了注册界面和评论界面的验证码。
首先你需要到极验验证下载SDK和申请ID、KEY。
下载地址:http://www.geetest.com/docs/sdk/build/html/sections/php.html
或者直接打开:https://github.com/GeeTeam/gt-php-sdk
本站下载地址:http://yunpan.cn/cwZY6pTMAGVVn (提取码:c36e)
下载好后将解压出里面的文件,并将其中的名为class.geetest.php的文件上传到你的主题的目录下,一般主题目录的位置是/wp-content/themes/当前使用主题文件夹/。
一般情况下我们需要修改你当前所使用的wordpress主题文件夹目录下的functions.php文件,我目前使用的wordpress主题是Ality(我觉得是做得很不错的一款主题)。要修改的functions文件位置为/wp-content/themes/Ality/functions.php,如果你是其他的主题则修改的文件位置是/wp-content/themes/当前使用主题文件夹/functions.php。下载一份到本地,并先备份一份后,打开这个文件(你也可以直接从wordpress后台进行修改)。
并在文件中结尾的?>之前添加如下代码:
// WordPress 注册表单添加验证图片
function add_security_question() {
?>
<p>
<?php
require_once("class.geetest.php");
$geetest = new Geetest();
$geetest->set_captchaid("此处改成极验验证申请到的ID");
if ($geetest->register()) {
echo $geetest->get_widget("float");//若采用弹出式,要添加第二个参数(提交按钮的id)
} else {
echo "use your own captcha HTML web code!";//这里输出网站原有验证码
}
?>
</p>
<br />
<br />
<?php
}
add_action( 'register_form', 'add_security_question' );
//检验输入的验证码是否正确
function add_security_question_validate( $sanitized_user_login, $user_email, $errors) {
require_once("class.geetest.php");
$geetest = new Geetest();
$geetest->set_privatekey("此处改成极验验证申请到的KEY");
if (isset($_POST['geetest_challenge']) && isset($_POST['geetest_validate']) && isset($_POST['geetest_seccode'])) {
$result = $geetest->validate($_POST['geetest_challenge'], $_POST['geetest_validate'], $_POST['geetest_seccode']);
if ($result == TRUE) {
echo 'Yes!';
} else if ($result == FALSE) {
return $errors->add( 'prooffail', '<strong>错误</strong>: 请将拼图滑倒正确位置。' );
} else {
echo 'FORBIDDEN';
}
} else {
echo "use your own captcha validate ";
//网站原有验证码的验证
//$result = your_own_captcha_validate()
}
}
add_action( 'register_post', 'add_security_question_validate', 10, 3 );
将代码中的ID和KEY改成你在极验验证中申请到的对应的ID和KEY即可。
修改好后保存并上传到你的服务器覆盖原文件,这时你的网站注册页面已经可以出现了极验验证啦,并且你可以正常的使用他了,也不会出现白屏的现象哦。




最新评论