偶然的一个想法,实现起来也不难,代码量也不大,部署也简单。So,把代码分享给大家。
其实要自制智能机器人我肯定没那个能力,所以我们借助了第三方应用:图灵机器人。关于 图灵机器人,有兴趣的可以自行了解,文章应用了它的API接口,可以实现自定义问答(在 图灵机器人 中设置)。
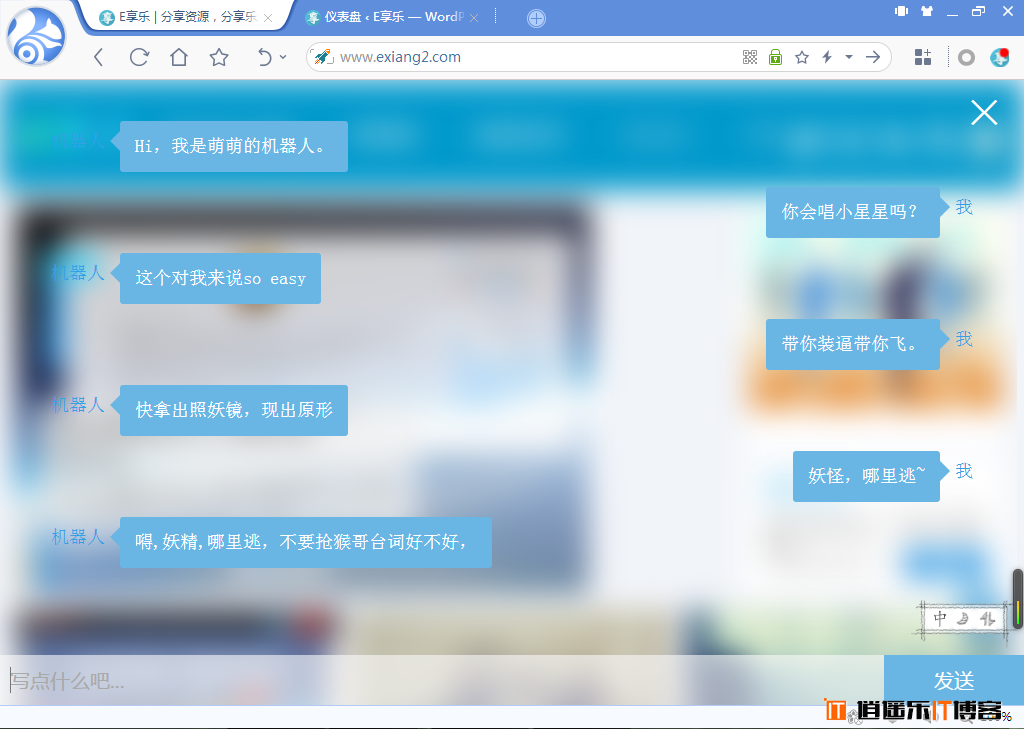
先上效果图
实现
将以下代码追加到主题的 footer.php 文件的</body>前或整合到主题的.js文件里
<script> var er_name = '机器人';//机器人名字 var er_hello = 'Hi,我是萌萌的机器人。';//打招呼 var er_key = '...';//填写你的 API KEY $('body').append('<div class="er-k">^_^</div>'); $(document).on('click', '.er-k', function () { $('body').addClass('er-mao').append('<div id="er-di"></div>').after('<div id="erobot"><div class="er-t er-z"><div class="er-i">' + er_name + '</div><div class="er-p">' + er_hello + '</div><div class="er-clear"></div></div><div class="er-g"></div><div class="er-f"><input type="text" class="er-fi" id="er-f" placeholder="写点什么吧..."><input class="er-fs" type="submit" id="er-s" value="发送"></div><div id="er-x">×</div></div>'); $('#er-f').focus(); }); $(document).on('keypress', '#er-f', function (e) { if (e.which == 13) { $('#er-s').click(); } }); $(document).on('click', '#er-s', function () { var a = $('#erobot .er-g'), b = $('#er-f'), c = $('#er-f').val(), d = $('#erobot'); a.before('<div class="er-t er-y"><div class="er-i">我</div><div class="er-p">' + c + '</div><div class="er-clear"></div></div>'); d.scrollTop(d[0].scrollHeight); b.val(''); $.getJSON('http://www.tuling123.com/openapi/api?key=' + er_key + '&info=' + c, function (data) { a.before('<div class="er-t er-z"><div class="er-i">' + er_name + '</div><div class="er-p">' + data.text + '</div><div class="er-clear"></div></div>'); d.scrollTop(d[0].scrollHeight); }); }); $(document).on('click', '#er-x', function () { $('#erobot').remove(); $('body').removeClass('er-mao'); $('#er-di').remove(); }); </script>
将以下 CSS 代码追加到主题的 style.css 中
.er-mao {-webkit-filter: blur(15px);-moz-filter: blur(15px);-ms-filter: blur(15px);filter: blur(15px);filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=15, MakeShadow=false);overflow: hidden;}
#er-di{width: 100%;height: 100%;position: fixed;top: 0;z-index: 999999;}
.er-k{position: fixed;right: 20px;bottom: 70px;width: 50px;height: 50px;background: #6BB4E0;border-radius: 50%;color: #fff;line-height: 50px;text-align: center;font-size: 20px;cursor: pointer;z-index: 9999999;}
.er-t {margin-bottom: 15px;}
.er-t .er-i {font-size: 18px;color: #33A2E5;margin-top: 10px;}
.er-p {font-size: 18px;border-radius: 3px;-webkit-border-radius: 3px;-moz-border-radius: 3px;position: relative;padding: 15px;background: #69B6E5;color: #fff;max-width: 50%;}
.er-p:before {content: '';display: inline-block;position: absolute;top: 10px;}
.er-z .er-p:before{left: -10px;border-top: 10px solid transparent;border-bottom: 10px solid transparent;border-right: 10px solid #69B6E5;}
.er-z .er-p,.er-z .er-i {float: left;}
.er-clear {clear: both;}
.er-y .er-p,.er-y .er-i {float: right;}
.er-y .er-p{margin-right: 15px;}
.er-y .er-p:before{right: -20px;border-top: 10px solid transparent;border-bottom: 10px solid transparent;border-right: 10px solid transparent;border-left: 10px solid #69B6E5;}
.er-z .er-p {margin-left: 15px;}
input#er-f {border:none;color: #777;background: rgba(252, 252, 252, 0.6);font-size: 20px;transition: all .5s ease 0;outline: 0;box-sizing: border-box;padding: 0 10px;margin: 0;height: 50px;line-height: 50px;width: 100%;cursor: text;}
input#er-s {outline: medium;border: 0;background-color: #69B6E5;color: #fff;font-size: 20px;padding: 0 50px;height: 50px;line-height: 20px;position: absolute;top: 0;right: 0;}
.er-f {position: fixed;bottom: 0;width: 100%;margin-left: -5%;}
#erobt {position: fixed;width: 90%;height: 94%;top: 0px;left: 0px;padding: 4% 5% 0;overflow: auto;}
.er-g{height: 60px;width: 100%;}
.euc-user .euc-name {font-size: 15px;line-height: 30px;color: #666;}
.euc-user .user-nav a {color: #428BD1;font-size: 15px;margin-right: 10px;}
#er-x {position: absolute;top: 10px;right: 10px;width: 50px;height: 50px;color: #fff;font-size: 40px;font-weight: bold;cursor: pointer;}
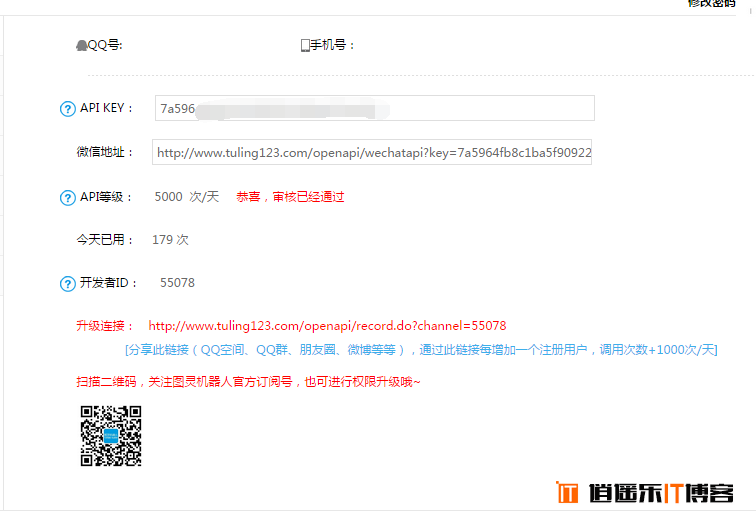
API KEY 在此获取





最新评论