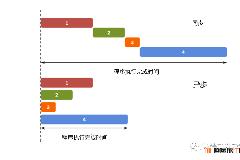
- 快速的冷启动:不需要等待打包操作;
- 即时的热模块更新:替换性能和模块数量的解耦让更新飞起;
- 真正的按需编译:不再等待整个应用编译完成,这是一个巨大的改变。
react
- 支持create-react-app创建的项目, 无论项目是否已执行eject配置
- 支持react-app-rewired配置的项目
- 支持webpack.config.js创建的项目
-
支持vue-cli创建的项目, 无论项目是否包含vue.config.js文件
- 其他包含webpack.config.js 文件的项目均支持转换
npm install -g wp2vite
值得一提的是,wp2vite已被vite官方收录:

本文转载自:开源最前线(ID:OpenSourceTop),版权归原作者所有,本博客仅以学习目的的传播渠道,不作版权和内容观点阐述,转载时根据场景需要有所改动。







最新评论