针对wordpress,前面wordpress已经去掉了 Open-Sans 字体,让各位站长方便了许多。但是添加的 dns-prefetch 虽然说是一个能够提速的设计,但是最国内的 WP 貌似有些东西是多余的,相反可能会会有性能的影响!
例如:
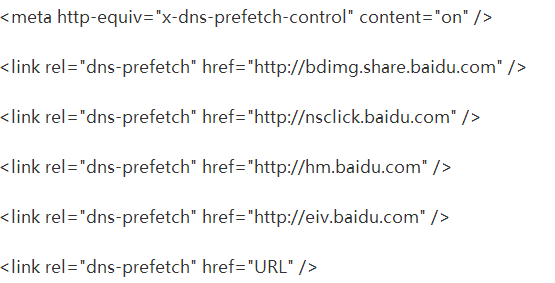
<link rel='dns-prefetch' href='http://ajax.googleapis.com'>
<link rel='dns-prefetch' href='http://fonts.googleapis.com'>
<link rel='preconnect' href='http://s.w.org'>
两个谷歌的库,一般来说我们都是不用的,而为了支持 emoji 的 s.w.org 更是鸡肋,所以我们完全没有必要使用 WP 默认为我们添加的 dns-prefetch,因此我们还是去掉它吧。
在禁用之前,咱们先来讲讲dns-prefetch是噶啥东西吧?
dns-prefetch, 是DNS预获取,也是网页前端的优化的一种技术。一般在前端优化中与DNS有关的两点:1、减少请求次数,2、提前对DNS预获取。DNS作为互联网的基础协议,其解析速度很容易被网站优化人员SEO人员忽视,其典型的一次dns-prefetch解析需要“20-120ms",减少DNS解析时间和次数是一个不错的优化方式。
dns-prefetch作用简单说明就是当你浏览网页时,浏览器会加载网页时对网页中的域名进行解析缓存,这样在你单击当前网页链接无需DNS解析,减少浏览者等待时间,提高用户体验。
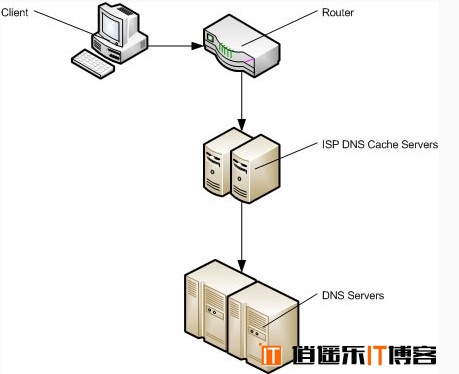
浏览器对网站第一次的域名DNS解析查找流程依次为:
浏览器缓存-系统缓存-路由器缓存-ISP DNS缓存-递归搜索
那么如何在页面中添加dns-prefetch耶?
当然在浏览器支持方面google chrome、 firefox3.5浏览器 、safari 5+、IE9等。dns-prefetch放入位置推荐在后面。具体代码为:

需要注意,虽然dns-prefetch能够加快网页解析速度,但是也不能随便滥用,因为多页面重复DNS预解析会增加重复DNS查询的次数。
目前使用有“淘宝”、“支付宝”、"中关村在线"等。
总结:在优化当中dns-prefetch对网页预获取,在提高大型网站浏览速度方面可以提高,不用让浏览者等待是一个不错的方法。
当然在wordpress中的s.w.org指向的是wordpress的国外官方网站,就这对于我们来说毫无用处,所以在我们加入自己的dns之前可以去掉了!
wordpress中想要去除很简单,在 function 中添加如下代码即可:
remove_action( 'wp_head', 'wp_resource_hints', 2 );







最新评论