做WordPress主题的时候,经常需要给主题添加管理选项,以便给主题用户提供一些自定义的设置,免得改主题源代码。网上已经有很多人分享了相关的教程,昨晚写代码的时候突然要用到这个功能,但是搜了好多版本,仅发现还是NeoEase的版本最顺手,鉴于NeoEase的网站经常打不开了,有时候想看也看不了,本文纯做记录,方便以后查阅。
NeoEase的版本是属于简易版的,仅支持简单的文本框、选项等功能,如果需要搭建带酷炫的拖动等强大功能的选项页面,可以看看本文末尾推荐的主题管理选项框架。
以下内容转自 NeoEase
为主题添加一些管理选项并不是难事,你只要回写完第一个选项处理,其他选项的处理就迎刃而解了。我们这次用 WordPress 自带的主题 classic 作为例子,创建一个首页公告栏的管理选项. 本教程需要一定的 HTML 基础,并对 PHP 有初步了解.
后台处理
首先,我们要修改 function.php,主要的处理工作都在这个文件里面,如果主题没有这个文件,就创建一个吧。 (没有 function.php 说明主题不支持 Widget,可不是一个好习惯哦,还是赶紧新建一个吧,想让主题支持 Widget 可以看看这里: 让主题支持 Widget)
我的处理包括 3 大块: 获取选项,初始化,标签页操作界面。这里只创建一个公告栏,包括两个选项 (是否显示公告栏和公告栏内容)。如果要添加更多选项,也只需要代码中 3 个 TODO 的位置上追加一些代码而已。当然,你还需要改一下选项名称,将 Classic 和 classic 全部之换掉。
<?php
/**
* 选项组类型
*/
class ClassicOptions {
/* -- 获取选项组 -- */
function getOptions() {
// 在数据库中获取选项组
$options = get_option('classic_options');
// 如果数据库中不存在该选项组,设定这些选项的默认值,并将它们插入数据库
if (!is_array($options)) {
$options['notice'] = false;
$options['notice_content'] = '';
// TODO: 在这里追加其他选项
update_option('classic_options', $options);
}
// 返回选项组
return $options;
}
/* -- 初始化 -- */
function init() {
// 如果是 POST 提交数据,对数据进行限制,并更新到数据库
if(isset($_POST['classic_save'])) {
// 获取选项组,因为有可能只修改部分选项,所以先整个拿下来再进行更改
$options = ClassicOptions::getOptions();
// 数据限制
if ($_POST['notice']) {
$options['notice'] = (bool)true;
} else {
$options['notice'] = (bool)false;
}
$options['notice_content'] = stripslashes($_POST['notice_content']);
// TODO: 在这追加其他选项的限制处理
// 更新数据
update_option('classic_options', $options);
// 否则,重新获取选项组,也就是对数据进行初始化
} else {
ClassicOptions::getOptions();
}
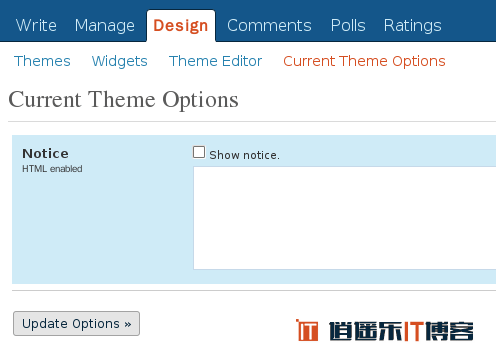
// 在后台 Design 页面追加一个标签页,叫 Current Theme Options
add_theme_page("Current Theme Options", "Current Theme Options", 'edit_themes', basename(__FILE__), array('ClassicOptions', 'display'));
}
/* -- 标签页 -- */
function display() {
$options = ClassicOptions::getOptions();
?>
<form action="#" method="post" enctype="multipart/form-data" name="classic_form" id="classic_form">
<div class="wrap">
<h2><?php _e('Current Theme Options', 'classic'); ?></h2>
<!-- 公告栏 -->
<table class="form-table">
<tbody>
<tr valign="top">
<th scope="row">
<?php _e('Notice', 'classic'); ?>
<br/>
<small style="font-weight:normal;"><?php _e('HTML enabled', 'classic') ?></small>
</th>
<td>
<!-- 是否显示公告栏 -->
<label>
<input name="notice" type="checkbox" value="checkbox" <?php if($options['notice']) echo "checked='checked'"; ?> />
<?php _e('Show notice.', 'classic'); ?>
</label>
<br/>
<!-- 公告栏内容 -->
<label>
<textarea name="notice_content" cols="50" rows="10" id="notice_content" style="width:98%;font-size:12px;" class="code"><?php echo($options['notice_content']); ?></textarea>
</label>
</td>
</tr>
</tbody>
</table>
<!-- TODO: 在这里追加其他选项内容 -->
<!-- 提交按钮 -->
<p class="submit">
<input type="submit" name="classic_save" value="<?php _e('Update Options »', 'classic'); ?>" />
</p>
</div>
</form>
<?php
}
}
/**
* 登记初始化方法
*/
add_action('admin_menu', array('ClassicOptions', 'init'));
?>
前台处理
要公告栏在首页上显示,需要修改一下 index.php,这个比较简单,只是通过一些判断语句决定东西要不要显示出来而已. 当然,你可以进行其他操作,关键是获取到选项的值,并对它们进行处理.
其实可以分为两步:
- 获取选项 (对每个 PHP 文件,获取一次就行了,可以在文件顶部执行)
- 对选项进行处理 (这里判断成立的话就将公告内容显示出来)
<!-- 获取选项 -->
<?php $options = get_option('classic_options'); ?>
<!-- 如果用户选择显示公告栏,并且公告栏有内容,则显示出来 -->
<?php if($options['notice'] && $options['notice_content']) : ?>
<div id="notice">
<div class="content"><?php echo($options['notice_content']); ?></div>
</div>
<?php endif; ?>
使用后台选项开发框架,可以添加更复杂更强大的选项设置,进一步参考:




最新评论