强大的 Angular 团队在 Github 上有个专题叫做 Angular Layout angular/flex-layout,将 FlexBox CSS 包装成一个个 Directive 来使用,这个 Flex Layout 专题辅助 Angular (v4.1 以上版本) 用更方便的方式来布局 HTML 样板。
因为 angular/material2 不包含 Flex 排版布局系统,如果想要在 Material2 进行排版时,可以安装 angular/flex-layout 此工具来处理排版布局。
从 caniuse 可以看到目前各大浏览器都支持 FlexBox CSS 样式,但请注意 IE 10 以上版本仅部分支持。
安装
要在 Angular CLI 专题使用相当简单,只有两个步骤:
- 安装组件指令:
npm install @angular/flex-layout - 将 Angular Flex-Layout 汇入至
app.module中
// src/app/app.module.ts
import {NgModule} from '@angular/core';
import {FlexLayoutModule} from '@angular/flex-layout';
@NgModule({
imports: [FlexLayoutModule],
...
})
export class PizzaPartyAppModule {}
官方 Wiki 链接:Using Angular CLI
Angular Flex Layout 简介
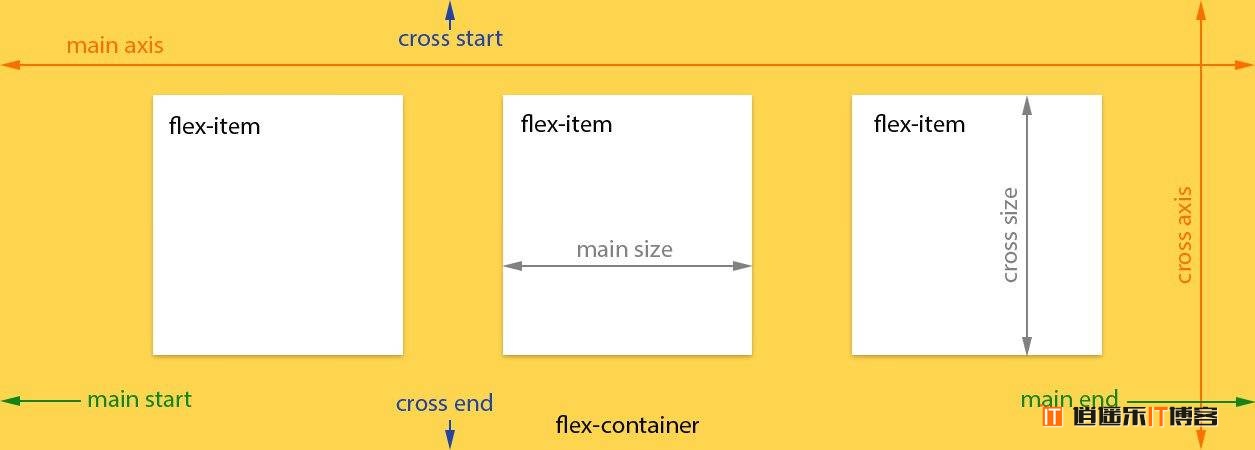
Angular Flex Layout 底层使用 FlexBox CSS + mediaQuery 达成排版布局的设计,FlexBox 的基本模型请参考下图:
FlexBox 主要角色为主容器(flex-container)和子元素(flex-item),主容器来包各项子元素并控制子元素的排列方式。
使用方式
从文件中,HTML API 可以分出以下三类:
- 容器类 Containers
- 子元素类 Child Elements within Containers
- 特殊响应功能 Special Responsive Features
容器类 Containers
建立一个 FlexBox 容器,其中可包含一个以上的巢状 Flex 子元素。
fxLayout- 控制容器内子元素的排版方向
- 示例:
<div fxLayout="row" fxLayout.xs="column"> </div> - 设定值:
row、column、row-reverse、column-reverse、wraprow:预设值,由左到右,从上到下column:从上到下,再由左到右row-reverse:与 row 相反column-reverse:与 column 相反wrap:多行
fxLayoutWrap- 控制容器内子元素的排版方式采用多行方式排列
- 示例:
<div fxLayoutWrap> </div>
fxLayoutGap- 控制容器内子元素的间隔
- 示例:
<div fxLayoutGap="10px"> </div> - 设定值:可接受这些单位 %、px、vw、vh
fxLayoutAlign- 控制容器内子元素的对齐方式
- 示例:
<div fxLayoutAlign="start stretch"> </div> - 设定值:
- main-aixs:
start、center、end、space-around、space-between - cross-axis:
start、center、end、stretch
- main-aixs:
子元素类 Child Elements within Containers
fxFlex- 控制子元素大小,以及如何自动增长或收缩大小
- 示例:
<div fxFlex="1 2 calc(15em + 20px)"></div> - 设定值:
- 可接受这些单位 %、px、vw、vh
- 设定值顺序:
<grow> <shrink> <basis>
fxFlexOrder- 定义排列顺序
- 示例:
<div fxFlexOrder="2"></div> - 设定值:int
fxFlexOffset- 设定子元素的偏移
- 示例:
<div fxFlexOffset="20px"></div> - 设定值:可接受这些单位 %、px、vw、vh
fxFlexAlign- 如同
fxLayoutAlign一样,但只对该子元素有效 - 示例:
<div fxFlexAlign="center"></div> - 设定值:
start、baseline、center、end
- 如同
fxFlexFill- 最大化子元素,将子元素的 width 和 height 撑到最大
- 示例:
<div fxFlexFill></div>
当中 fxFlex 有很大的变化弹性可以设定,他由三个属性组合而成,依照先后顺序分别是 flex-grow、flex-shrink 和 flex-basis,三个属性的解释如下:
flex-grow- 当子元素的 flex-basis 长度小于它从父元素分配到的长度,按照数字做相对应的扩展比例分配
- 数字,无单位,预设值为 1,设为 0 的话不会进行弹性变化,不可为负值
flex-shrink- 当子元素的 flex-basis 长度大于它从父元素分配到的长度,按照数字做相对应的收缩比例分配
- 数字,无单位,预设值为 1,设为 0 的话不会进行弹性变化,不可为负值
flex-basis- 子元素的基本大小,作为父元素的大小比较基准
- 预设值为 0,flex-basis 也可以设为 auto,表示子元素以自己的基本大小为单位
特殊响应功能 Special Responsive Features
FlexBox CSS 本身无法控制 DOM 的显示与否,透过此特殊响应功能,方便我们控制容器或子元素的显示。
fxShow- 设定显示条件
- 示例:
<div fxShow [fxShow.xs]="isVisibleOnMobile()"></div>
fxHide- 设定隐藏条件
- 示例:
<div fxHide [fxHide.gt-sm]="isVisibleOnDesktop()"></div>
ngClass- 强化 Angular 中
ngClass的样式设定 - 示例:
<div [ngClass.sm]="{'fxClass-sm': hasStyle}"></div>
- 强化 Angular 中
ngStyle- 强化 Angular 中
ngStyle的样式设定 - 示例:
<div [ngStyle.xs]="{'font-size.px': 10, color: 'blue'}"></div>
- 强化 Angular 中
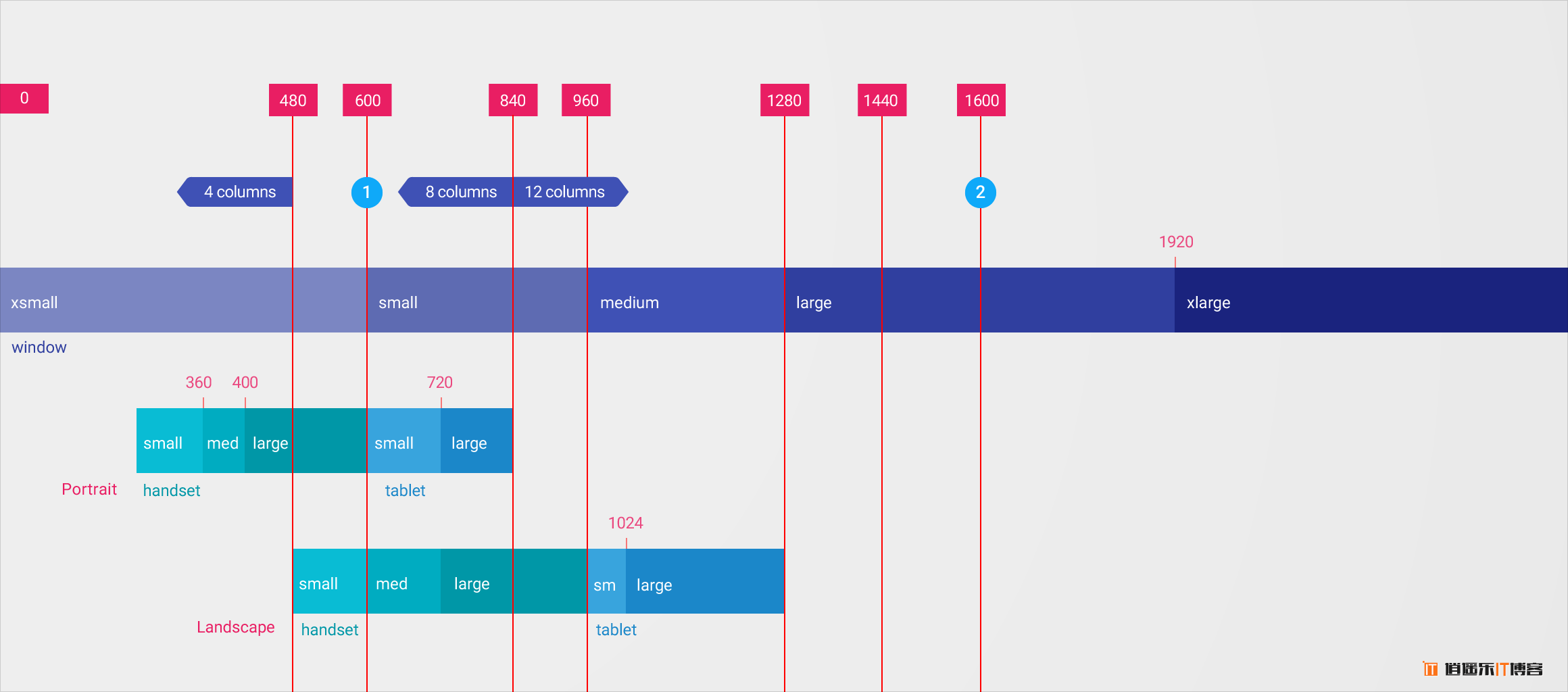
响应尺寸
响应式的关键在于控制尺寸,上图中间蓝色那行就是定义尺寸的范围,而在上面的示例中你可能会看到像是 fxLayout.xs 这样的写法,这就是在控制主容器在 xs 尺寸下的布局方式,尺寸设定方式及适用范围请参考下表:
| 尺寸 | 适用范围 |
|---|---|
| xs | width < 600px |
| sm | 600px <= width < 960px |
| md | 960px <= width < 1279px |
| lg | 1280px <= width < 1919px |
| xl | 1920px <= width < 5000px |
| lt-sm | width <= 599px |
| lt-md | width <= 959px |
| lt-lg | width <= 1279px |
| lt-xl | width <= 1919px |
| gt-xs | width >= 600px |
| gt-sm | width >= 960px |
| gt-md | width >= 1280px |
| gt-lg | width >= 1920px |
这里你会看到
lt和gt这样的前缀词,分别是代表 less then 和 greater then 的意思。
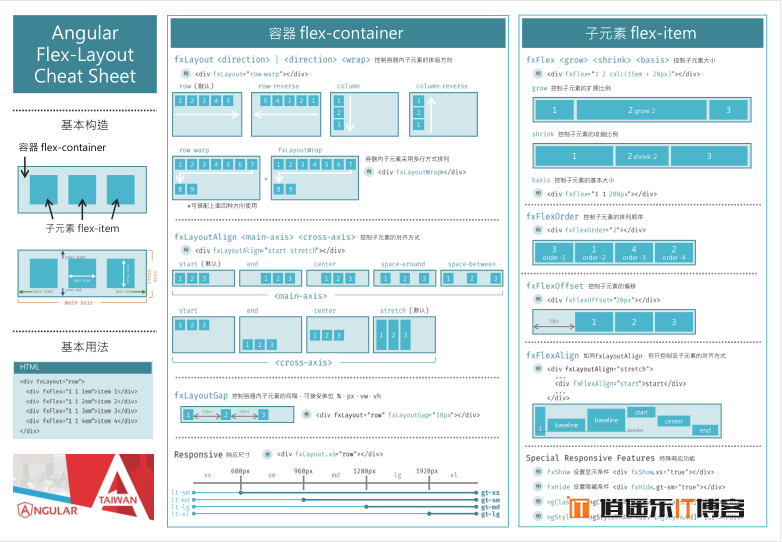
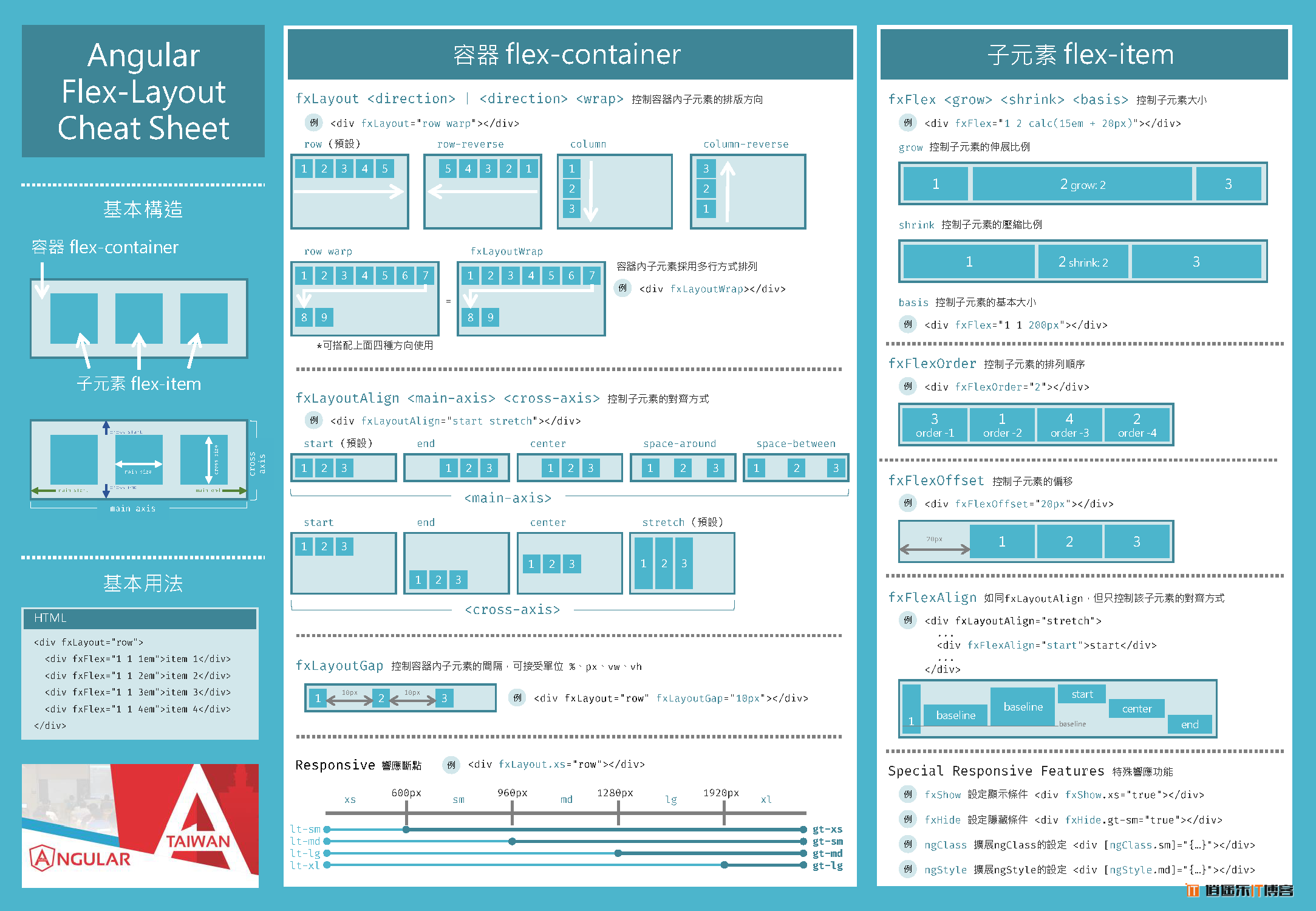
Angular Flex-Layout Cheat Sheet
为了让自己更方便使用,做了张 Cheat Sheet,分享给有需要的开发者们。
作者繁体中文了原版

下载PDF文件:
作者原版繁体中文的PDF文件下载,逍遥乐也提供了百度网盘下载。
另外我对Angular Flex-Layout Cheat Sheet进行了简体中文翻译,需要PDF的5毛拿走!
后记
这个组件虽然还没有 release 版,不过满方便使用的,比起自己写 FlexBox CSS 方便多了。大部分的功能使用 Directive 来设定布局,但除此之外,还提供了可系统化的 JavaScript API 功能,十分强大呀。有了它可以轻松实现常规的响应式布局,flex布局!
参考资料:
- Angular Material 课程之布局篇 (一) : 布局简介
- angular4 Flex Layout开发实践
- Material Layout Principles
- 深入解析 CSS Flexbox
- Flexbox in CSS
- 理解 CSS Flexbox
- Angular Connect - Responsive Layouts with @angular/Flex-Layout
本文转载自:POY CHANG,版权归原作者所有,本博客仅以学习目的的传播渠道,不作版权和内容观点阐述,转载时根据场景需要有所改动。









最新评论