前言
如果说 2020 年唯一的遗憾是什么,那就是没有把 Docgeni 开源出去,虽然代码早就公开了。但是脚手架和文档一直没有完善,再加上整个实现还是比较粗糙,所以一直没有对外宣布,从2020年3月26日提交的第一行代码到现在一年多了,今天在 2021-05-20 的好日子正式宣布开源并发布1.0.0版本。
什么是 Docgeni?
Docgeni 是一款为 Angular 组件开发场景而生的文档工具,支持组件文档和普通的 Markdown 文档生成。
Docgeni 会自动根据目录结构和 FrontMatter 生成对应的文档导航、菜单和路由,同时支持配置一级导航和路由以满足自定义需求;另外,为了便于开发组件和展示组件 Example, Docgeni 支持在 Markdown 语法中导入 Example。
特性
- 📦 开箱即用,让你快速开启文档编写和组件开发
- 🏡 独立的 Angular 组件预览体验,包含:组件概览,示例,API
- 📋 对 Markdown 语法进行扩展,在文档中直接导入 Example
- 💻 多语言支持
- 🚀 两种模式以及多种风格支持
动机
那么你肯定会问:社区已经有很多文档生成工具了,为什么又造一个轮子?
2018年,我们开始使用 Angular 搭建自己的组件库,经过了2-3年我们的组件库已经有50+个组件了。那么对于组件库开发来说,文档和示例是非常重要的一环,我们一开始也是和其他组件库一样直接在仓储中写一个 Demo 站点作为文档和示例展示,每当新增一个组件就需要在示例中新增这个组件对应的示例模块,示例组件等等,写组件示例和文档非常的繁琐,同时加上我们2019年开始搭建业务组件库,意味着同样的示例基础功能我还要再次写一遍,特别麻烦,另外就是之前的文档站点很不专业,所以就开始寻找 一款 Angular 组件开发生成文档和组件示例的工具。
寻找和研究了很多组件文档生成工具,发现 React 和 Vue 框架的方案有很多,Angular 框架居然没有一个开箱即用的组件文档的生成工具。大家比较熟悉的 Angular 组件库(比如:Material Design、ng-zorro-antd、ngx-bootstrap 等)都是在仓储内部搭建的示例站点,无法直接被其他组件库复用,所以最终就萌生了我们要自己写一个为 Angular 组件开发而生的文档工具的想法。
awesome-docgen 这个仓储列举出了我们当时调研的一些文档生成工具,storybook 可能是唯一一个支持 Angular 框架的文档生成工具,但是它的展示形态和写法挺繁琐了,最终没有选择使用它。
我在很多场合都表达过:Angular 是一款非常优秀的前端框架,我们也一直想回馈社区,但是 Angular 苦于一款开箱即用的组件库文档生成工具都没有,为了让 Angular 框架的生态更加繁荣,我们决定将 Docgeni 开源,当然 Docgeni 目前并不完善,只是暂时满足了我们公司内部的基本需求,一些高级特性还未支持,我们也会一直持续维护更新迭代。
文档工具的分类
对于文档工具,有以下三种类型:
- 普通文档:纯 Markdown 语法的文档,前后端通用,主要展示入门指南,配置说明文档使用,这样的工具有无数个
- 组件文档:基本和前端框架绑定,展示组件的使用说明,组件的参数,组件的示例(Examples)
- API文档:类似 Angular 官方的 API,当然大部分组件库是不需要这个功能的
Docgeni 同时支持普通文档和组件文档的生成,当然对于一些纯文档的场景,使用 Docgeni 只生成 Markdown 普通文档也是可以的。
Docgeni 的特点
这里简单介绍一下 Docgeni 相比较其他组件文档生成工具的的差异点。
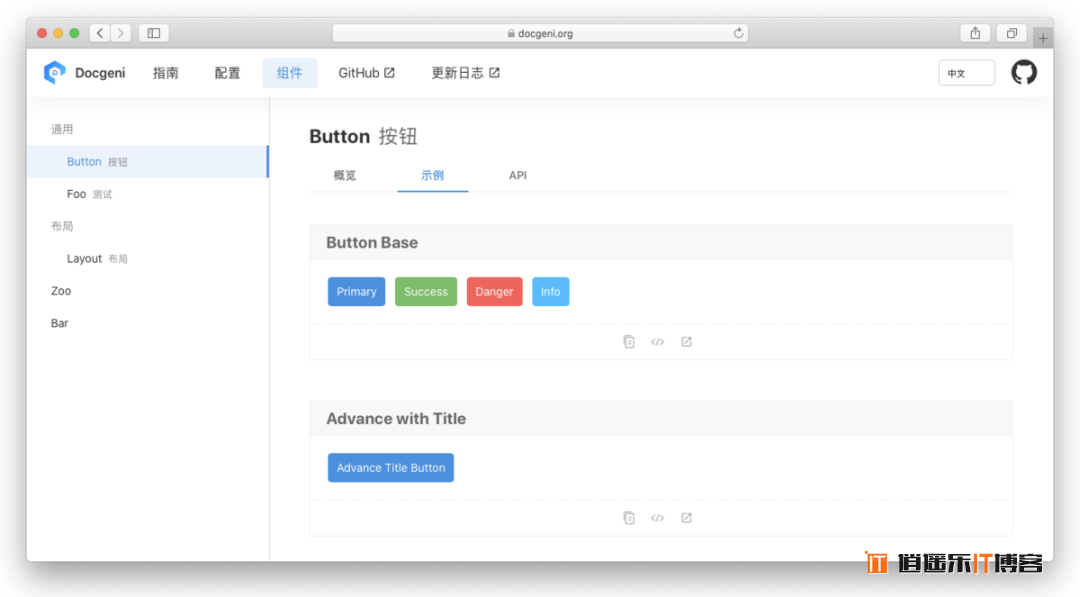
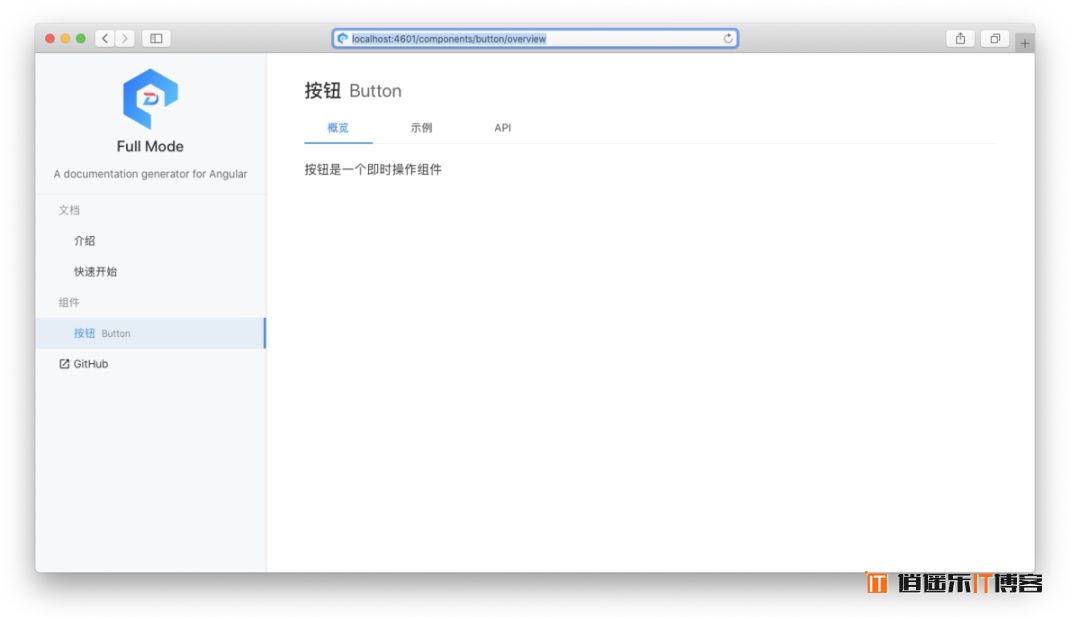
独立的组件的预览体验
对于某个组件来说,分为概览、示例、API,三者独立分开,基本和 Material Design Components 保持一致。

两种模式的支持
支持full 和lite 两种模式,对于一些小的类库或者纯 Markdown 文档来说,可能并不需要头部导航,那么采用 lite 模式无疑是最合适不过的。

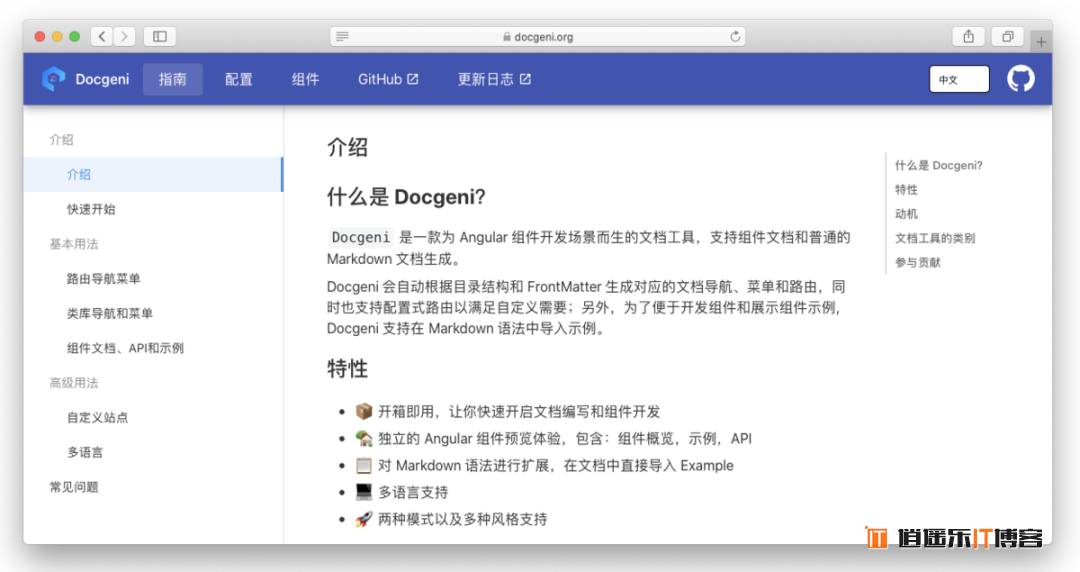
两种主题的支持
默认主题头部导航背景色是白色,如果希望和 Angular 官网一样的主题,可以设置 theme 为:angular ,展现的效果如下:

支持多类库
如果在一个仓储中存在多个类库,比如 angular/components 中就包含 CDK 和 Components,那么 Docgeni 可以配置多个类库导航,分别为展示不同的类库,当然这种场景还是比较少见的。
强大的自定义能力
对于文档站点,用户需要自定义 Title,Scripts,Styles、Assets 等等,Docgeni 提供了publicDir自定义index.html 、assets 、.browserslistrc 、styles.scss 等功能,详情查看 自定义站点。
如果自定义 public 能力还不足以满足自定义的需求,那么 Docgeni 还支持一个完全自定义站点的模式,用户可以在自定义站点中加一些自定义的 Angular 模块,或者在根模块下注入一些全局内置的服务,完全自定义示例站点只需要配置 siteProjectName: {siteName},然后修改 AppModule 的代码如下:
import { NgModule } from '@angular/core';
import { RouterModule } from '@angular/router';
import { BrowserModule } from '@angular/platform-browser';
import { DOCGENI_SITE_PROVIDERS, RootComponent } from './content/index';
import { DocgeniTemplateModule } from '@docgeni/template';
@NgModule({
declarations: [],
imports: [BrowserModule, DocgeniTemplateModule, RouterModule.forRoot([])],
providers: [...DOCGENI_SITE_PROVIDERS],
bootstrap: [RootComponent]
})
export class AppModule {
constructor() {}
}
同时需要把 src/app/content 和 src/assets 两个文件夹忽略 git,可以在站点的 src 根目录创建 .gitignore 文件。
app/content assets/content
修改 styles.scss 输入如下内容:
@import '~@docgeni/template/styles/index.scss';
快速上手
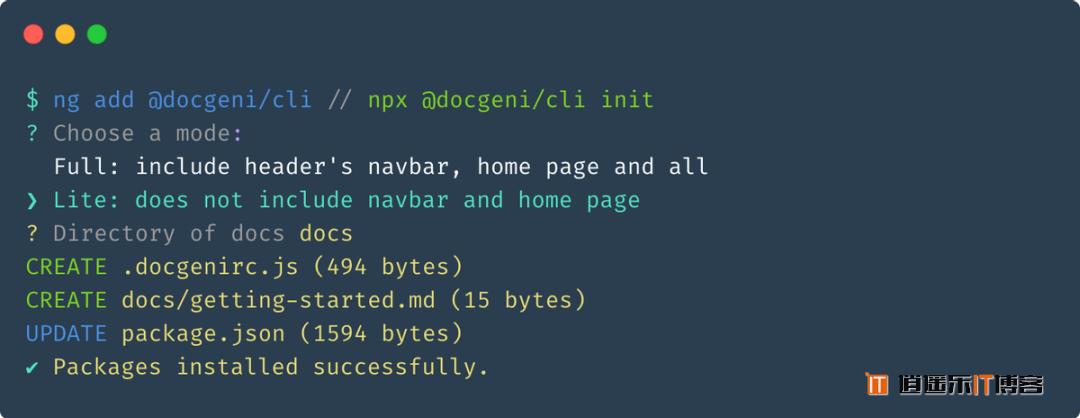
执行以下的任意命令进行脚手架初始化。
$ npx @docgeni/cli init # 或者 $ docgeni init # 或者 $ ng add @docgeni/cli
使用docgeni init 初始化需要全局安装 @docgeni/cli npm install -g @docgeni/cli
使用ng add @docgeni/cli 初始化需要全局安装 Angular CLI npm install -g @angular/cli
执行上述任意一个命令后将自动完成 docgeni 的初始化配置,包括生成配置文件、NPM 启动脚本、默认文档等工作。
第一步选择文档站点模式: full或者lite(默认lite)
第二步输入文档目录 (默认docs)

初始化后,使用npm run start:docs 启动文档站点,浏览器打开http://127.0.0.1:4600 即可访问。
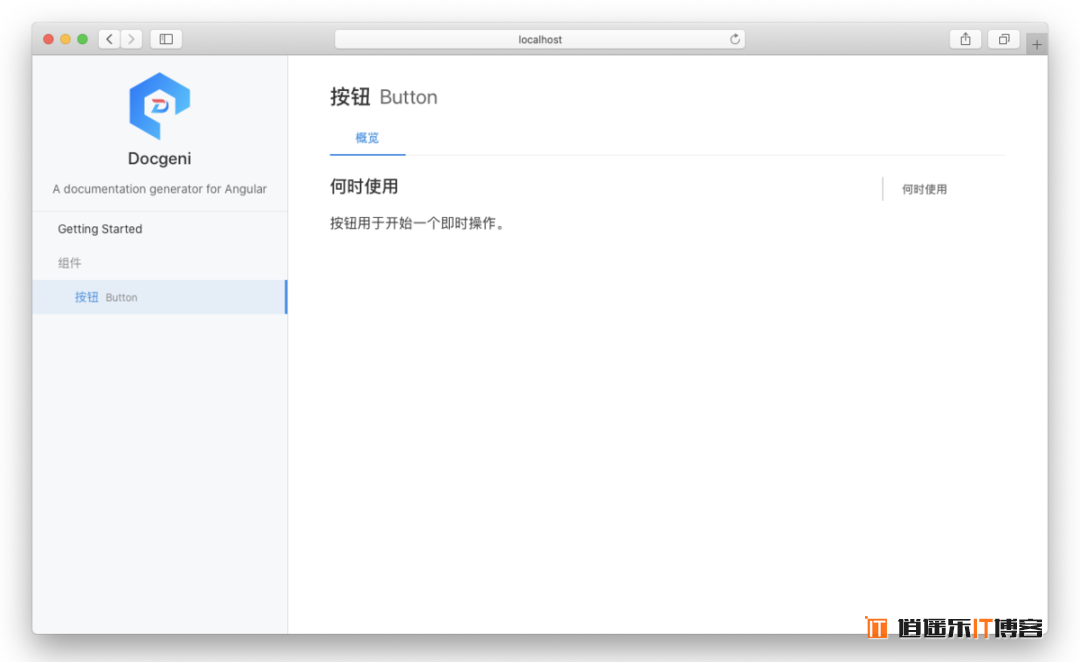
Docgeni 初始化脚手架会自动检测并添加当前 Angular 项目中的类库,默认类库的组件没有编写文档和示例,所以不会展示,可以按照 组件概览 文档要求编写组件文档和示例,比如:我们的组件根目录下有一个按钮组件,在 button 组件文件夹下创建一个doc/zh-cn.md 文档,输入如下内容:
--- title: 按钮 --- ## 何时使用 按钮用于开始一个即时操作。
展示效果如下:

除此之外 Docgeni 还提供了一个模板仓储:https://github.com/docgeni/docgeni-template ,可以快速创建一个带有文档的 Angular 组件类库。
更多详情参考 快速上手 文档。
最后
开源不是说 Docgeni 已经成熟和稳定了,只是初步具备了一个最小化的可用版本,同时开源也是一个新的起点和开始,希望有更多的 Angular 用户使用并反馈,逐渐完善它,以下是目前已知的路线图:
- 接入 Algolia 支持搜索功能
- 提供更多的内置组件(Alert、Label 等)
- 支持服务端 ssr 或者预渲染
- 更加友好的 CLI 进度提示
- 自定义首页
- 自定义底部
- 外部独立的示例展示
- 左侧菜单支持折叠
- 文档展现优化(记录文档的贡献者、最后一次生成时间、上一篇下一篇)
- toc 配置多种模式(左侧菜单显示、右侧内容显示和隐藏)
- 根据注释自动生成组件API
- 集成第三方示例工具 (比如:codesandbox)
- ....
项目地址:https://github.com/docgeni/docgeni
本文转载自:Worktile产品研发部负责人@徐海峰,版权归原作者所有,本博客仅以学习目的的传播渠道,不作版权和内容观点阐述,转载时根据场景需要有所改动。







最新评论