多级路由
user 组件,用来展示详情信息:ng g c components/router-study/user/user -s -t -c OnPush --flat
children 配置子路由:// router-study-routing.module.ts
import {UserComponent} from './user/user/user.component';
const routes: Routes = [
{
path: 'users',
component: UsersComponent,
children: [
{
path: ':id',
component: UserComponent
}
]
},
];
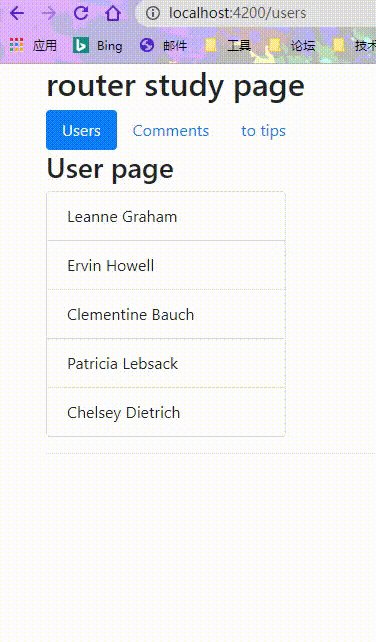
users 页面中设置跳转并预留路由出口:// users.component.ts
template: `
<h3>User page</h3>
<ul class="list-group">
<li
class="list-group-item"
[class.active]="item.id === selectedId"
*ngFor="let item of users\$ | async"
(click)="onSelected(item.id)"
<!-- 这里使用相对导航形式 -->
[routerLink]="[item.id]">
{{ item.name }}
</li>
</ul>
<hr>
<!-- 路由出口 -->
<router-outlet></router-outlet>
`
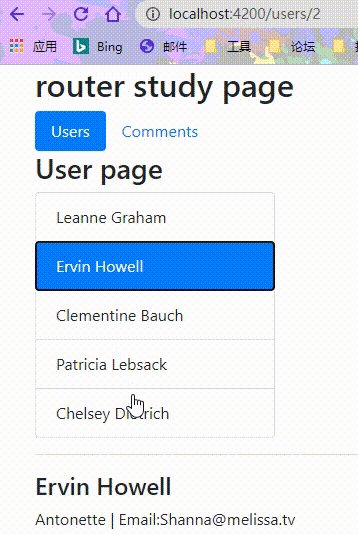
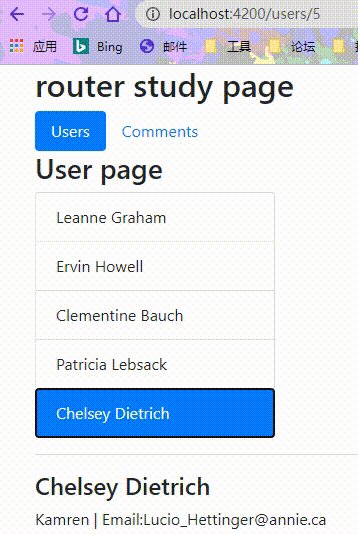
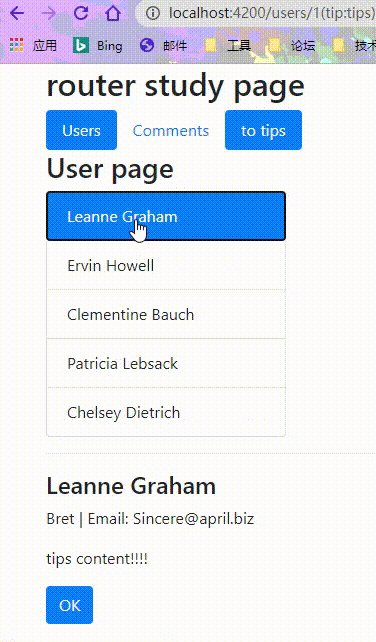
user 组件中获取数据并渲染:// user.component.ts
@Component({
selector: 'app-user',
template: `
<div *ngIf="user$ | async as user">
<h4>{{user.name}}</h4>
<p><span>{{user.username}}</span> | Email: <span>{{user.email}}</span></p>
</div>
`,
changeDetection: ChangeDetectionStrategy.OnPush
})
export class UserComponent implements OnInit {
user$: Observable<User>;
constructor(private userServe: UserService, private route: ActivatedRoute) { }
ngOnInit(): void {
this.user$ = this.route.params.pipe(
switchMap(params => this.userServe.getUser(params.id))
);
}
}

无组件路由
component’ 参数,其实, 如果没有配置对应的跳转组件也是可以的。users 路由:// router-study-routing.module.ts
import {UserComponent} from './user/user/user.component';
const routes: Routes = [
{
path: 'users',
children: [
{
path: '',
component: UsersComponent,
children: [
{
path: ':id',
component: UserComponent
}
]
}
]
},
];
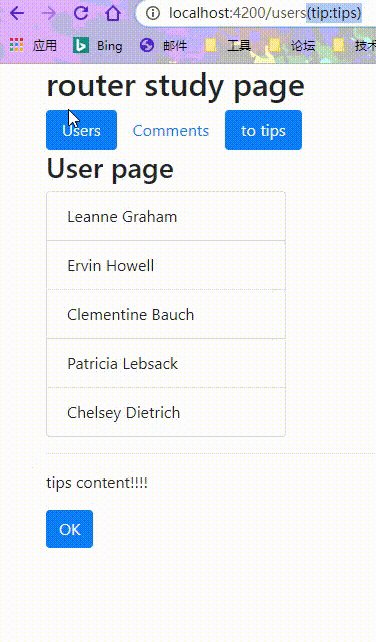
命名路由
outlet)都是一个默认的 outlet 标签,其实,路由可以指定具体某个 outlet 标签为出口。tips 组件作为演示:ng g c components/router-study/tips -t -s -c OnPush --flat
outlet):// router-study.component.ts
template: `
<div class="container">
...
<ul class="nav nav-pills">
...
<li class="nav-item">
<!-- 意思是将tips组件插入到名叫tip出口 -->
<a class="nav-link" [routerLink]="[{outlets: {tip: ['tips']}}]" routerLinkActive="active">to tips</a>
<!-- 或者使用函数式跳转 -->
<!-- <a class="nav-link" (click)="goTips()">to tips</a> -->
</li>
</ul>
<router-outlet></router-outlet>
<!-- 取名为tip -->
<router-outlet name="tip"></router-outlet>
</div>
`
...
// 函数式跳转
goTips(): void {
this.router.navigate([{outlets: {tip: ['tips']}}]);
}
// router-study-routing.module.ts
const routes: Routes = [
{path: 'comments', component: CommentsComponent},
{path: 'comment/:id', component: CommentComponent},
{
path: 'tips',
component: TipsComponent,
outlet: 'tip' // 这里就是出口的名字
}
];
// tips.component.ts
@Component({
selector: 'app-tips',
template: `
<div class="tips">
<p>tips content!!!!</p>
<div class="btn-group">
<button class="btn btn-small btn-primary" (click)="onOk()">OK</button>
</div>
</div>
`,
changeDetection: ChangeDetectionStrategy.OnPush
})
export class TipsComponent implements OnInit {
constructor(private router: Router) { }
ngOnInit(): void {}
// 这里的关闭是直接从DOM中移除
onOk(): void {
this.router.navigate([{ outlets: { tip: null }}]);
}
}
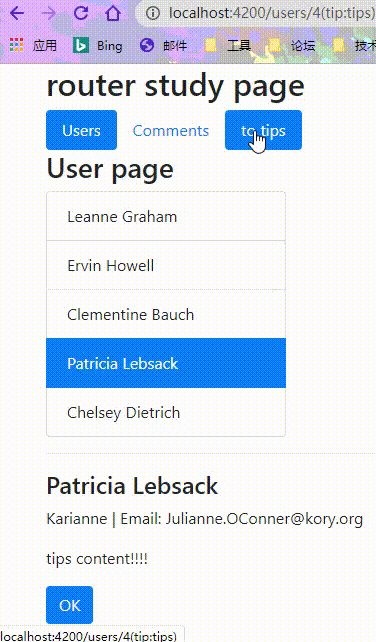
 从最后的结果可以看出:
从最后的结果可以看出:
-
URL(http://localhost:4200/users/4(tip:tips)) 中包含一个主路由users及第二个路由 (tip:tips),出口名tip和路径tips; -
第二个路由会一直存在与 DOM结构中,直到关闭; -
命名路由与其他路由组合使用,且相互独立。
总结
- 多级路由使用
children数组进行配置,可以无限嵌套,与出口配套使用; - 路由跳转支持相对路径导航;
- 命名路由跳转方式可以是
[routerLink]="[{outlets: {tip: ['tips']}}]或者this.router.navigate([{outlets: {tip: ['tips']}}]);,销毁则设置成null:this.router.navigate([{ outlets: { tip: null }}]);。







最新评论