写过vue的兄弟些肯定了解<slot>这个标签,这一节,我们了解下<ng-content>标签,功能类似<slot>,使用方式有别,后面将介绍完全类似的插槽。在angular的官方文档中几乎看不到它的身影,但其实它真的很重要。
ng-content
到目前为止,我们调用组件的形式是下面的形式(以以前的dialog组件为例),<app-xxx>开始与结束标签之间是没有内容的(即使添加也不会有效果的):
<!-- app.component.html --> <app-dialog></app-dialog>
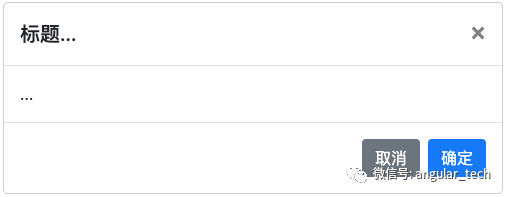
页面效果是这样的:

正常的弹窗组件,其内容部分应该是可以完全定制的,也就是在调用的时候指定内容的。使用上节内容,其实可以实现,但是不是最优解。对于这样的需求,请使用<ng-content>:
<!-- dialog.component.html --> ... <div class="modal-body"> <ng-content></ng-content> </div> ...
修改调用形式:
<!-- app.component.html --> <app-dialog> <p>这是从父组件传入的内容</p> </app-dialog>
页面效果是这样的:

上面实现了我们想要的需求,但是功能太基础了。如果我们想传入内容到不同的位置呢?请看下面:
<!-- dialog.component.html --> ... <div class="modal-body"> <ng-content select="[attr]"></ng-content> <ng-content select="article"></ng-content> <ng-content select=".fromClass"></ng-content> <ng-content select="#fromId"></ng-content> <ng-content></ng-content> </div> ...
<!-- app.component.html --> <app-dialog> <p attr>这是从父组件传入的通过<b>属性选择器</b>选中的内容</p> <p>这是从父组件传入的默认内容</p> <article>这是从父组件传入的通过<b>标签选择器</b>选中的内容</article> <p class="fromClass">这是从父组件传入的通过<b>class名</b>选中的内容</p> <p id="fromId">这是从父组件传入的通过<b>id</b>选中的内容</p> </app-dialog>
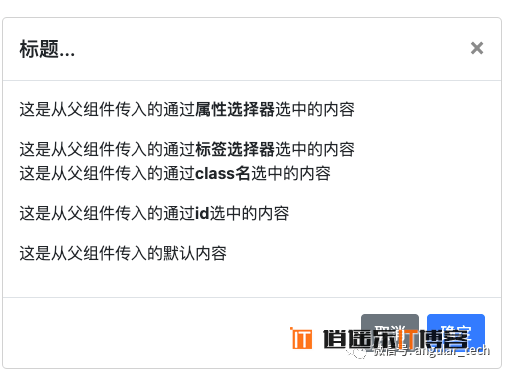
页面效果是这样的:

从上面可以看出,<ng-content>有一个select属性,需要接收一个选择器,从而控制传入的内容显示在我们想要的地方。
本文转载自:公众号 岩弈 Angular教程,版权归原作者所有,本博客仅以学习目的的传播渠道,不作版权和内容观点阐述,转载时根据场景需要有所改动。







最新评论