中文名: 精通JavaScript+jQuery配套光盘
英文名: JavaScript+jQuery
资源格式: 压缩包
发行日期: 2008年09月01日
简介:
内容提要
随着Ajax技术的不断风靡,其核心技术JavaScript越来越受到人们的关注,各种JavaScript的框架层出不穷。jQuery作为JavaScript框架的优秀代表,为广大开发者提供了诸多便利。
《精通JavaScript+jQuery(1CD)》从介绍JavaScript的基础知识开始,围绕标准Web的各项技术予以展开,通过大量实例对JavaScript、CSS、DOM、Ajax等Web关键技术进行深入浅出的分析,主要内容包括JavaScript的概念和基本语法、CSS基础、CSS排版、DOM模型框架、网页中的事件、表格表单、JavaScript的调试与优化、Ajax异步技术等。
在此基础之上,《精通JavaScript+jQuery(1CD)》通过精彩的实例详细讲解了jQuery的相关技术,主要包括jQuery的基础、如何使用jQuery控制页面、制作动画与特效、简化Ajax以及jQuery插件等内容。讲解的重点在于简化JavaScript的开发步骤,注重实例之间的对比与递进,充分展示jQuery所带来的革新。书中最后给出4个综合实例,让读者进一步巩固所学知识,提高综合应用的能力。
《精通JavaScript+jQuery(1CD)》内容翔实、结构清晰,讲述循序渐进,并注意各个章节之间、实例之间的呼应和对照,既可作为JavaScript、jQuery初学者的入门教材,也适合高级用户进一步学习和参考。
目录
第1部分 JavaScript、CSS与DOM基础篇
第1章 JavaScript概述 2
1.1 JavaScript的起源 2
1.2 浏览器之争 3
1.2.1 DHTML 3
1.2.2 浏览器之间的冲突 3
1.2.3 标准的制定 4
1.3 JavaScript的实现 4
1.3.1 ECMAScript 5
1.3.2 DOM 5
1.3.3 BOM 6
1.3.4 新的开始 6
1.4 Web标准 7
1.4.1 Web标准概述 7
1.4.2 结构、表现和行为的分离 8
第2章 JavaScript基础 10
2.1 JavaScript的语法 10
2.2 变量 11
2.3 数据类型 13
2.3.1 字符串 13
2.3.2 数值 16
2.3.3 布尔型 16
2.3.4 类型转换 17
2.3.5 数组 19
2.4 关键字 23
2.5 保留字 23
2.6 条件语句 23
2.6.1 比较操作符 23
2.6.2 逻辑操作符 24
2.6.3 if语句 24
2.6.4 switch语句 25
2.7 循环语句 27
2.7.1 while语句 27
2.7.2 do…while语句 27
2.7.3 for语句 28
2.7.4 break和continue语句 29
2.7.5 for…in语句 31
2.7.6 实例:九九乘法表 32
2.8 函数 33
2.8.1 定义和调用函数 33
2.8.2 用arguments对象访问函数的参数 34
2.8.3 实例:杨辉三角 36
2.9 其他对象 38
2.9.1 对象简述 38
2.9.2 时间日期:Date对象 39
2.9.3 数学计算:Math对象 43
2.10 BOM基础 45
2.10.1 window对象 45
2.10.2 document对象 48
2.10.3 location对象 49
2.10.4 navigator对象 50
2.10.5 screen对象 52
第3章 CSS基础 53
3.1 CSS的概念 53
3.1.1 标记的概念 53
3.1.2 传统HTML的缺点 54
3.1.3 CSS的引入 55
3.1.4 浏览器与CSS 57
3.2 使用CSS控制页面 58
3.2.1 行内样式 58
3.2.2 内嵌式 59
3.2.3 链接式 59
3.2.4 导入样式 60
3.3 CSS选择器 61
3.3.1 标记选择器 61
3.3.2 类别选择器 62
3.3.3 ID选择器 64
3.3.4 选择器集体声明 65
3.3.5 选择器的嵌套 66
3.3.6 子选择器 67
3.3.7 属性选择器 68
3.4 CSS设置文字效果 70
3.4.1 CSS文字样式 70
3.4.2 CSS段落文字 71
3.4.3 首字放大 72
3.5 CSS设置图片效果 73
3.5.1 图片的边框 74
3.5.2 图文混排 75
3.6 CSS设置页面背景 76
3.6.1 背景颜色 76
3.6.2 背景图片 78
3.6.3 背景图的重复 79
3.6.4 背景样式综合设置 80
3.7 CSS设置超链接效果 80
3.8 CSS制作实用菜单 83
3.8.1 项目列表 83
3.8.2 无需表格的菜单 84
第4章 CSS进阶 87
4.1 div标记与span标记 87
4.1.1 概述 87
4.1.2 div与span的区别 88
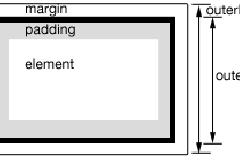
4.2 盒子模型 89
4.3 元素的定位 89
4.3.1 float定位 90
4.3.2 position定位 91
4.3.3 z-index空间位置 93
4.4 CSS排版观念 95
4.4.1 将页面用div分块 95
4.4.2 设计各块的位置 96
4.4.3 用CSS定位 97
4.5 排版实例:我的博客 99
4.5.1 设计分析 100
4.5.2 排版构架 100
4.5.3 导航与Banner 101
4.5.4 左侧列表 103
4.5.5 内容部分 104
4.5.6 footer脚注 105
4.5.7 整体调整 106
4.6 JavaScript与CSS 107
4.6.1 颜色渐变的文字 107
4.6.2 鼠标文字跟随 109
第5章 DOM模型 113
5.1 网页中的DOM模型框架 113
5.2 DOM模型中的节点 114
5.2.1 元素节点 114
5.2.2 文本节点 114
5.2.3 属性节点 114
5.3 使用DOM 115
5.3.1 访问节点 115
5.3.2 检测节点类型 117
5.3.3 利用父子兄关系查找节点 117
5.3.4 设置节点属性 121
5.3.5 创建和添加节点 123
5.3.6 删除节点 124
5.3.7 替换节点 125
5.3.8 在特定节点前插入节点 125
5.3.9 在特定节点后插入节点 127
5.4 使用非标准DOM innerHTML属性 128
5.5 DOM与CSS 129
5.5.1 三位一体的页面 129
5.5.2 使用className属性 131
第2部分 JavaScript、CSS、DOM高级篇
第6章 事件 134
6.1 事件流 134
6.1.1 冒泡型事件 134
6.1.2 捕获型事件 135
6.2 事件监听 136
6.2.1 通用监听方法 136
6.2.2 IE中的监听方法 137
6.2.3 标准DOM的监听方法 139
6.3 事件对象 140
6.4 事件的类型 145
6.4.1 鼠标事件 145
6.4.2 键盘事件 148
6.4.3 HTML事件 150
6.5 实例1:屏蔽鼠标右键 150
6.5.1 方法1 151
6.5.2 方法2 151
6.6 实例2:伸缩的两级菜单 152
6.6.1 建立HTML框架 153
6.6.2 设置各级菜单的CSS样式风格 153
6.6.3 为菜单添加伸缩效果 155
第7章 表格与表单 157
7.1 用CSS控制表格样式 157
7.1.1 理解表格的相关标记 157
7.1.2 设置表格的颜色 159
7.1.3 设置表格的边框 160
7.2 用DOM动态控制表格 162
7.2.1 动态添加表格 163
7.2.2 修改单元格内容 165
7.2.3 动态删除表格 166
7.3 控制表单 168
7.3.1 理解表单的相关标记与表单元素 168
7.3.2 用CSS控制表单样式 170
7.3.3 访问表单中的元素 173
7.3.4 公共属性与方法 173
7.3.5 提交表单 174
7.4 设置文本框 175
7.4.1 控制用户输入字符个数 175
7.4.2 设置鼠标经过时自动选择文本 176
7.5 设置单选按钮 178
7.6 设置复选框 180
7.7 设置下拉菜单 182
7.7.1 访问选中项 183
7.7.2 添加、替换、删除选项 187
7.8 实例:自动提示的文本框 192
7.8.1 建立框架结构 192
7.8.2 实现匹配用户输入 193
7.8.3 显示提示框 194
第8章 JavaScript的调试与优化 198
8.1 常见的错误和异常 198
8.1.1 拼写错误 198
8.1.2 访问不存在的变量 199
8.1.3 括号不匹配 201
8.1.4 字符串和变量连接错误 202
8.1.5 等号与赋值混淆 203
8.2 错误处理 203
8.2.1 用alert()和document.write()方法监视变量值 203
8.2.2 用onerror事件找到错误 204
8.2.3 用try...catch语句找到错误 205
8.3 使用调试器 207
8.3.1 用Firefox错误控制台调试 207
8.3.2 用Microsoft Script Debugger调试 208
8.3.3 用Venkman调试 209
8.4 JavaScript优化 211
8.4.1 减缓代码下载时间 211
8.4.2 合理声明变量 212
8.4.3 使用内置函数缩短编译时间 213
8.4.4 合理书写if语句 215
8.4.5 最小化语句数量 215
8.4.6 节约使用DOM 216
第9章 Ajax 217
9.1 认识Ajax 217
9.1.1 Ajax的基本概念 217
9.1.2 Ajax的组成部分 218
9.2 Ajax应用成功案例 219
9.2.1 Google Maps 219
9.2.2 Gmail 220
9.2.3 Netflix 222
9.2.4 Amazon钻石搜索 222
9.2.5 Ajax游戏 223
9.3 Ajax异步交互 224
9.3.1 什么是异步交互 224
9.3.2 异步对象连接服务器 225
9.3.3 GET和POST模式 228
9.3.4 服务器返回XML 232
9.3.5 处理多个异步请求 235
9.4 Ajax框架 237
9.4.1 使用AjaxLib 237
9.4.2 使用AjaxGold 238
9.5 实例1:制作可自动校验的表单 240
9.5.1 搭建框架 241
9.5.2 建立异步请求 242
9.5.3 服务器端处理 243
9.5.4 显示异步查询结果 243
9.6 实例2:制作带自动提示的文本框 245
第3部分 jQuery框架篇
第10章 jQuery基础 250
10.1 jQuery概述 250
10.1.1 jQuery是什么 250
10.1.2 jQuery的优势 251
10.1.3 下载并使用jQuery 254
10.2 jQuery的“$” 255
10.2.1 选择器 255
10.2.2 功能函数前缀 257
10.2.3 解决window.onload函数的冲突 258
10.2.4 创建DOM元素 258
10.2.5 自定义添加“$” 259
10.2.6 解决“$”的冲突 260
10.3 jQuery与CSS3 260
10.3.1 CSS3标准 260
10.3.2 浏览器的兼容性 262
10.3.3 jQuery的引入 262
10.4 使用选择器 263
10.4.1 属性选择器 263
10.4.2 包含选择器 266
10.4.3 位置选择器 267
10.4.4 过滤选择器 270
10.4.5 实现反向过滤 272
10.5 管理选择结果 274
10.5.1 获取元素的个数 274
10.5.2 提取元素 275
10.5.3 添加、删除、过滤元素 277
10.5.4 查询过滤新元素集合 281
10.6 采用jQuery链 282
第11章 jQuery控制页面 284
11.1 标记的属性 284
11.1.1 each()遍历元素 284
11.1.2 获取属性的值 285
11.1.3 设置属性的值 286
11.1.4 删除属性 289
11.2 设置元素的样式 289
11.2.1 添加、删除CSS类别 289
11.2.2 在类别间动态切换 290
11.2.3 实例:制作隔行颜色交替变换的表格 292
11.2.4 直接获取、设置样式 293
11.3 处理页面的元素 295
11.3.1 直接获取、编辑内容 295
11.3.2 移动和复制元素 297
11.3.3 删除元素 301
11.3.4 克隆元素 303
11.4 处理表单元素的值 304
11.4.1 获取表单元素的值 304
11.4.2 设置表单元素的值 306
11.5 处理页面中的事件 307
11.5.1 绑定事件监听 307
11.5.2 移除事件监听 309
11.5.3 传递事件对象 311
11.5.4 触发事件 312
11.5.5 实现单击事件的动态交替 313
11.5.6 实现感应鼠标 314
11.6 实例:快餐配送页面 315
11.6.1 框架搭建 316
11.6.2 添加事件 317
11.6.3 设置样式风格 319
第12章 jQuery制作动画与特效 322
12.1 显示和隐藏元素 322
12.1.1 使用show()和hide()方法 322
12.1.2 实例:制作多级菜单 323
12.1.3 使用toggle()方法实现显隐切换 324
12.2 元素显隐的渐入渐出效果 325
12.2.1 使用show()、hide()和toggle()方法 326
12.2.2 使用fadeIn()和fadeOut()方法 327
12.2.3 使用fadeTo()方法自定义变幻目标透明度 329
12.3 幻灯片效果 330
12.4 自定义动画 332
12.4.1 使用animate()方法 332
12.4.2 实例:制作伸缩的导航条 336
第13章 jQuery的功能函数 341
13.1 检测浏览器 341
13.2 盒子模型 342
13.3 处理JavaScript对象 345
13.3.1 使用$.each()方法遍历 345
13.3.2 过滤数据 346
13.3.3 转化数组 347
13.3.4 搜索数组元素 350
13.4 获取外部代码 350
第14章 jQuery与Ajax 352
14.1 获取异步数据 352
14.1.1 传统方法 352
14.1.2 jQuery的load()方法 353
14.2 GET VS. POST 355
14.3 控制Ajax 357
14.3.1 设置Ajax的细节 357
14.3.2 全局设定Ajax 359
14.3.3 Ajax事件 360
14.3.4 实例:模拟sina邮箱的数据加载 362
14.4 实例:jQuery制作自动提示的文本框 364
14.5 jQuery与XML 367
14.6 jQuery与JSON 369
14.6.1 JSON概述 369
14.6.2 实例:联动的下拉菜单 370
第15章 jQuery插件 373
15.1 表单插件 373
15.1.1 获取表单数据 373
15.1.2 格式化表单数据 375
15.1.3 清除和重置表单数据 376
15.1.4 按Ajax方式提交表单 377
15.1.5 实例:模拟搜狐热门调查 380
15.2 UI插件 383
15.2.1 鼠标拖曳页面板块 383
15.2.2 拖入购物车 387
15.2.3 流行的Tab菜单 389
第4部分 综合案例篇
第16章 网络相册 394
16.1 分析构架 394
16.1.1 设计分析 394
16.1.2 功能分析 395
16.2 模块拆分 395
16.2.1 缩略图排列 395
16.2.2 缩略图提示 397
16.2.3 显示大图 398
16.3 功能细化 399
16.3.1 初始化页面 399
16.3.2 实现单击缩略图弹出大图窗口 399
16.3.3 关闭按钮隐藏大图窗口 401
16.3.4 在同一大图窗口浏览多幅图片 401
16.4 统一调整 403
第17章 可自由拖动板块的页面 406
17.1 框架设计 406
17.1.1 页面层次 406
17.1.2 样式风格 407
17.2 功能模块 409
17.2.1 拖曳操作 409
17.2.2 添加子项目 409
17.2.3 移动子项目 410
17.2.4 回收站 411
17.3 整体规划 412
第18章 时尚购物网站报价单 414
18.1 表格框架 414
18.1.1 表格 414
18.1.2 选择物品 415
18.1.3 商用界面 416
18.2 交互选择 417
18.3 注册单 418
18.3.1 注册单框架 418
18.3.2 注册单的显隐 420
18.3.3 Ajax异步校验 422
18.3.4 验证密码 423
18.3.5 Ajax异步提交 424
18.4 整体调整 424
第19章 图片切割器 428
19.1 页面框架 428
19.2 选区 429
19.2.1 选区样式 429
19.2.2 显示选区 430
19.2.3 移动选区 432
19.2.4 改变选区大小 434
19.3 最终剪切 435
19.4 整体调整 436
《精通JavaScript+jQuery配套光盘》(JavaScript+jQuery)[压缩包]
~谢谢打赏~

![《精通JavaScript+jQuery配套光盘》(JavaScript+jQuery)[压缩包]](https://www.luoxiao123.cn/images/2014/06/079396b04ab11e48f9ee0cd8eb1ddce6.jpg)





最新评论