CSS3 Responsive Web Pricing Tables Grids是一包纯CSS3网页定价表网格表样式和20个预定义的颜色版本,包括悬停状态。是目前wordpress中最强大的价格表插件! 逍遥乐汉化
特点:
- 纯CSS + HTML(没有javascript),
- 2种表格样式,
- 20个颜色的版本,
- 任意搭配,无线灵活
- 在网站上设置无限数量的价格表
- 能够为定价表启用响应特性
- 列滑动特效
- 导入/导出配置和数据,
- 鼠标悬停状态,
- CSS3工具提示/提示,
- 无限数量的列和行,
- 可以展开/折叠选项来显示/隐藏行,
- 行和列的排序,
- 字体,自定义字体,
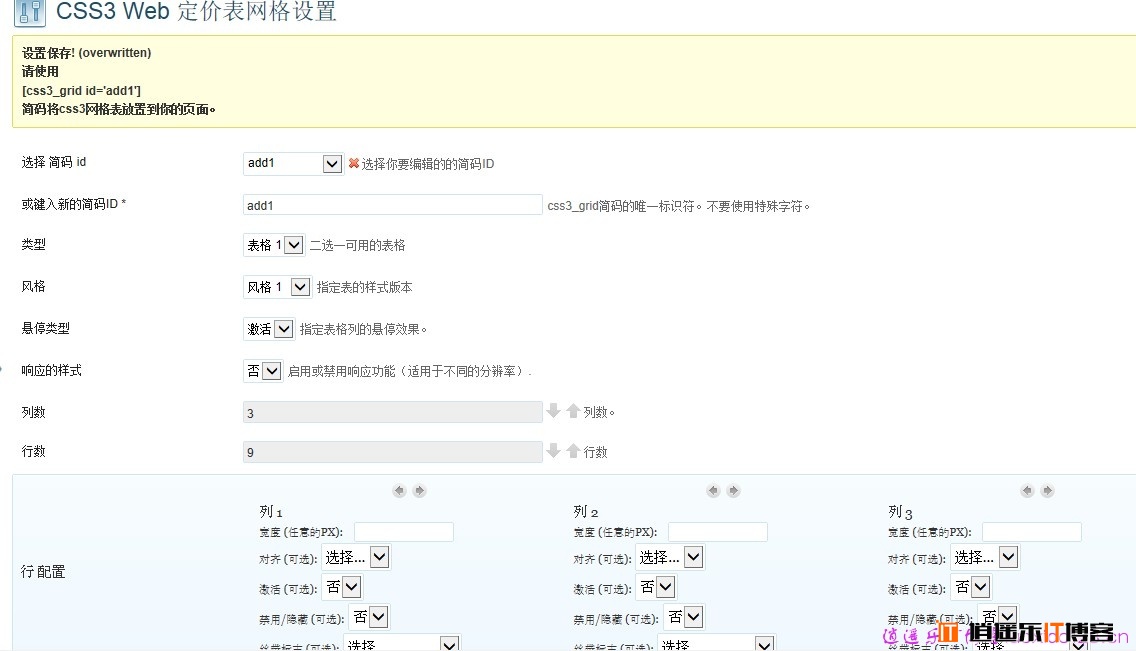
- 直观、简单、灵活的的配置面板(使您的价格表可以在2-5分钟内完成),
- 20个预定义的配置示例,
- 调用简单 [css3_grid]
- 多站点(WordPress MU)。完全兼容,
- 列宽度高度配置管理面板,
- 列文本配置管理面板,
- 可设置一个或多个列活跃(为堆栈起来)默认情况下,
- 可以在管理面板禁用/隐藏一个或多个列
- 多样的图标设置(42个图标),
- 可能增加一个或多个列的丝带图标(这里逍遥乐并没有汉化图标文字,如果大家需要也可以汉化),
- 行的高度和填充配置管理面板,
浏览器支持
- Firefox 3.5及以上 - 全面支持
- Opera 11- 全面支持
- Safari 5 - 全面支持
- Chrome - 全面支持
- IE9 - 全面支持
- IE6 - 8 - 支持,但不支持圆角和阴影特性
截图:


下面是演示模板,仅供参考:
[css3_grid id='bbhd421']
逍遥乐用了整整1天时间对这款插件进行汉化!这是一款来自codecanyon的非常强大的插件,具体功能需要大家自己摸索!好了不说了,感谢大家对逍遥乐的支持!希望大家在拿插件的时候别忘了捐赠我,你的捐赠就是我继续汉化的动力!5角、1元、2元、5元、10元、甚至更多,都可以!数量不重要心意最重要!即使大家不进行捐赠,也请在博客下方评论回复一二,支持我一下,拒绝伸手党!
曾经有些朋友,不仅没有支持我不说,还大放厥词,质问我这不对,哪儿不对,必须汉化神马神马的!我想说的是汉化是我的自由,我也没有义务为大家汉化,我对此也仅仅是作为兴趣来做的!希望大家多多支持!
下载地址:
注意:下载的rar文件不是插件,压缩包中还有一个zip文件才是插件包!请不要搞错了!
感谢大家对逍遥乐的支持!如果您觉得还行的话请在下面评论或者捐赠,鼓励我!您的评价就是我继续汉化的动力!谢谢







最新评论