QQ视频,或者我们叫腾讯视频(v.qq.com),跟优酷不太一样。对于每个视频页面,QQ视频并没有提供可以让我们便捷地将视频资源嵌入其它页面(论坛,或者自己的wordpress博客页面)的代码,而是只能通过各种分享按钮来进行站外传播。麦新杰还没有想清楚QQ视频这样做的原因,不过,我却找到了一种非常简单的,在网页中嵌入QQ视频的方法。本文提供这个方法的步骤和代码。
1, 获取视频资源链接
QQ视频网站没有直接给出视频资源的链接,我们通过下面这个方法获取。
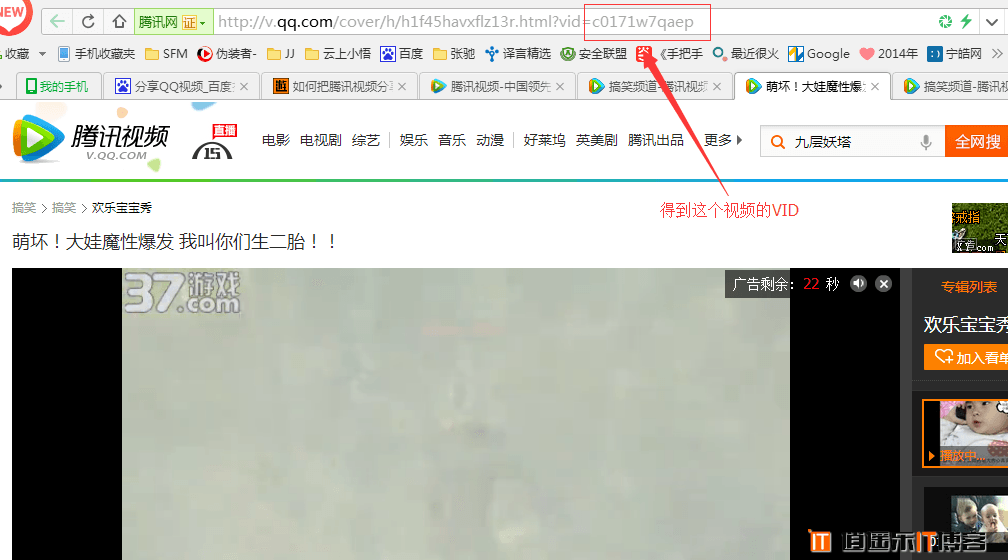
随便打开一个QQ视频的页面,通过页面的链接,我们可以直接获取视频的VID,如下图:
然后,自己拼接一个可以嵌入其它网页的视频资源完成的链接:
http://cache.tv.qq.com/qqplayerout.swf?vid=c0171w7qaep
以上链接由两个部分组成,蓝色部分是QQ视频专属的播放器前缀,后面红色部分就是刚刚通过上图的方式获取的视频VID。组合在一起,就是一个可用的链接。
2, 准备好嵌入视频的代码
先给出代码,然后解释:
<div style="text-align: center;"> <iframe id="youku" style="width: 96%;" src="http://cache.tv.qq.com/qqplayerout.swf?vid=c0171w7qaep" width="300" height="150" allowfullscreen="allowfullscreen"></iframe></div>
上面这段代码你可以根据自己的需要调整。这段代码的关键之处,就是iframe里面的src参数,这个参数的内容,就是我们前面介绍的第1步获取的视频资源链接。
将这段代码嵌入网页,或者按照你自己的需要进行修改之后,就可以直接使用了。关键就是iframe的src参数,其它没有什么重要的,你可以按需定制。使用上面这段代码的好处,还可以实现视频移动版网页的自适应(请看上面的那个链接并详细了解)。
3, 使用代码和测试效果
使用第2步里面的代码,嵌入到本页,看看效果,请看下面:
QQ视频已经成功嵌入到本页,此方法简单有效。





最新评论