大家可能觉得对链接样式不满意,所以建站初期都会更改固定链接!改完以后搜索引擎收录的都是之前的网址,而访客点击了那个网址以后会误入网站的 404 页面,造成不好的用户体验。
如何避免这个问题呢?
解决方案就是是在 404.php 中加入一段代码,可以很友好的提示访客进入正确的地址。加入的代码为:
<?php
$flag = true;
$url = $_SERVER['REQUEST_URI'];
$url = substr($url, 1);
$url_len = strlen($url);
for ($i = 0; $i < $url_len; $i++) {
$temp = substr($url, $i, 1);
if (!isNumber($temp)) {
$flag = false;
break;
}
}
function isNumber($str) {
switch ($str) {
case '0':
case '1':
case '2':
case '3':
case '4':
case '5':
case '6':
case '7':
case '8':
case '9':
return true;
break;
default:
return false;
}
}
if ($flag == true) {
$post = get_post($url);
$post_title = $post->post_title;
$permalink = get_permalink($url);
if ($post_title <> '') {
echo '<div style="width: 600px;border: 1px solid #C5E2A7;background-color: #FBFFF7;padding: 20px;margin-bottom: 30px;"><h2 style="font-weight: bold;margin-bottom: 10px;">亲,欢迎来到' . get_bloginfo('name') . ' ^_^ </h2><h2 style="margin-bottom: 10px;font-size: 26px;">您要找的是不是:</h2><span style="font-size: 18px;"><a style="color: #81BD00;text-decoration: underline;" href="' . $permalink . '">' . $post_title . '</a></span></div>';
}
} else {
}
?>
在 404.php 中合适的位置插入以上代码即可。
原来的 404 页面:
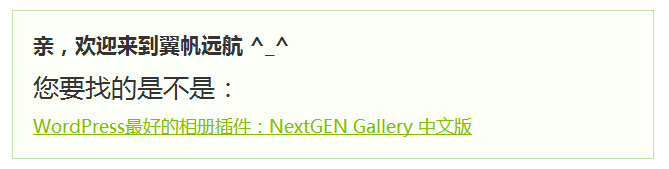
改进后的 404 页面:
例如:当进入的页面地址是 https://www.luoxiao123.cn/3143.html 时,他会出现提示,并给出链接 https://www.luoxiao123.cn/archives/3143.html
注:这里给出的代码只适用于 “ /%post_id% 转变成其它形式 ” 的情况,其他情况请自行作出改进,或留言。
——本文转载自翼帆远航,转载时有所修改!








最新评论