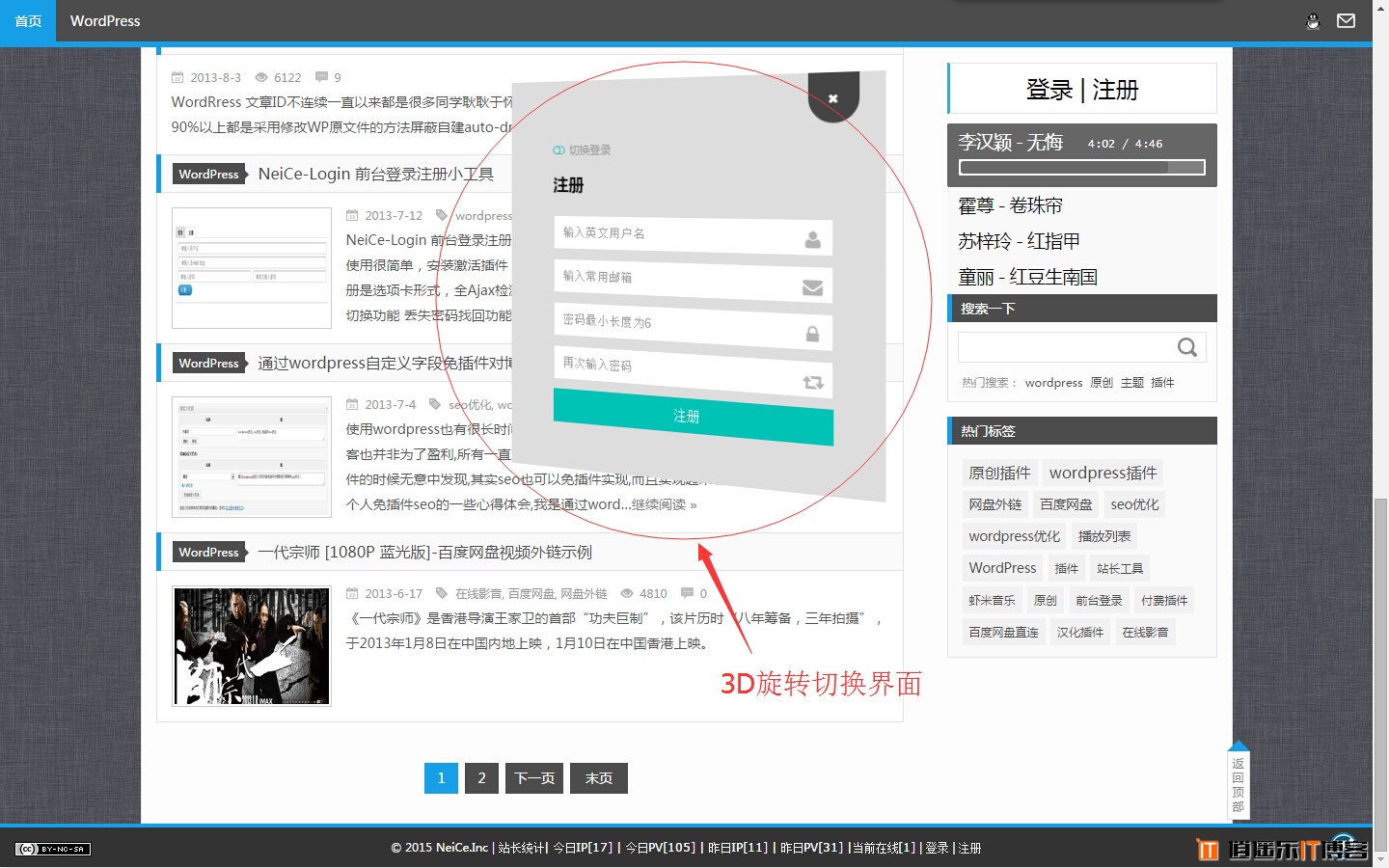
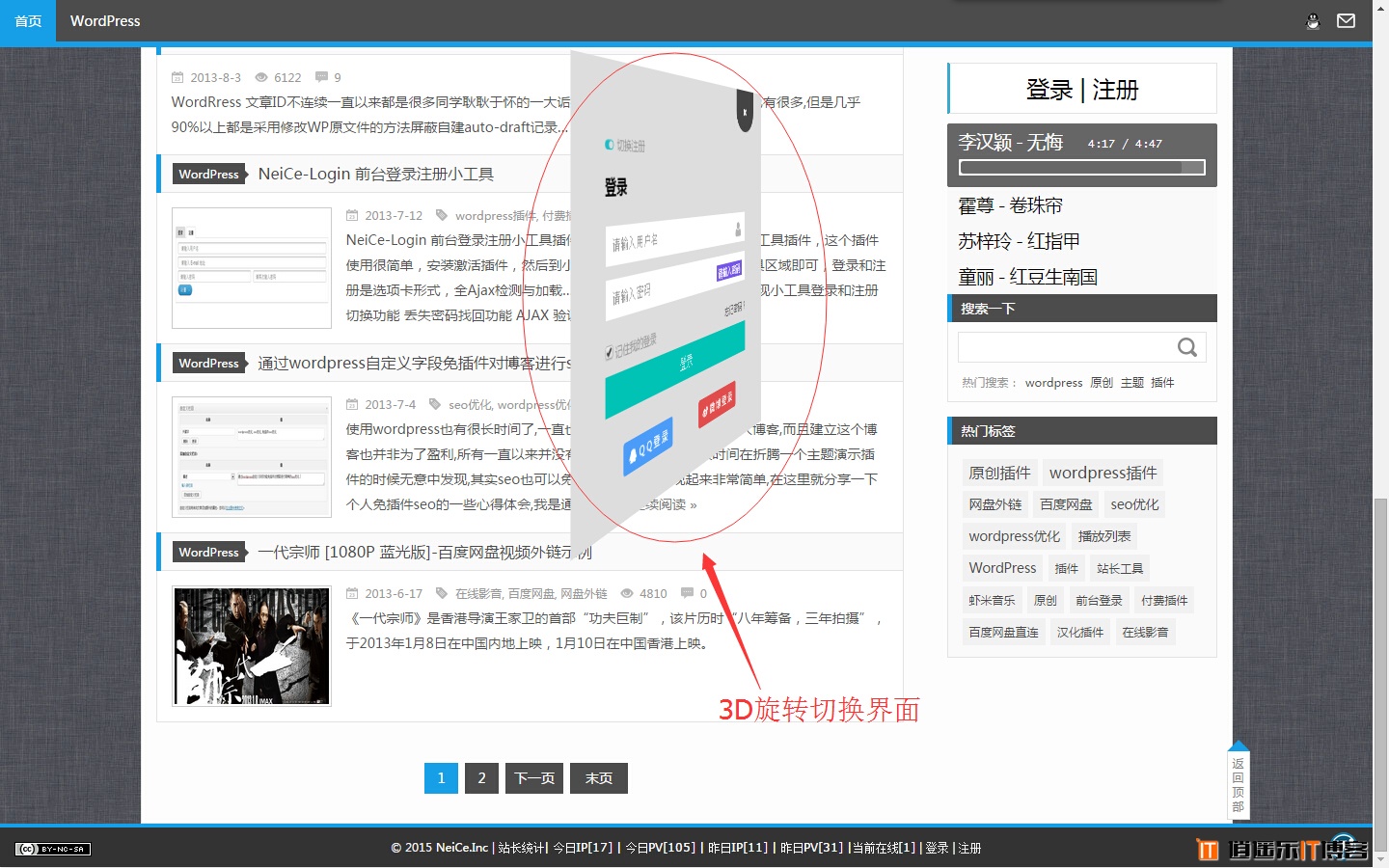
插件介绍
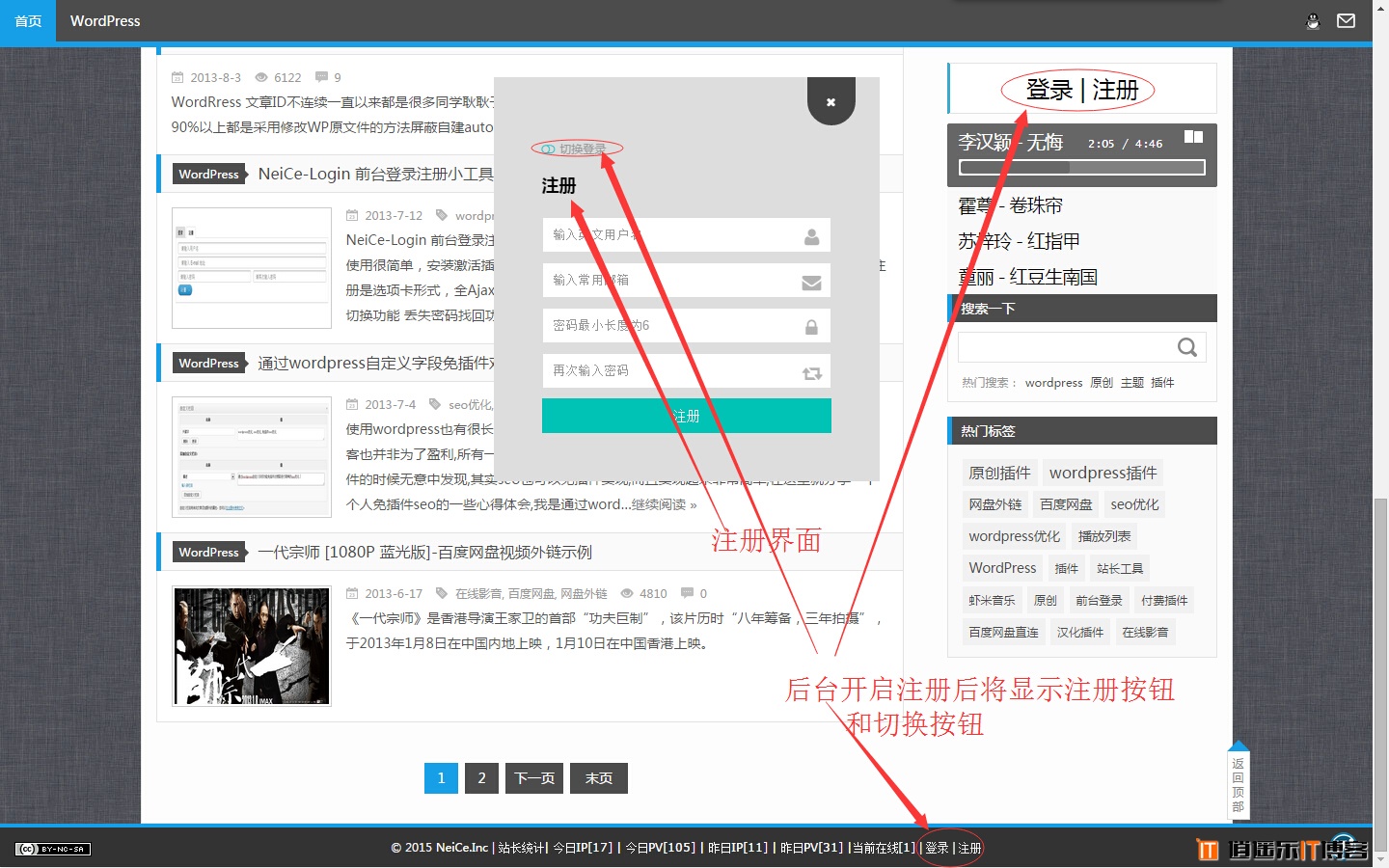
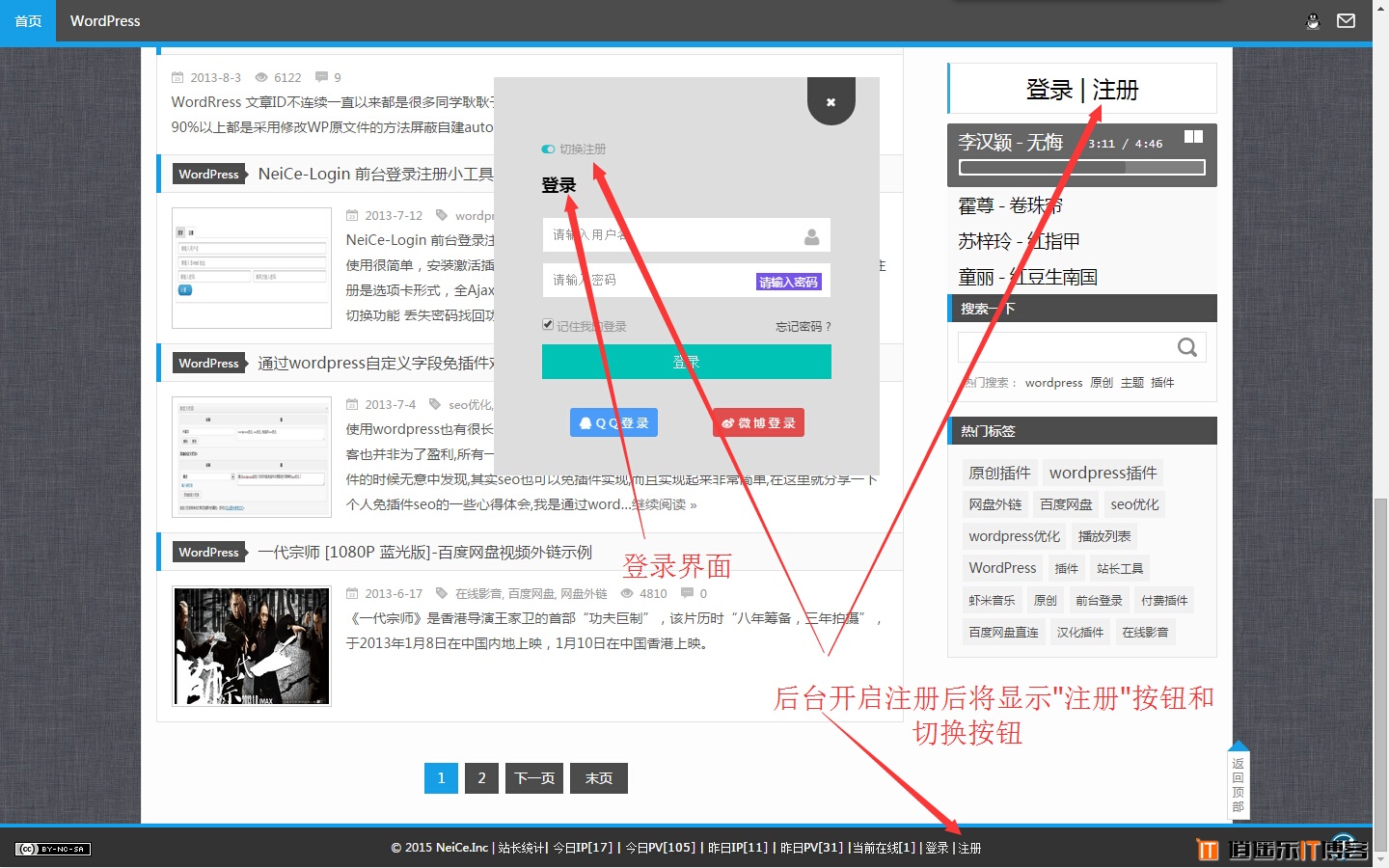
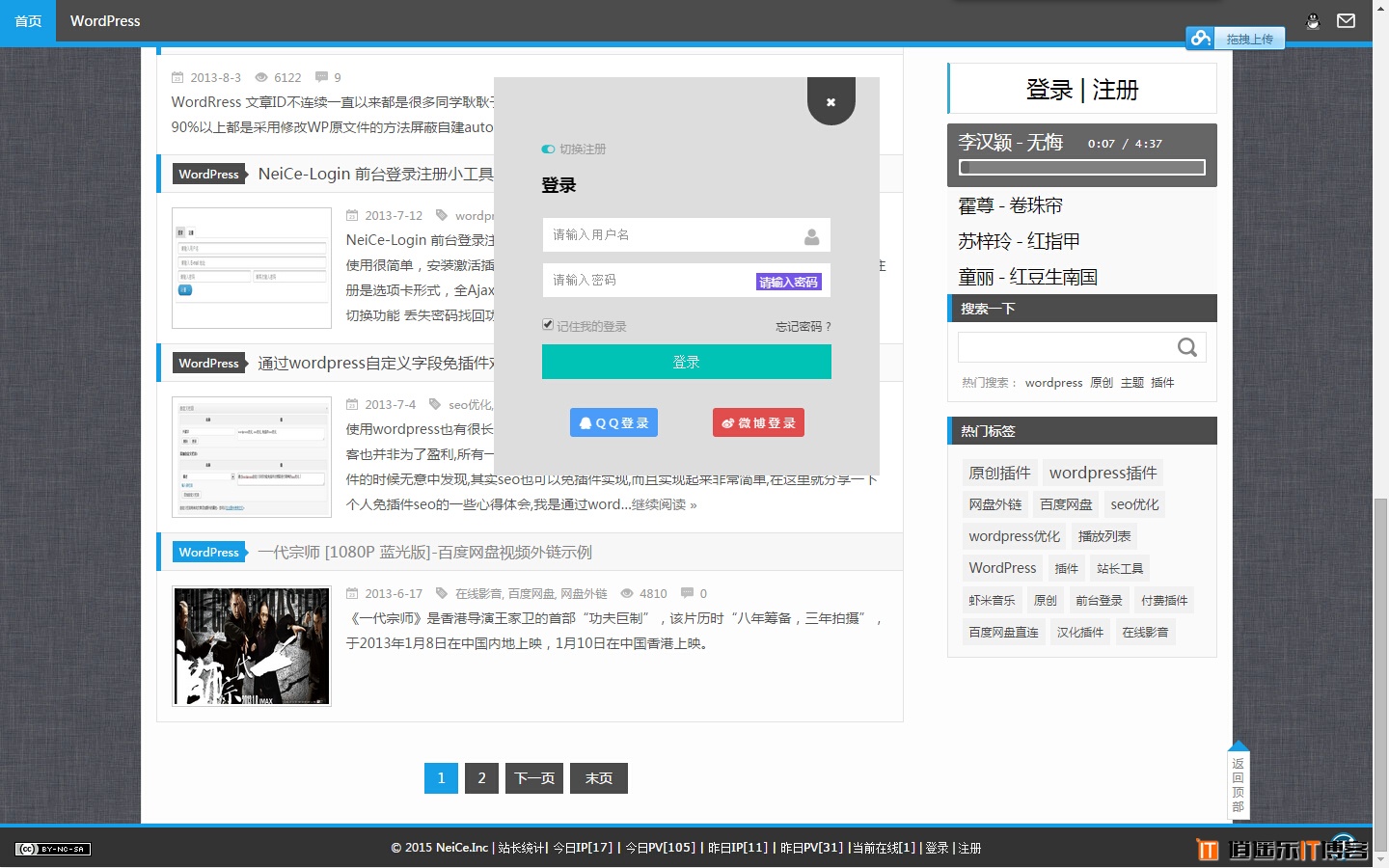
如果后台开启了用户注册,那么本插件将显示”登录|注册”,且在注册界面和登录界面可以互相切换,如没有开启注册,则只显示”登录”且不能切换界面.
使用说明
插件目前还很简陋,还没有做到傻瓜式操作.具体操作方法是在需要插入”登录”按钮的位置添加以下代码
echo yz_login_code(); ?>
如果你侧边栏的文本小工具支持简码和HTML,那么你可以直接放到侧边栏.当然你也可以对以上引入代码自定义样式,例如:
<div< span=""> style="color: #fff; font-size: 14px;"> echo yz_login_code(); ?>>
/**************************************************************************************/
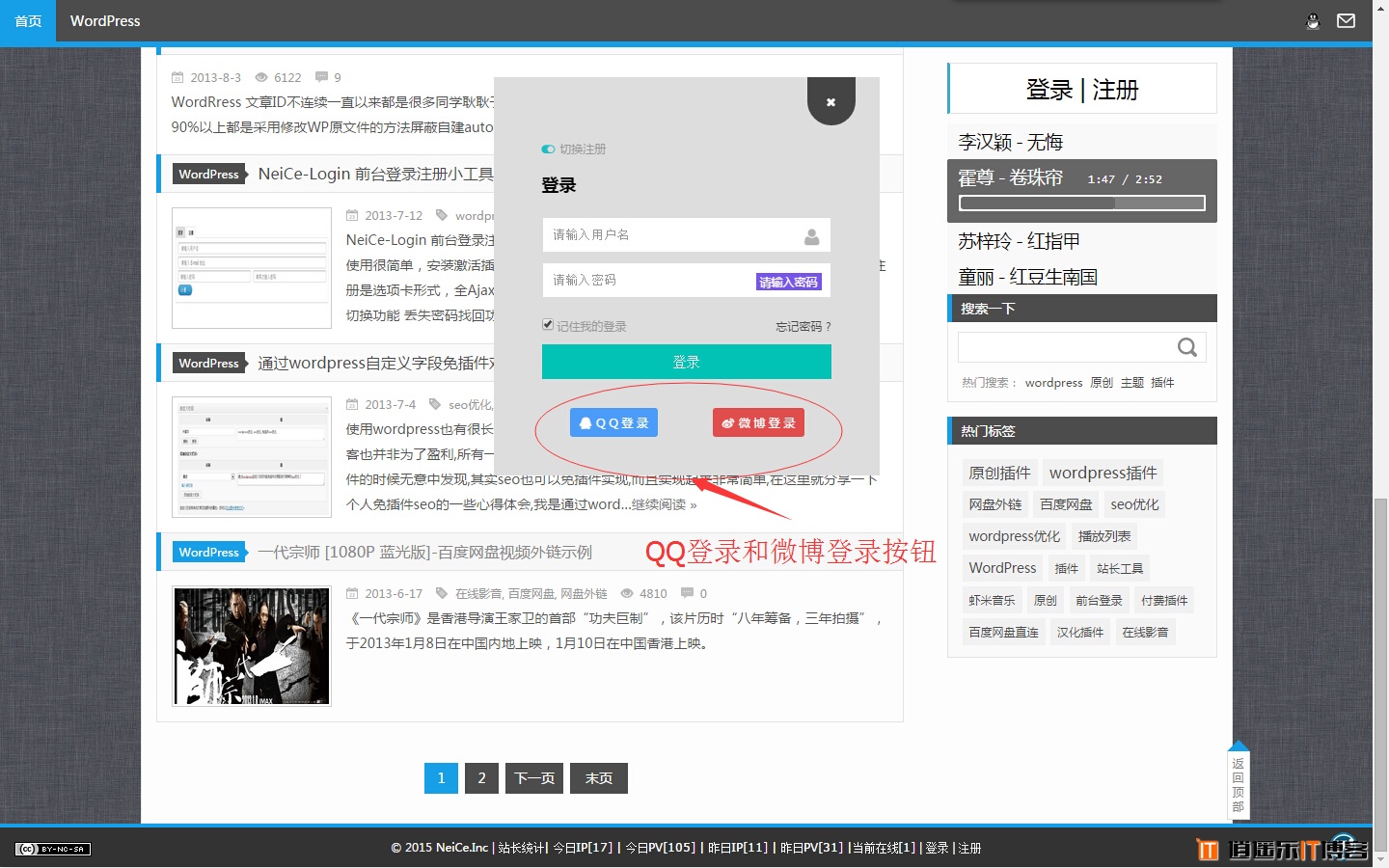
本插件预留了”QQ登录”和”微博登录”的按钮,但是因为本插件并没有集成这两个接口,所以在源码中将这段代码注释掉了,如果你已经有这两个接口文件并需要启用这两个按钮,请修改”inc/footer.php”

定位到44到47行
将这段代码的注释去掉,修改后的代码应该是这样的
<div< span=""> class="other-sign"> <div< span="">><a< span=""> class="qqlogin" href="#"><i< span=""> class="fa fa-qq">>Q Q 登 录>> <div< span="">><a< span=""> class="weibologin" href="#"><i< span=""> class="fa fa-weibo">>微 博 登 录>> >
/**************************************************************************************/
本插件默认设置为登录或注销后跳转到当前页面,如果需要修改为登录或注销后跳转到首页,可以修改”inc/functions.php”
将99行
$logout = wp_logout_url( get_permalink () );
修改为
$logout = wp_logout_url( home_url() );
/**************************************************************************************/
存在的BUG
本插件虽然是AJAX登录,但目前不兼容全站AJAX主要存在的问题有:
1.登陆后不能异步加载到当前页面,也就是说登录后页面会有一个刷新的动作
2.全站ajax情况下无法获取到当前页面的正确地址,获取到的是上一次非ajax刷新的页面地址.比如首次进入网站是直接输入首页地址,然后AJAX加载打开一篇文章,这时候因为没有刷新本插件的代码,所以本插件获取到的还是首页的地址,这也就造成全站AJAX的情况下,登录或注销后始终跳转到上一次刷新页面的地址
3.本插件的”注销”按钮不支持AJAX加载,请勿放在AJAX加载的容器内.
/**************************************************************************************/
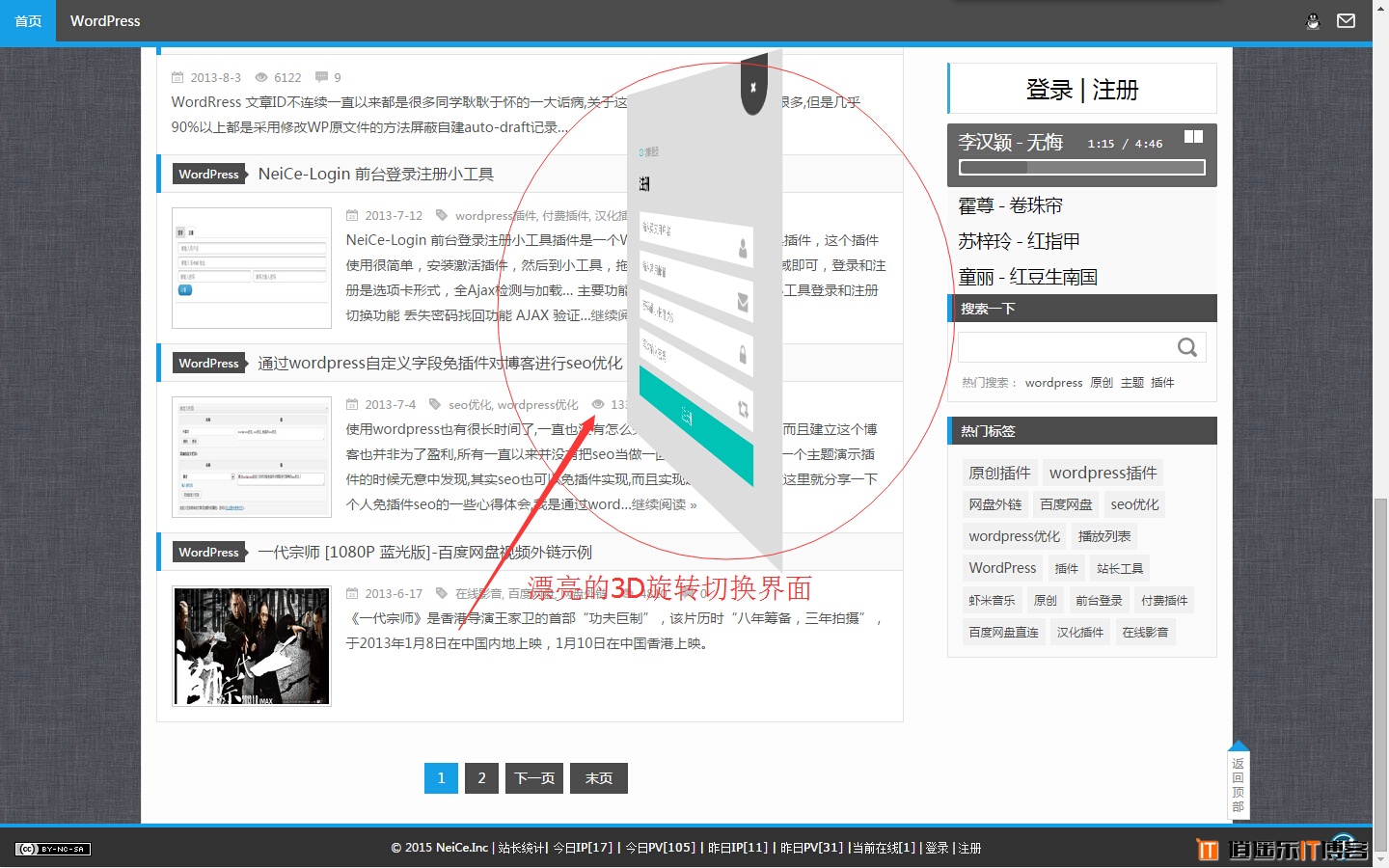
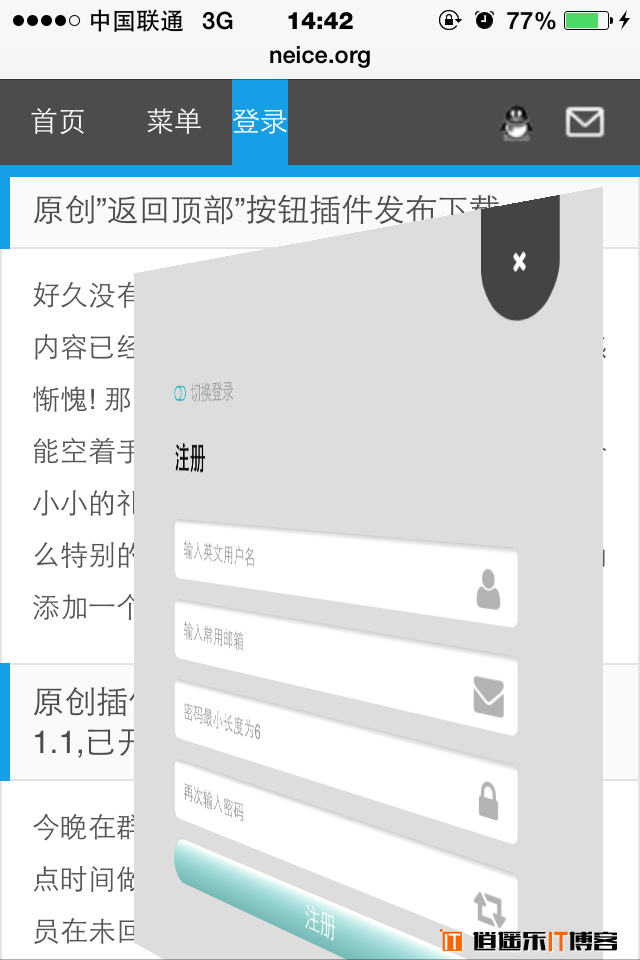
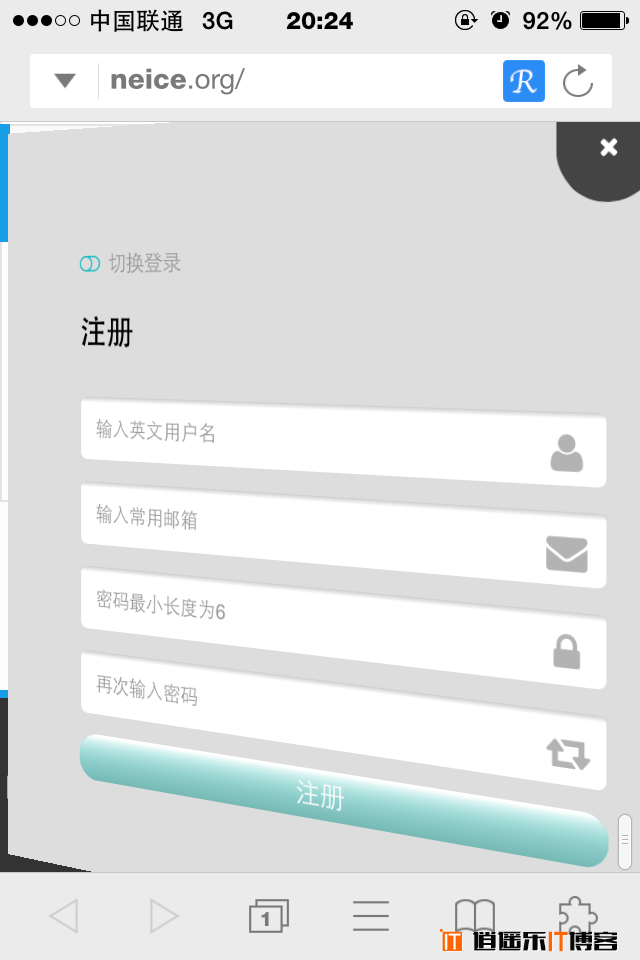
截图赏析





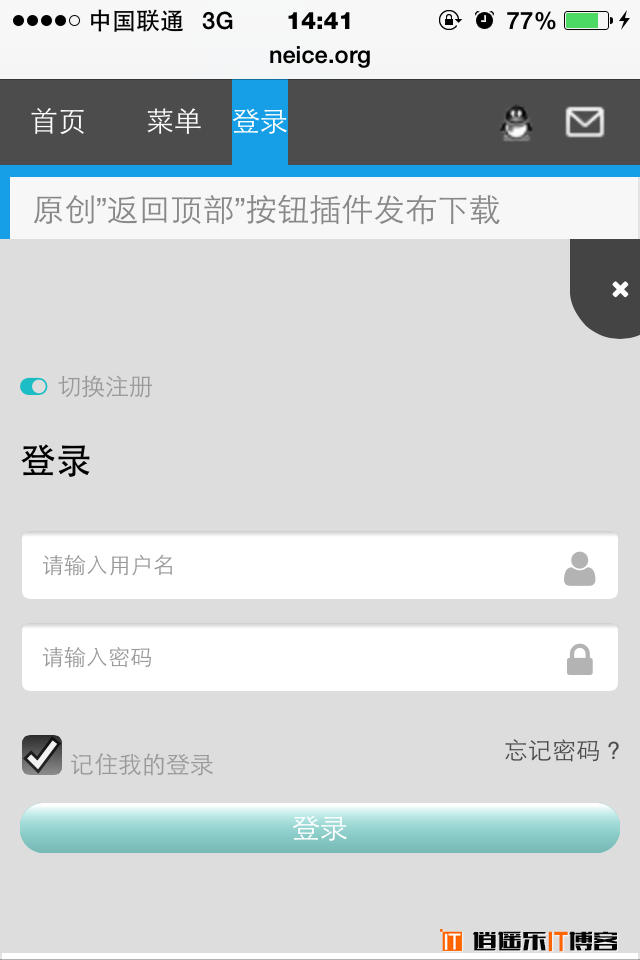
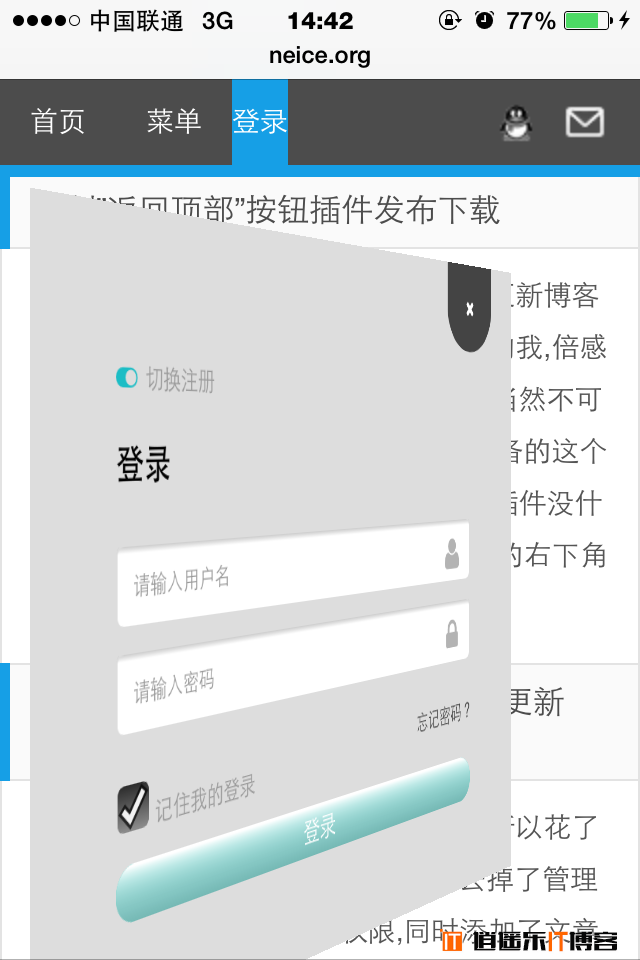
手机端截图















最新评论