看了 thc.org 的 How To Write Unmaintainable Code , 我来大致描述一下他写的“非常有用”的技巧实际应用,补充一下编码“常识”。而且不会太“自损兵力”。让你不丢饭碗。
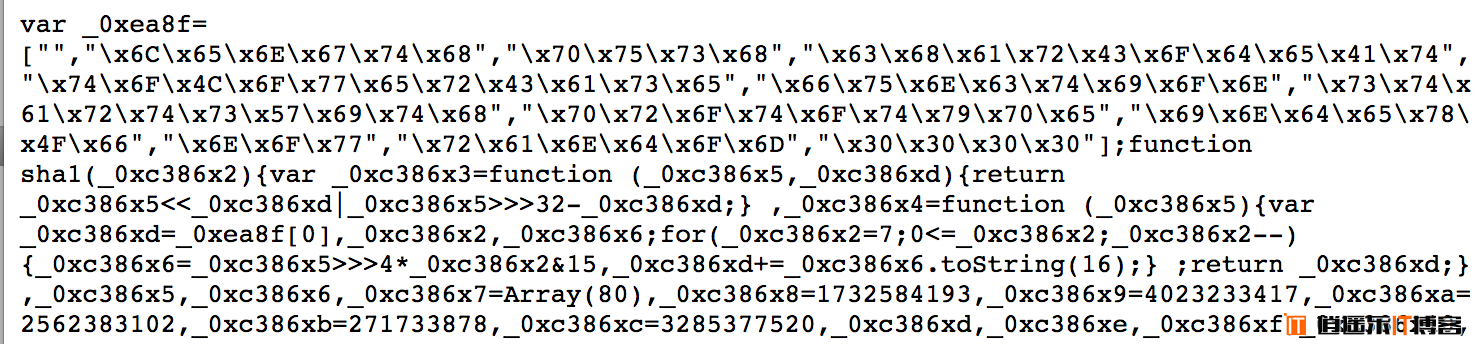
注意不要让你的代码一下子看起来就不可维护 类似于下面的图片:
首先还是命名
永远不要(把自己遇到的问题)归因于(他人的)恶意,这恰恰说明了(你自己的)无能。 — 拿破仑
如果你用一些乱打的,或者是《取名大全》里面的名字,你很可能会自己忘记你自己写的变量名代表什么意思,在这里给大家介绍一下自己会容易记得的。
拼音和英文混合
如果你有一个下载文件的标记,不要叫他 DownloadFiles
一般来说程序猿拿到之后,想寻找下载文件的标记,都会在 IDE 输入download 或者 DL 应该就可以自动联想出变量名,所以要让变量名的前半部分有所不同,所以你应该把他改成
Button xiazaifiles = new Button();
随机取发音的辅音字母大写
如果想让别人不知道你的变量或者函数名啥意思,而你自己却能够很快想出来,这一招应该管用:
Button XZFL = new Button(); // Xia Zai FiLe
调整代码结构
一个好的结构可以让人看你的一行代码就需要上下拖动无数次。
调整变量的位置
有的时候不要在需要的地方定义变量,而是把一部分变量定义到代码前部的一个大数组中
var VBS/*VariaBleS*/ = ["12","http://test.com/","1023",function(){ console.log("test"),{"test":233}];
做一些无用功
比如在变量定义的时候,我们定义的第二个值是 test.com ,就把他改一改,跳转的时候再正则替换吧
var VBS/*VariaBleS*/ = ["12","http://test.com/233","1023",function(){ console.log("test"),{"test":233}];
// 执行跳转
window.location = VBS[1].replace(/com\/233/,"com"/* 替换掉最后的斜杠*/);
在代码半中间插注释
var VBS/*VariaBleS*/ = ["12","http://test.com/","1023",function(){ console.log("test"),{"test":233}];
// 执行跳转
window.location = VBS[1].replace(/com\/233/,"com")/* 替换掉最后的斜杠*/.replace("com","cn");
做掉错误分析工具
让程序猿死活找不到问题所在
程序异常阻止退出
例如 node.js 我们可以通过以下函数阻止程序退出,而且最好什么都不要输出
process.on('uncaughtException', function(err) {
return;
});
阻止控制台输出
你可以悄悄的在代码里将console对象移除掉
console = null;
如果你怕被搜索出来
你可以将这些代码进行加密,具体工具网络上有很多。
eval(function(p,a,c,k,e,d){e=function(c){return c};if(!''.replace(/^/,String)){while(c--){d[c]=k[c]||c}k= [function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('1.0(\'2\',3(4){5});',6,6,'on|process|uncaughtException|function|err|return'.split('|'),0,{}))
如果你怕这些代码被发现后删除
你可以将其悄悄地藏在深的、必须用的模块内,要保证这个模块不经常更新,或者是更新的时候你要及时悄悄把你的代码也替换过去。
node_modules -> express -> node_modules -> debug -> node_modules -> ms -> index.js
悄悄地把你的代码藏在这种地方的尾部,最好加个判断条件,if(!DeBug){ console = null } ,你在调试代码的时候加上 var DeBug = true; 调试完了提交的时候去掉这一行!
finally
大概就是这样,hhh,当然我是一个很道德的人,从来不写这样的代码(捂脸)。
综上所述,丢不丢饭碗就看你这一回了!





最新评论