前言
时下主流的浏览器都自带了广告屏蔽功能,还有ADSafe、ADB等软件插件,不断更新,屏蔽网站代码!但是,对于我们中小型网站来说广告使我们的收入资源,而且作为独立博客,基本上都没有弹窗,广告也是很少!但是所有使用联盟广告的都被一刀切了!有时候我们挂一个月联盟广告,展现量数万,但是点击量却为0,这是非常尴尬的!
关于遏制广告屏蔽,我想了很多方法!正在试着解决!后面逍遥争取折腾出像千军万马网盘那样一旦屏蔽广告,就不显示下载链接。让广告屏蔽去S吧!
逍遥这个代码的作用无法让屏蔽广告插件和软件失效,仅仅是网站广告被屏蔽后,替换显示预制的图片,以作说明!给用户提醒。
注:逍遥不鼓励,屏蔽广告,不是说它不好,而是它断了中小型网站的根。很多草根站长夜以继日写博文,收集资源免费分享给大家,换来的确实没有分文收入。所以对于世风日下的广告屏蔽潮流,我们应该严厉抵制!
请诸位使用广告屏蔽的童鞋把你们觉得不错的独立博客网站,加入白名单吧!给与他们支持和动力,才能带来更多更好的资源分享给大家!我谨代表广大中小型网站站长谢谢大家了!
代码效果
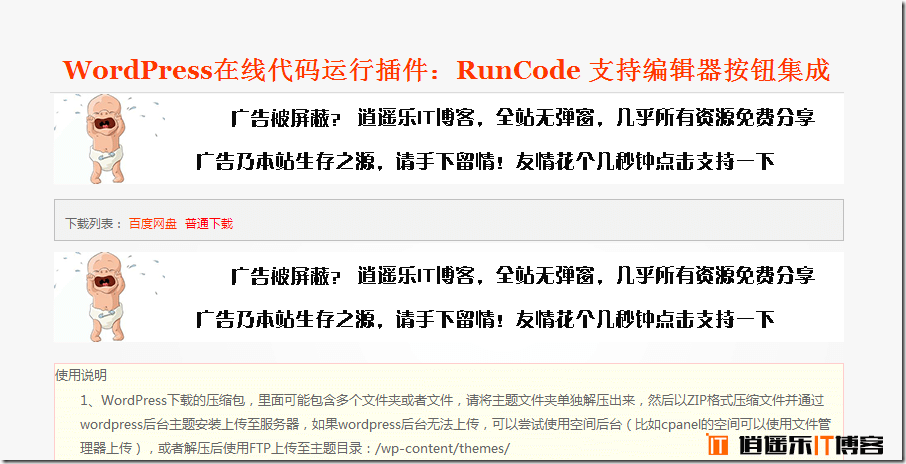
加入代码后:
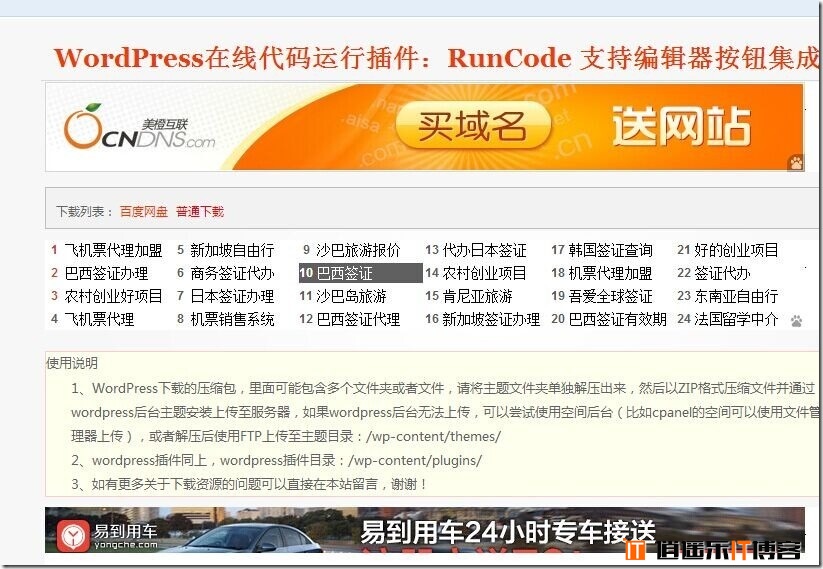
加入代码前:
使用详情
首先,我们在wordpress主题的样式表文件style.css(其他网站类似)中加入样式:
.xianshile{background-image:url(https://www.luoxiao123.cn/images/gspingbi.png); width:790px; height:90px; background-repeat: no-repeat;}
然后,在我们需要加入广告的部分,插入如下代码:
<div class="xianshile"> 这里填写联盟广告代码</div>
如上,保存,清空缓存!屏蔽广告试试吧!以上方法不一定对所有广告插件有效!,但是至少对大多数屏蔽广告插件起到遏制提醒作用。
上面用到的图片,大家可以到下方下载地址中下载。




最新评论