许多从事网页设计与前端开发的朋友,应该相当习惯使用Dreamweaver,但随着现在网页技术更新的速度相当快,使得Dreamweaver实在难以同步跟进,同时随着Dreamweaver不断的更新,也变的越来越臃肿,再加上有些内置的特效元件,所以产生的编码,实在难以再作修改,以及一旦出现问题后,也难以除错,所以有不少朋友,宁可用记事本或NotePad++,甚至sublime_text编辑器,虽然这些工具都有原始码高亮效果,以及提示词功能,但就是没有调色盘功能,所以当遇到配色问题时,就得开启影像工具来能取得色码。
但现在不用这么麻烦啦!Adobe CC的新版中竟然提供了Edge CodeCC,而它是什么东东呢?简单的来说,它就像Dreamweaver的简化版,只有文字模式,不但软件小且执行速度快,同时有智能提示,以及调色盘功能,让编辑网页更方便,因此喜欢纯手工打造的朋友们,这个工具觉不容错过喔!且该工具不但跨平台,同时还是免费的喔!
Edge CodeCC文字版网页编辑器:
adobe edge code cc preview 是一款功能强大的轻量级网页开发软件。adobe edge code cc preview 基于html5标准,能够为为Web前端开发者提供一个可以编写HTML,CSS和JavaScript代码的工具,并且无需重新刷新页面即可看到修改的最新效果。
Adobe Edge Code CC Preview主要功能:
- 以名為 Brackets 的开放原始码程式码编辑器為基础;
- 内容程式码编辑;
- 针对 CSS、HTML 和 JavaScript 提供的程式码提示;
- 可进行色彩编辑的整合式视觉化工具;
- 运用 Edge Inspect、PhoneGap Build、Edge Web Fonts 和 Kuler 进行延伸编辑;
- 超过 50 个社群延伸功能;
- HTML 即时开发,包括即时预览;
- 建立新选取器 - 允许将新规则加入 CSS;
- 在编辑器内预览影像;
- CSS 贝兹计时编辑器;
- 多个游标支援 - 允许同时在多个地方编辑;
- CSS 形状编辑器延伸功能;
- 改良的档案搜寻和取代。
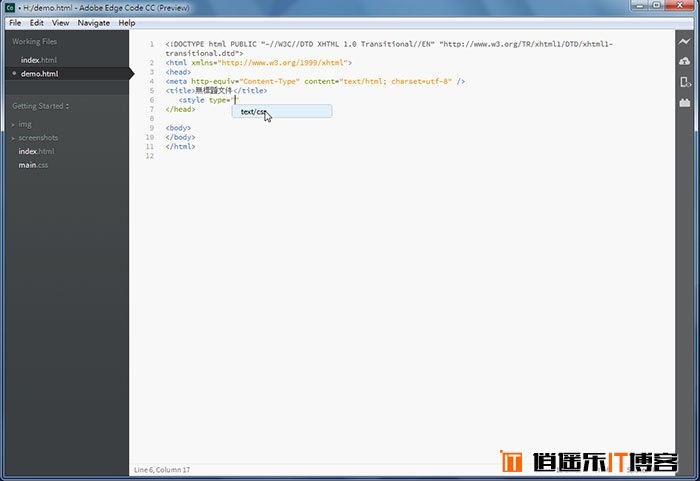
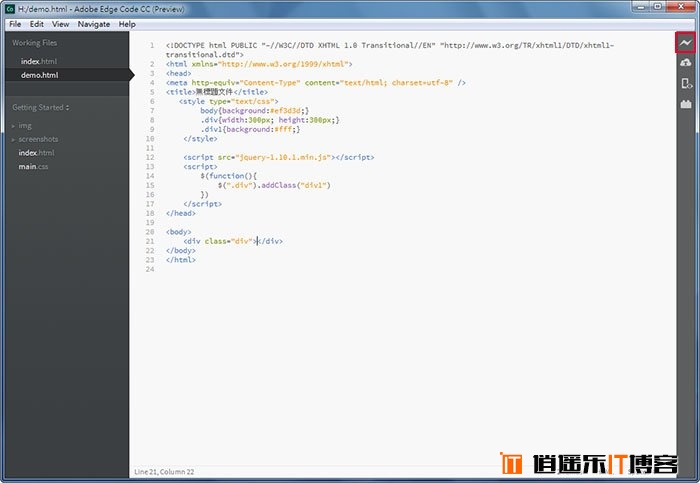
Edge CodeCC工作面板:
工作面板相当的简单,左边是文件目录清单,中间是原始码,右边是预览以及webfont...等功能。

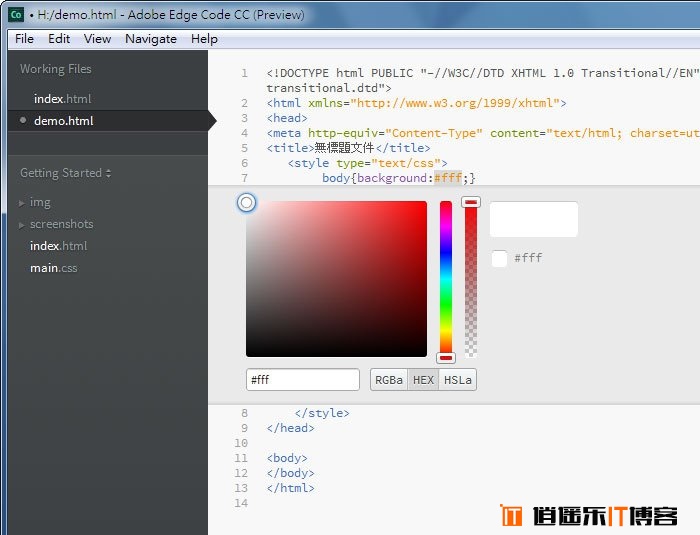
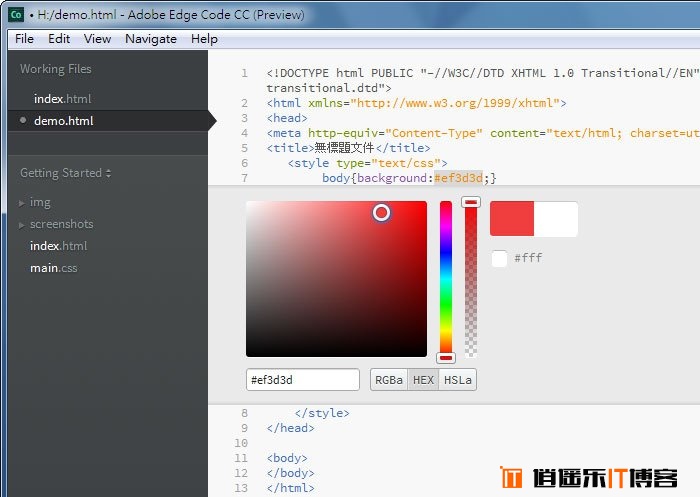
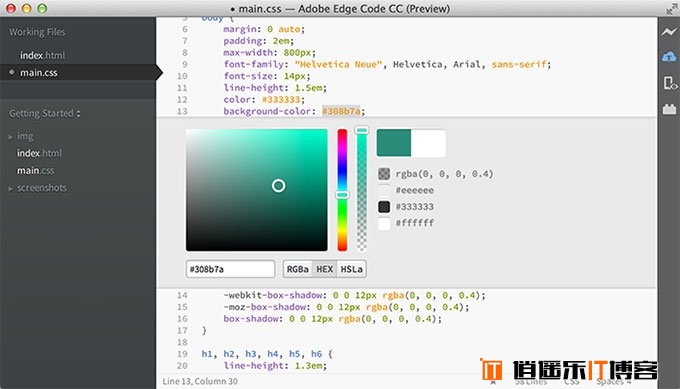
Edge CodeCC调色盘:
将色码选取起来,再按Ctrl+E键,就会开启色盘,接着就可选择颜色啦!

随点上方的色码会立即更改,当要关闭调色盘时,再按一次Ctrl+E键,就可将它关闭。

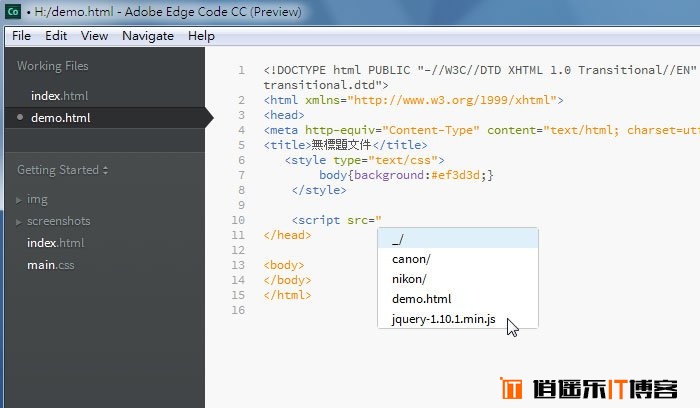
Edge CodeCC自动搜索网页相对应文件:
当打src时,Edge CodeCC会自动带出,该网页该目录下的,相关文件或文件夹。

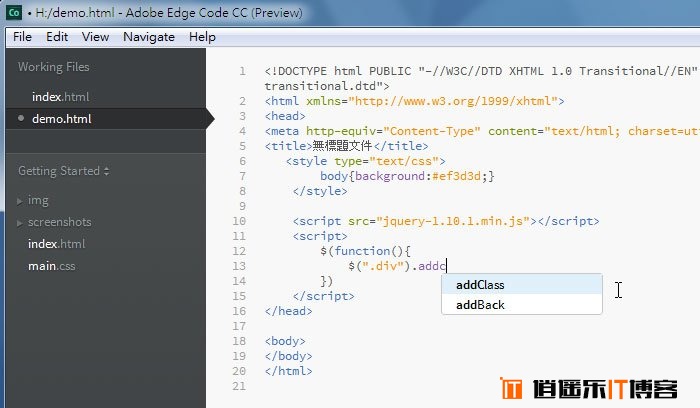
Edge CodeCC智能提示:
像在写jQuery时,只要打.跟字母时,就会带出相关可用的语法,就不用硬背啦!

Edge CodeCC预视:
一切都写完毕后,只要点右上角的闪电,立即就会预览刚所编辑的成果啦!

这样就可看到成果啦!








最新评论