前言
前面我为大家带来过wordpress个性化登录页面插件:Branded Login Screen汉化版 大家觉得能不使用插件就不使用插件,后来根据大家需求又发了一个如何通过代码美化自定义WordPress后台登陆界面,半透明效果登陆框 最近逍遥乐又发现一个wordpress登陆注册界面的美化教程,现在分享出来,一起来看看吧!
作者原话:
这几天在折腾关于全背景登录的页面。效果类似于 @Lofter 登录的效果,刚开始觉得没啥技术含量,最后觉得里面还是有点内容的。主要难点在于后面的背景如何自适应和窗口大小改变等比例缩放图片适应窗口。至于怎样实现大家还是看Demo吧,Demo里的JS有注释和说明。
demo演示
Demo:点击查看
Demo做好了,于是想想干脆把WordPress后台的登录界面换一下。换成这样全背景的多好看。于是就成就了我现在的登录页面各位请看地址。
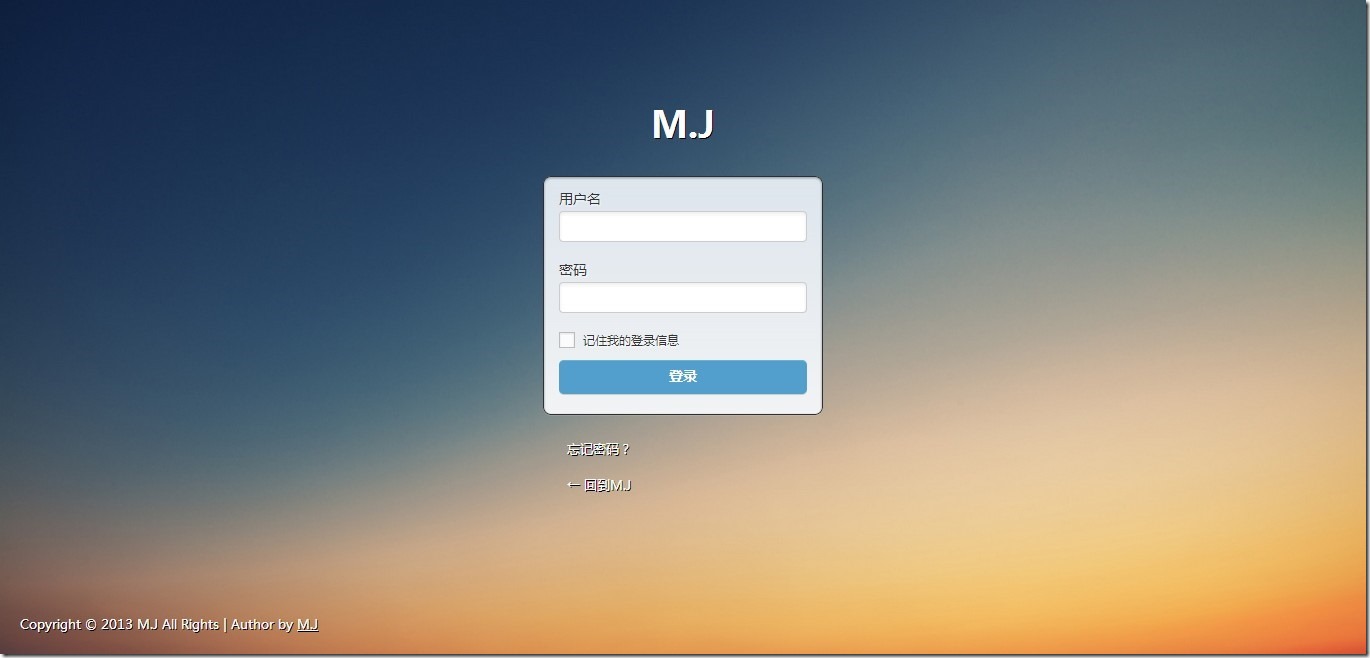
WordPress Login:登陆界面演示
效果图
使用教程
至于怎样改我就不一一细说了,我把资料地址发一份给大家,地址请看 @如何自定义WordPress的登录页面 。为了大家方便,我把我这里的登录页面打包共享给大家,怎样安装呢。将下载下来的压缩包解压。然后大家把这几个文件夹(css,images,js) Copy到 你现在当前使用主题根目录下。请各位注意文件重名的问题,别把主题文件内容给替换了。functions.php 此文件不用Copy,后面用来添加你主题的代码的。
当以上步骤做完了。下面我们来修改主题代码。将当前使用的主题 找到 functions.php 打开。在文件的最下方添加以下代码,代码就是刚刚下载的压缩包里的 functions.php 代码。直接Copy 过去就可以了。还是把代码贴出来吧。
//Login Page
function custom_login() {
echo ' <link href="' . get_bloginfo('template_directory') . '/css/login.css" rel="stylesheet" type="text/css" />'."\n";
echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/jquery.min.js"></script>'."\n"; } add_action('login_head', 'custom_login'); //Login Page Title function custom_headertitle ( $title ) { return get_bloginfo('name'); } add_filter('login_headertitle','custom_headertitle'); //Login Page Link function custom_loginlogo_url($url) { return esc_url( home_url('/') ); } add_filter( 'login_headerurl', 'custom_loginlogo_url' ); //Login Page Footer function custom_html() { echo '</pre>
<div class="footer">'."\n"; echo '
Copyright © '.date('Y').' All Rights | Author by <a href="http://webjyh.com" target="_blank">M.J</a>
'."\n"; echo '</div>
<pre>
'."\n"; echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/resizeBg.js"></script>'."\n";
echo '<script type="text/javascript">// <![CDATA[
'."\n";
echo 'jQuery("body").prepend("
<div class=\"loading\"><img src=\"'.get_bloginfo('template_directory').'/images/login_loading.gif\" width=\"58\" height=\"10\"></div>
<div id=\"bg\"><img /></div>
");'."\n";
echo 'jQuery(\'#bg\').children(\'img\').attr(\'src\', \''.get_bloginfo('template_directory').'/images/login_bg.jpg\').load(function(){'."\n";
echo ' resizeImage(\'bg\');'."\n";
echo ' jQuery(window).bind("resize", function() { resizeImage(\'bg\'); });'."\n";
echo ' jQuery(\'.loading\').fadeOut();'."\n";
echo '});';
echo '
// ]]></script>'."\n";
}
add_action('login_footer', 'custom_html');
关于这个登录界面的jQuery问题,因为这个后台的效果是使用jQuery库来实现的,所以说,如果说没修改之前的后台登录界面主题就带了这个jQuery库,大家可以把以上代码中的jQuery 库给注释了。关于肿么看呢,右击查看源代码。如何注释jQuery代码呢。大家找到以下代码。
echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/jquery.min.js"></script>'."\n";
将其改成
//echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/jquery.min.js"></script>'."\n";
这样就可以了,到此大家美化WordPress后台登录界面已经完成,赶紧去看看吧!!!最重要的一点忘记说了,页面不兼容IE,一个IE我都没测试,测试了Chrome 和 FireFox。坑爹的IE我测试不起啊!
附件下载
虽然更换了下载方式,但资源并未删除,您可以在文章评论留言提醒我,逍遥将在第一时间补上此下载资源的链接。非常您的支持!点击立即留言
本文来自M.J博客,感谢M.J的分享!更多详情请关注,作者博客!








最新评论