很久以前在页码的分页还需要自定义函数或者插件来实现,不知道哪个版本开始,Wordpress 已经提供了paginate_links()函数,那些自己写的函数都可以下岗了,函数提供了非常多的参数,可以完美自定义输出格式。可能不少主题里还在使用以前那些旧代码,真是无比心痛啊 ?
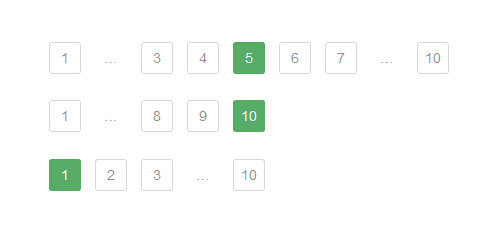
具体样式如下图
分页的应用主要有文章列表分页和评论列表分页。
文章列表分页
<div class="posts-nav"> <?php echo paginate_links(array( 'prev_next' => 0, 'before_page_number' => '', 'mid_size' => 2, ));?> </div>
有没有感觉特别简单。。如果要显示上一页下一页将prev_next设为1即可。
ajax加载请参考文末相关文章
评论列表分页
<?php paginate_comments_links('prev_next=0');?>
ajax评论分页效果请参考文末相关文章
参考CSS样式
.posts-nav{ font-size: 14px;
color:rgba(0,0,0,0.44);padding:10px 0}
.posts-nav .page-numbers{border-radius: 3px;border:1px solid rgba(0, 0, 0, 0.15);display: inline-block;
text-align: center;
width: 30px;line-height:30px;margin:0 5px;}
.posts-nav .page-numbers.current,.posts-nav .page-numbers:not(.dots):hover{ background: #3b5998;
border-color: #3b5998;color:#fff;}
.posts-nav .page-numbers.dots{border-color:rgba(0,0,0,0)}
当然函数也可以用于自定义loop之中,本文就不做详细介绍了。。



最新评论