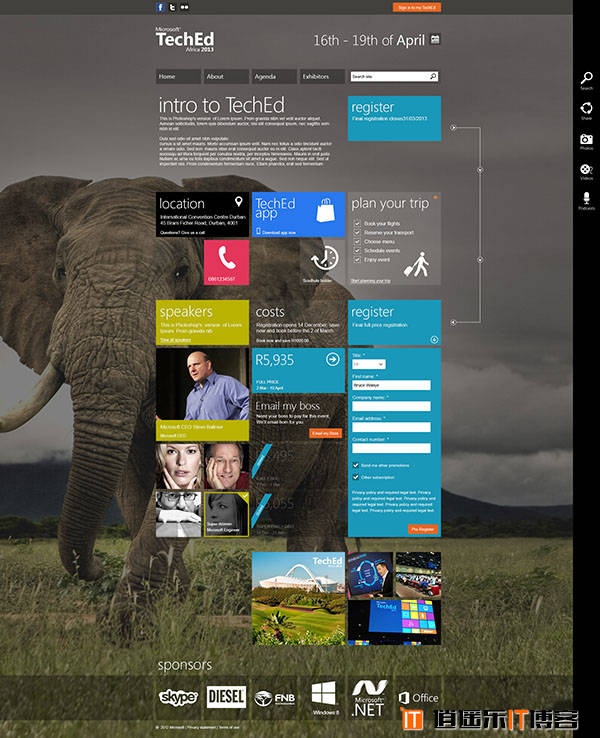
首先谈一下“Metro”——由微软公司开发内部名称为“ typography-based design language”(基于排版的设计语言)。
Metro是基于瑞士平面设计的设计原则(清晰,真实,美观),来源于交通指示牌。生活中人们行色匆匆,更需要提供快速,简洁,直接,明确的设计。
现在的互联网又何尝不是如此,快捷获取信息的同时,信息泛滥、庞杂无序,简洁之风深入人心——减少元素,以显现本质。良好的排版有助于Web设计更加简洁有效。
概念:
排版就是将有限的视觉元素进行有机的排列组合,让逻辑清晰、阅读顺畅、交互便捷,产生良好的体验。
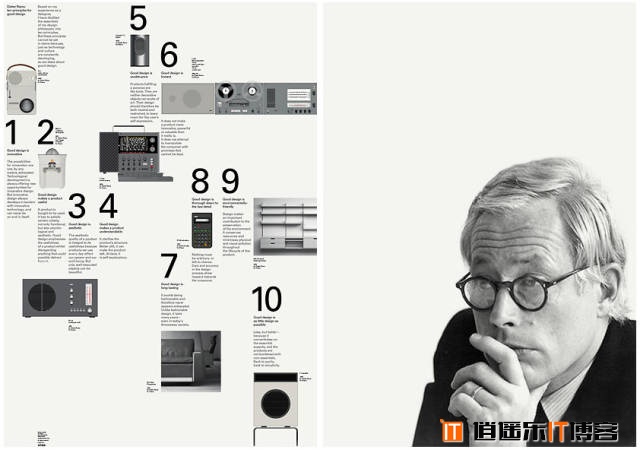
Rams的10条关于优秀设计的原则(创新、实用、美感、简单易懂、谦虚、诚实、时间考验、细节、重视环境、简洁)
排版早已广泛应用于平面媒体中的报纸、书刊杂志,同样也适用于Web设计,但Web的特性使之又有所不同:
- ◦交互性(可操作、即时响应、状态变化,要求不但美观更要易用)
- ◦呈现媒介(PC、手机、平板、电视、投影等,需要考虑呈现尺寸及色彩)
- ◦技术性(HTML和CSS的不断升级,对Web排版的支持更加优秀和高效)
- ◦多媒体(文字、图片、视频)
致使Web设计中的排版更复杂,更困难,更有挑战性;
原则:
万变不离其宗,排版依然要遵循平面构成的基本原则——重复与交错、节奏与韵律、对称与均衡、对比与调和、比例与适度、变异与秩序、虚实与留白、变化与统一
同时还要强调:
- 功能与形式(深入理解功能和内容,使之形式更好的体现主题思想)
- 兼容与响应(跨平台,不同的分辨率、不同的设备环境下的呈现效果)
类型:
1文字
通过对字号、字体、字色、粗细、间距、行距等属性来体现出内容的层次结构。
2. 颜色
运用颜色的形体、位置、面积,及色相、明度、纯度等属性并结合内容与环境来组织色彩。
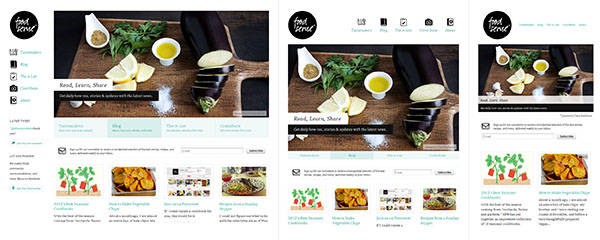
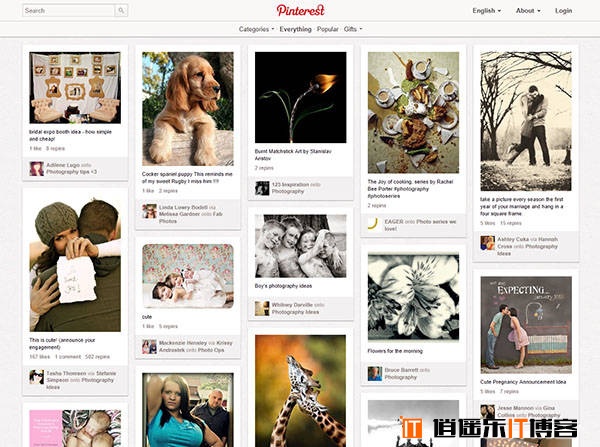
3. 图片
Pinterest引领瀑布流排版的流行风潮
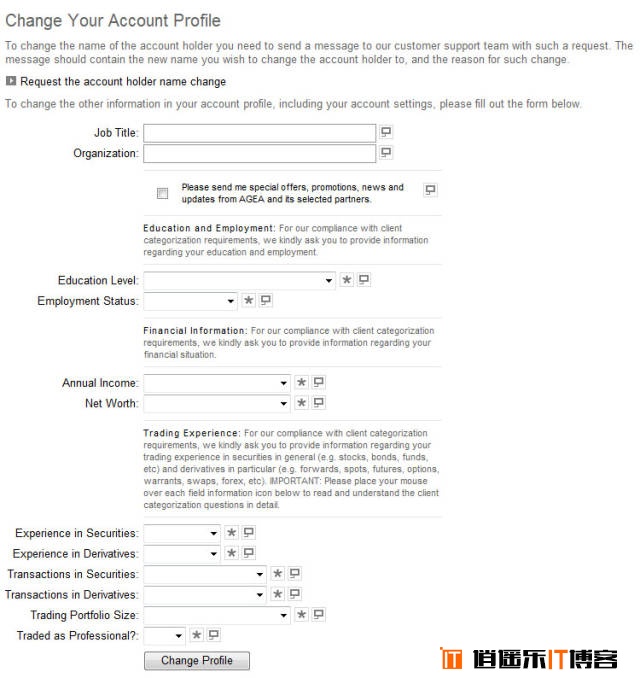
4. 表单
精心的表单排版,能让用户感到心情舒畅,愉快地注册、付款和进行内容创建和管理。
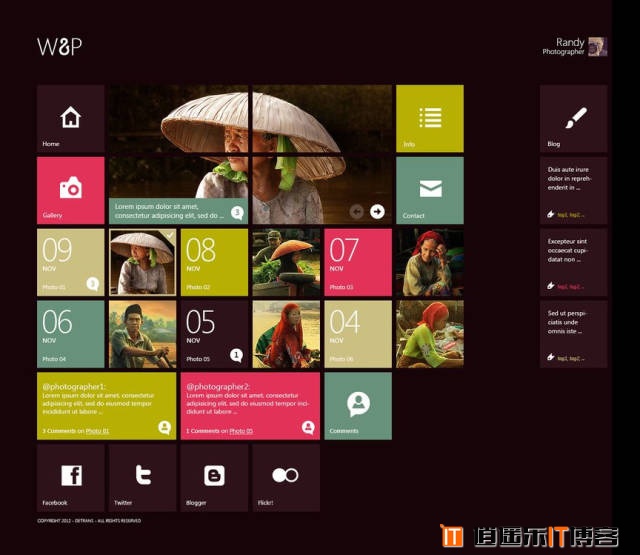
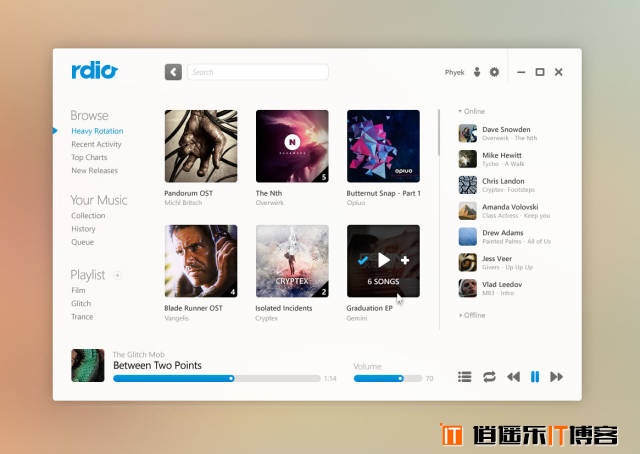
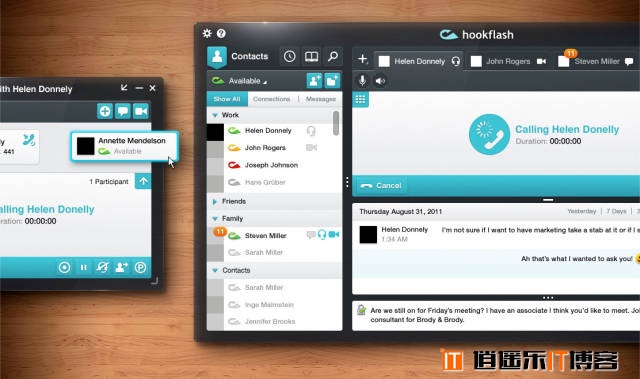
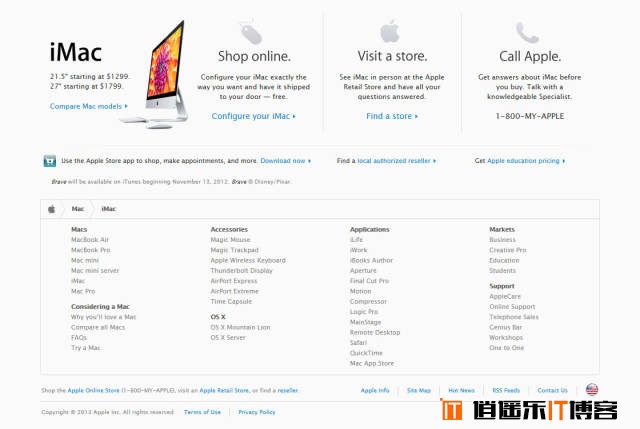
5. 界面
和平面排版最大的区别在于,Web界面可操作的功能性,需要强调设计的可用性,排版上也要兼顾用户的浏览、操作习惯。
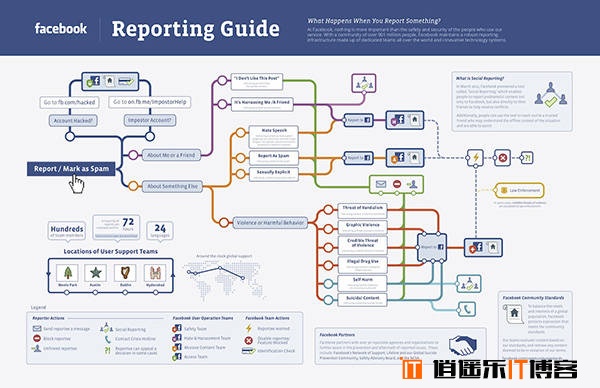
6. 导航/图表
通过对信息数据的归纳整理,有效分类、排布,将复杂信息高效、清晰地传递给用户——清晰、直观。
总结:
Web设计中排版很重要。好的排版设计,不但要美观,更多的是要将信息内容有效的组织、排布,使其规范有序、清晰明确,便于用户高效、准确获取相关信息,让Web设计更友好、易用、真实可信。这需要设计师深入理解所设计的信息内容,提高信息内容的组织、加工能力,将内容本身作为设计元素,依照设计原理有效排布。良好的排版有助于Web设计更加简洁有效。
视觉 · 艺术 · 创意
原创供稿 联盟合作 创意分享

























最新评论