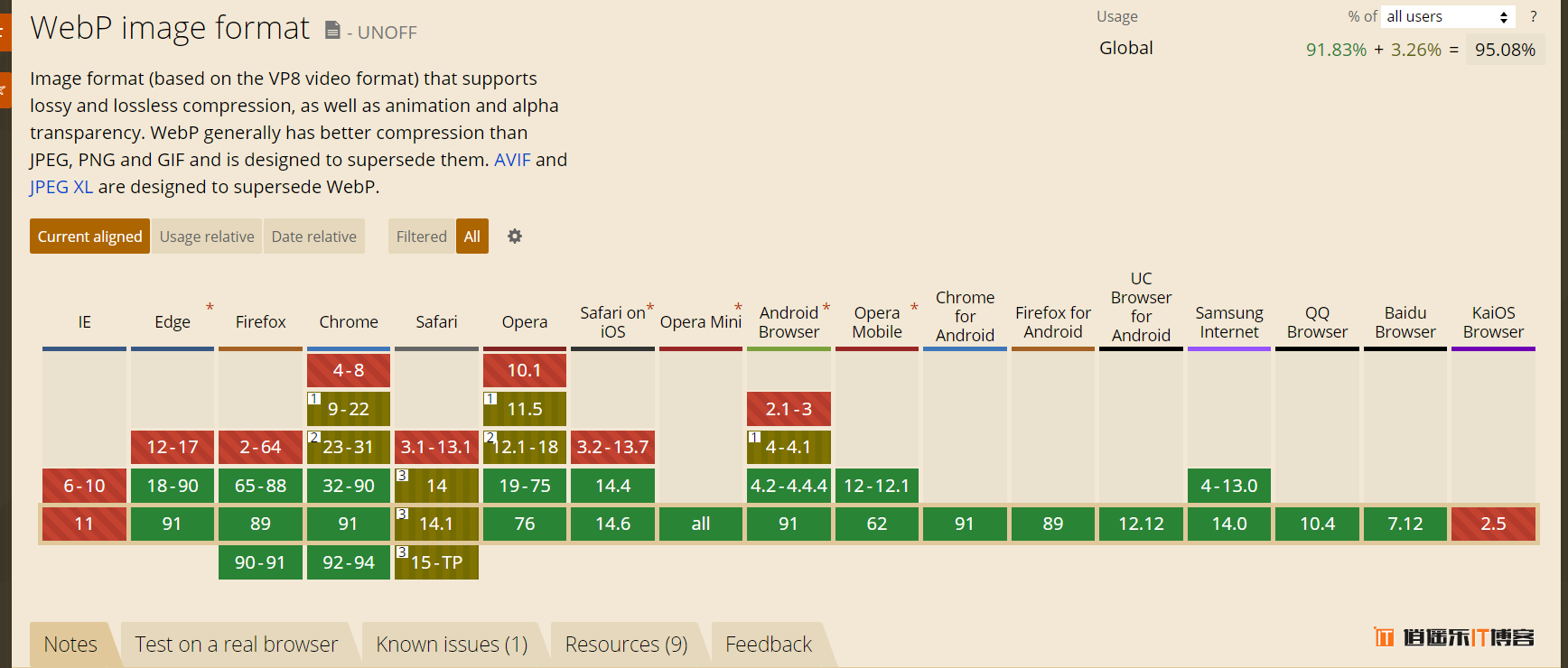
WebP 是 Google 早在 2010 年就提出的一种新的图片压缩格式,相比 JPEG 和 PNG 格式的图片,文件大小平均小了 30% 左右,从而使得网站的速度更快,使用的带宽也更少,根据 caniuse 网站的统计,目前所有现代浏览器基本都支持 WebP 了:
 WebP 格式的图片明显小于其他格式的图片,所以使用 WebP 格式图片可以提高站点的性能,网站的访问者会更快加载完整页面,从而提供用户体验。
WebP 格式的图片明显小于其他格式的图片,所以使用 WebP 格式图片可以提高站点的性能,网站的访问者会更快加载完整页面,从而提供用户体验。
WordPress 5.8 支持上传 WebP 图片
WordPress 从 5.8 版本开始,就可以像上传 JPEG 或者 PNG 图片一样,在 WordPress 直接上传 WebP 图片。
要使用 WebP 格式的图片,首先要有 WebP 格式的图片,目前主流图片编辑工具都是支持导出 WebP 格式图片的,当然也可以使用图片格式转换工具,比如 Google 提供的命令行转换工具或者 Squoosh 这款基于 Web 的工具,将其他格式的图片转换成 WebP 格式的图片。
有了 WebP 格式的图片之后,上传到 WordPress 之前,需要检测服务器是否开启了 Imagick(PHP 库),并且 LibGD 添加相应的支持时才支持无损压缩,此外动图和 Alpha 格式的 WebP 图片不支持调整大小,如果你的服务器不支持这些类库或者组件的话,在上传的时候会看到相应的错误。
最后做好兼容,如果网站的用户还有大量的 IE 11 或者其他 WebP 格式浏览器的用户,可能要考虑推迟使用 WebP 图片,或者在前端加入浏览器的 polyfill 代码来实现兼容。






最新评论