前面我给大家带来了《nginx开启gzip和缓存提升速度与性能方法》教程文章,可以充分提升静态资源加载速度。在资源中,有一类文件比较特殊。而在现代网页设计中,我们常用的很多图标,例如主流的iconfont和fontawesome,都是用CSS font字体文件存储的。网页加载时也会加载这些文件。浏览器通常是默认不会缓存的。所以对CSS字体文件进行压缩和缓存可以有效提升网页加载速度。
为静态资源开启缓存能够较少服务器带宽的消耗,特别是在css中使用字体时,同时配合gzip压缩能够大大减少下载字体造成的带宽影响。
设置字体缓存
需要注意的是,字体有很多格式,为所有字体格式设置缓存是很有必要的。
nginx配置
location ~* ^.+\.(eot|ttf|otf|woff|svg)$ {
access_log off;
expires max;
}
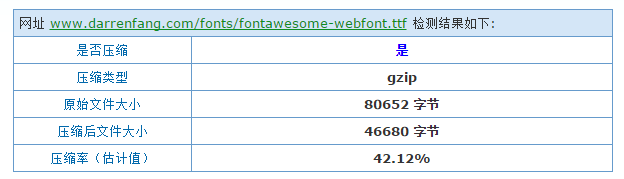
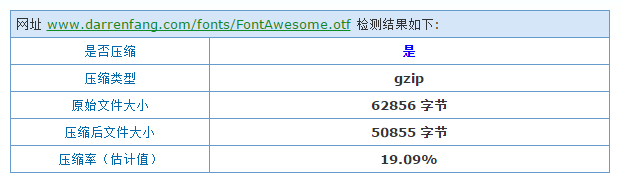
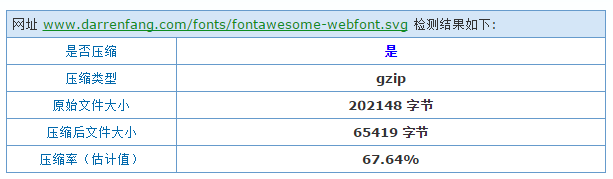
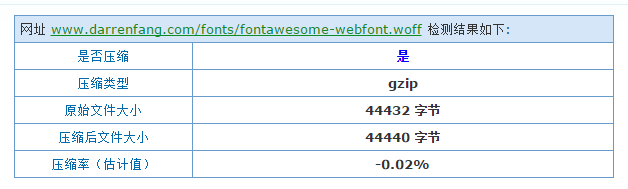
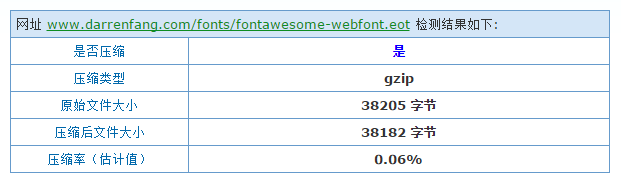
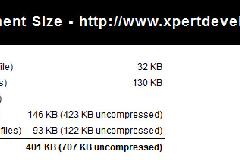
各种字体类型压缩效果可以参考以下测试结果:





可以看到对 woff 和 eot 进行 gzip 压缩效果不好。
字体总结
| 扩展名 | 是否压缩 | Content-type |
|---|---|---|
| .eot | 否 | application/vnd.ms-fontobject |
| .ttf | 是 | font/ttf |
| .otf | 是 | font/opentype |
| .woff | 否 | font/x-woff |
| .svg | 是 | image/svg+xml |
综上我们就只需要对 ttf、otf 和 svg 字体启用 gzip,对其他字体格式进行 gzip 压缩时效果不明显。启用gzip
nginx配置
gzip_types font/ttf font/otf image/svg+xml
以上教程就是讲如何对font 在线字体进行压缩和缓存加速。







最新评论