想了解如何检测网站的加载速度不是什么难事,本文会为你提供一些相关的基础知识,并教给你一些正确的方法。
速度指标不是单一的
首先要了解的是,“速度”没有单一的指标或衡量标准。没有一个简单的数字可以用来衡量页面加载的速度。
在整个网页加载的过程中,有许多不同的阶段和不同的部分可以测量。如果网络连接很慢,但图像加载速度很快,那么该站点是“快”还是“慢”?反过来呢?
即使你尝试将所有这些简化为“完全加载所需的时间”,定义一个有用的数字仍然很棘手。
例如,“完成加载”需要较长时间的页面可能会提供功能性“轻量级”版本,而整个页面仍在后台下载。与加载速度更快但在完成加载之前我无法使用的网站相比,这是“更快”还是“更慢”?
答案是“视情况而定”,我们可以通过多种不同的方式来考虑或衡量“网站速度”。
了解加载过程
从你单击链接(或在 URL 栏中点击“输入”)的那一刻起,一个开始加载请求的页面的进程就开始了。
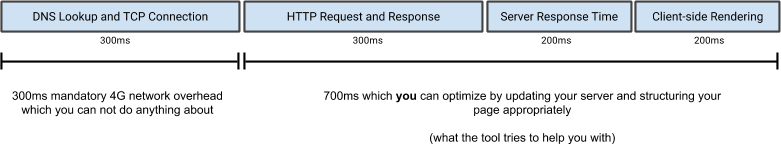
这个过程包含许多步骤,但它们可以分为如下所示的几个阶段:

虽然 Google 的文档对这些阶段的时间安排可能有些过于理想化,但该模型很有帮助。 本质上,该过程可以描述为三个加载阶段。
1. 网络相关
首先,你的设备的物理硬件需要连接到互联网。 通常,这涉及通过跨大西洋光缆传输数据。 这里面你会收到光速和你的设备处理信息速度的限制。
这部分的过程很难衡量或影响!
2. 服务器相关
这个过程是,你的设备向服务器请求页面,服务器准备页面内容并返回响应。
这部分可能会有点偏技术方面,因为它侧重于服务器硬件、数据库和脚本的性能。你可能需要向托管服务提供商或技术团队寻求帮助。

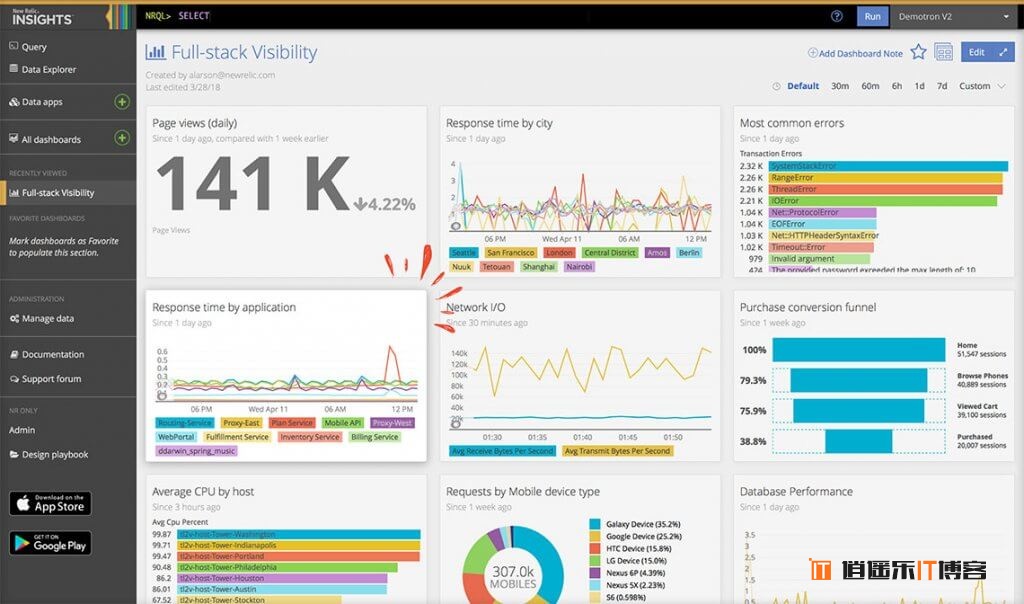
我们可以使用 NewRelic 或 DataDog 等工具来衡量服务器的性能,这些工具可以监控网站的行为方式并从“内部”做出响应。
他们将围绕慢速数据库查询和慢速脚本等内容提供图表和指标。有了这些信息,你可以更好地了解你的主机是否符合要求,以及是否需要对主题/插件/脚本进行代码更改。

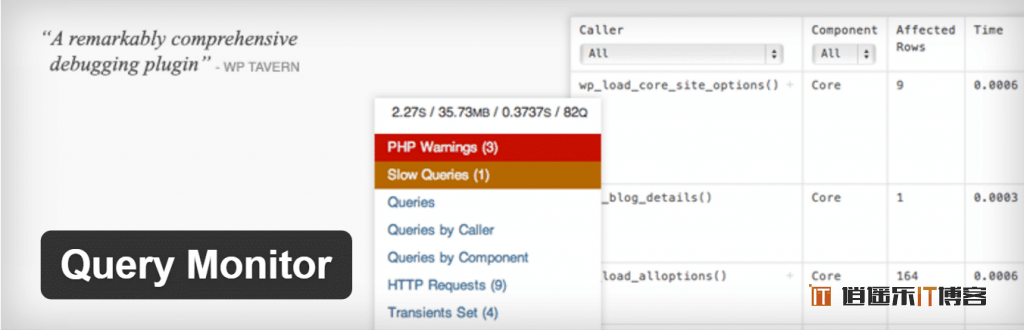
WordPress 也有一些很棒的插件可以进行这种分析——我是 Query Monitor 的忠实粉丝。这可以很好地了解 WordPress 的哪些部分可能会拖慢网站的速度——无论是主题、插件还是运行环境。
3. 浏览器相关
这个阶段是将页面进行构建、布局、着色并显示。图片的加载方式、JavaScript 和 CSS 的处理方式以及页面上的每个单独的 HTML 标记都会影响加载速度。
我们可以使用扫描网站并测量其加载方式的工具从“外向内”监控其中的一些内容。我们建议使用多种工具,因为它们衡量的方式不同,并且对不同的评估很有用。例如:
- WebPageTest 非常适合提供网站的“瀑布”视图以及所有资产的加载方式。
- Google PageSpeed Insights 有点简单,但它提供了网站的“真实用户指标”,直接来自 Google。
- Lighthouse for Chrome 对网站的性能和行为提供了极其复杂的分析,但它可能很难消化!
- Chrome 开发者控制台会在计算机和浏览器中为我们准确显示网站加载时发生的情况。
- Google Search Console 中的速度报告显示了网站页面在任何给定时间内加载的速度。
这些工具非常适合发现需要优化的图像、加载速度慢的CSS 或 JavaScript,或者等待从其他域加载资源的地方。
通用指标
我们还是有一些对所有站点都有参考意义的通用指标可以进行优化。这些是:
- 接收到第一个字节的时间,即服务器响应某些信息所需的时间。即使你的前端速度非常快,如果服务器响应慢的话,也会增加网站加载时间。使用 Query Monitor 或 NewRelic 进行测量。
- 首个内容绘制时间,即关键视觉内容(例如,主图像或页面标题)出现在屏幕上所需的时间。使用 Lighthouse for Chrome 进行测量。
- 可交互时间,即体验可见以及对我的输入做出反应所需的时间。使用 Lighthouse for Chrome 进行测量。
这些是比“加载需要多长时间”更复杂的指标,也许更重要的是,以用户为中心。改进这些指标应该与用户满意度直接相关,这对 SEO 来说非常重要。
你可以在 Google 的文档中阅读有关这些指标的更多信息。
将以上内容整合成一个过程:
- 使用 WebPageTest 等“由外而内”工具生成网站加载方式的瀑布图。
- 判断服务器和后端的瓶颈。 寻找连接时间、SSL 握手和DNS 查找慢的部分。 使用 Query Monitor 之类的插件或 NewRelic 之类的服务来诊断问题所在。 进行服务器、硬件、软件和脚本修改。
- 判断前端的瓶颈。 在图像、脚本和样式表上寻找加载和处理较慢的部分。 使用 Google PageSpeed Insights 或 Lighthouse for Chrome 等工具获取有关如何精简页面加载方式的建议。
- 使用 Lighthouse for Chrome 来衡量关键指标,例如FCP和可交互时间。
以上就是全部关于网站速度以及如何测试关键指标的内容。
本文转载自:窝小力,版权归原作者所有,本博客仅以学习目的的传播渠道,不作版权和内容观点阐述,转载时根据场景需要有所改动。


![[逍遥乐教程]使用Firefox火狐浏览器firebug插件查看网页元素加载消耗时间](https://www.luoxiao123.cn/thumbs/1/6887.jpg)
最新评论