实现bootstrap的dropdown-menu(下拉菜单)点击控件后不关闭的方法
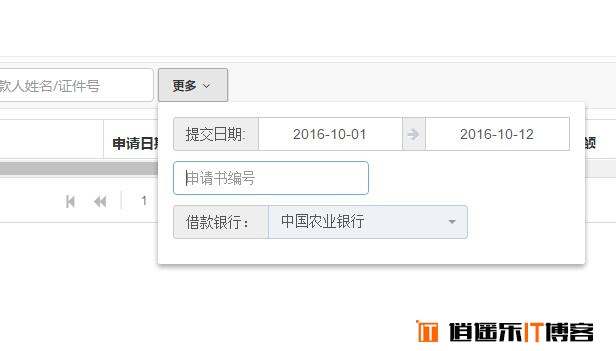
- 问题描述,在下拉菜单中,添加其他元素,例如,原文作者所述的<a>和我自己实际用到的<input>,如果不加处理的话,那么在点击需要操作的元素的时候,由于事件传播的原因将会出现下拉菜单也隐藏掉的情况。
解决方法
1
$('.dropdown-menu a.removefromcart').click(function(e) { e.stopPropagation(); });指定要操作的元素的click事件停止传播
2
$(function() { $("ul.dropdown-menu").on("click", "[data-stopPropagation]", function(e) { e.stopPropagation(); }); });定义属性值data-stopPropagation的元素点击时停止传播事件
<ul class="dropdown-menu"> <li> <-- Do not close when clicking this link --> <a href="#" data-stopPropagation="true"> ... </a> </li> <li> <-- Do not close when clicking this checkbox --> <input type="checkbox" data-stopPropagation="true" ... > </li> <-- Do not close when clicking anything in this LI --> <li data-stopPropagation="true"> ... </li> </ul>
之后需要时加上该属性即可。




最新评论