
本文将介绍如何利用angular cli进行环境搭建,以及安装bootstrap~
1.安装全局Angular cli
npm install -g @angular/cli@10 // windows sudo npm install -g @angular/cli@10 // macOS
安装成功后执行ng --version,出现下图则表示安装成功

2.创建项目
THIS IS TITLE
确定一个你项目需要安装的目录,用终端打开文件夹,执行ng new hero(hero是你的项目名称)。
ng new <name> [options] ng n <name> [options] // 简写 // options具体参数详见 https://angular.cn/cli/new // 这里给出我这个项目的ng new指令 ng new hero --routing=true --style=scss --skipTests // 含义是,添加routing路由文件,采用scss作为默认预处理样式,不安装单元测试文件
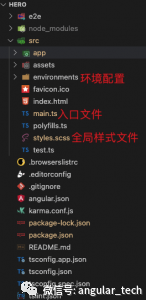
执行了上面指令,cli将自动安装依赖到你的项目。编辑器打开项目,默认结构如下:

为了方便开发,我们先修改下package.json 文件
// "scripts"下"start"添加 --open,当启动项目时将自动在浏览器打开 "start": "ng serve --open"
启动项目
npm run start
如果一切正常,浏览器将正常打开http://localhost:4200/,并将看到angular初始化页面
3.安装bootstrap
为了减少样式的书写,本项目将使用bootstrap(v4.5.3)。
// 因为bootstrap依赖jquery跟popper.js,所以安装的时候一并安装 npm install bootstrap jquery popper.js -S
安装成功后需要引入boot的样式文件,修改styles.scss 文件:
// styles.scss // 添加下面代码到文件顶部 @import '~bootstrap'
引入JS文件,在main.ts中引入bootstrap:
import 'bootstrap';
清空src/app/app.component.html文件,并添加下面代码,来验证bootstrap是否安装成功:
<!-- app.component.html -->
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
如页面已经运用上bootstrap的样式,如下图,则安装成功

本文转载自:岩弈,版权归原作者所有,本博客仅以学习目的的传播渠道,不作版权和内容观点阐述,转载时根据场景需要有所改动。






最新评论