在许多页面,不管是用户注册或是购买东西时,都会有很长的用户协议 授权页,相信大部分的人都不会认真看,但是有些网站和系统却要求用户必须看完用户协议,才能进行下一步操作。这次我们就来谈谈如何通过scroll的触发下拉事件来做用户协议授权。
HTML代码
<div class="modal-dialog modal-dialog-scrollable privacy-box-2">
<div class="modal-content">
<div class="modal-body">
<textarea cols="40" rows="20">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque alias obcaecati eligendi magni debitis ducimus
numquam. Omnis quia eveniet nisi praesentium asperiores dolore magni. Fugit aspernatur ipsa nulla! Rem hic, quo,
repellat quidem eligendi, maiores molestiae laudantium asperiores magnam architecto quaerat maxime nisi eaque
sint aliquid commodi excepturi neque voluptas. Harum ratione id iure atque voluptate natus, unde quisquam quod
veritatis nisi maxime tempora dolore qui laudantium itaque quam velit fugiat obcaecati ex eius, debitis
molestiae ea nemo? Repellat ratione exercitationem voluptate optio commodi voluptatem, corporis dolores, unde
quibusdam mollitia incidunt voluptatibus quis tempora. Quas ab vero molestias itaque repellat earum pariatur
ratione, aliquam natus qui obcaecati, praesentium ex cupiditate tempore ducimus harum voluptatem provident
exercitationem consectetur asperiores architecto facilis officiis non. Quo architecto saepe ipsa id amet quaerat
nam sunt dolorum, consectetur magnam commodi aperiam suscipit tempora labore libero, maiores a in quod iste?
Magni laudantium officia amet aspernatur, cupiditate ea cumque sed ipsa dolor iste qui ratione. Nemo quod,
officiis rerum quos facilis quae et consequuntur expedita vel quo atque ut repellat nihil ab voluptate quaerat
excepturi dolorem dolor aperiam deserunt? Doloremque corporis accusantium exercitationem sapiente consequatur
maiores minima nostrum fugit, consectetur illum. Amet laboriosam molestias soluta fugiat.</textarea
>
</div>
</div>
</div>
获取事件
HostListener 裝飾器
以前在写 jQuery 的时候我们可以绑定 DOM 容器的滚动,Angular 可以通过 @HostListener 的装饰器来监听 DOM 事件,并提供在该事件发生时要执行的处理方法。
scroll.ts
写在构造函数上方,使用这个装饰器去监听scroll这个事件,其事件名称为 onElementScroll($event)
@HostListener('scroll', ['$event']) onElementScroll($event: any) {
console.log($event); //有監聽到事件
}
在 HTML 中加上 OnElementScroll 事件。
scroll.html
<div class="modal-body scrollModal" (scroll)="onElementScroll($event)"> <p>...</p> </div>
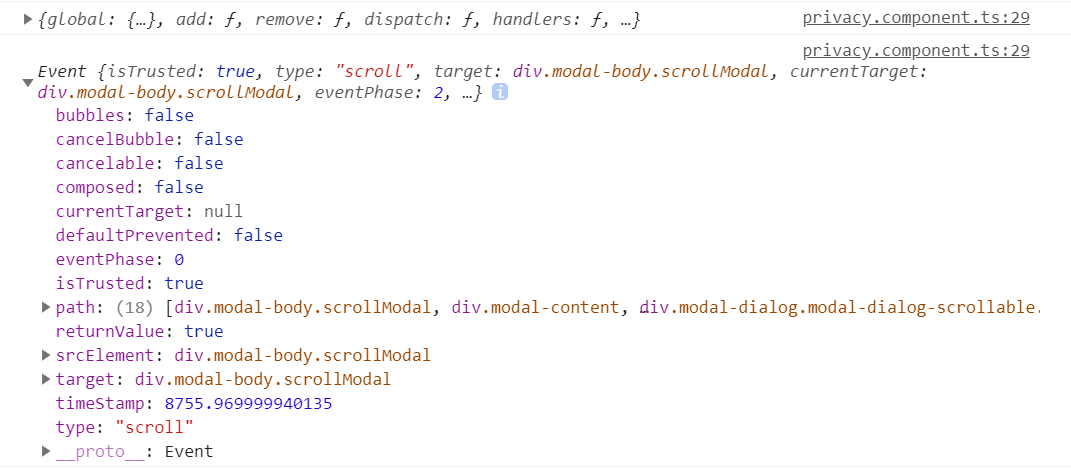
然后来看一下监听到了什么东西,在开发人员工具可以看到监听结果。
我试着去看一下里面的内容,感觉srcElement跟target比较像是我要取得的DOM元素的属性,来试着取看看。
ElementRef取得DOM
Angular使用ElementRef包装器来检视某个原生元素,要在建构式中使用这个方法。
scroll.ts
constructor(
private formBuilder: FormBuilder,
private el: ElementRef
) {
}
然后抓来看看
@HostListener('scroll', ['$event']) onElementScroll($event: any) {
console.log($event); //有监听到事件
let modal= this.el.nativeElement;
console.log(modal);
}
看一下开发人员工具显示,似乎是抓到了整个网页…

因为我只要抓到textarea的地方,所以我在这边加上一个.scrollModal来抓取。
scroll.html
<div class="modal-body scrollModal"> <textarea>...</textarea> </div>
scroll.ts
querySelector抓取我要的DOM元素。
Angular是JS框架,所以原生写法有些还是很好用的。
@HostListener('scroll', ['$event']) onElementScroll($event: any) {
console.log($event); //有监听到事件
let modal= this.el.nativeElement.querySelector('.scrollModal');;
console.log(modal);
}
这时候会发现我取得我指定的区域了!

DEMO https://stackblitz.com/edit/angular-ivy-scgz2d?embed=1&file=src/app/app.component.html
參考資料







最新评论