博客一直使用GTM(谷歌跟踪代码管理器:Google Tag Manager)作为管理网站统计分析代码的工具。使用它的好处是你可以频繁切换/更新分析代码而不必去修改网站程序的源代码。只要有相当基础的 HTML,CSS 和 JavaScript知识就可以轻松玩转。最近一直试图想跟踪(统计分析)一下访客在博客上的阅读情况(虽然并不常更新、写的文笔也是不堪入目,但是这并不妨碍一颗满怀折腾之心且厚颜无耻之人不懈努力全面分析访客行为的恶趣味),前前后后折腾尝试了好些方法颇费时间的,或者存在一些瑕疵。博主不是各种前端开发的高级人才没有时间精力创建一整套完整的跨平台解决方案,于是无耻的多次使用Google终于找了现成的方法,简结使用方法遂成此文。
关于滚动深度监控插件
这里用到一个基于 jQuery 开发的跟踪插件来追踪用户浏览页面时滚动深度的百分比。它根据访客浏览器屏幕大小以及浏览文章时页面的相应滚动深度(阅读深度)的百分比作为事件发送给GA用于统计分析。
原作者发布地址:https://github.com/robflaherty/jquery-scrolldepth
博主自用的版本:http://www.9sep.org/js/scrolldepth.js
关于访客阅读深度统计插件部署的使用要求:
- 网站使用谷歌分析(GA)
- 网站已部署谷歌标记管理器(GTM)
- 有一定的GA + GTM 的基础知识
- 能够按部就班来配置
是不是很简单的要求?如果你都还不会用GTM,本教程也是没辙了。
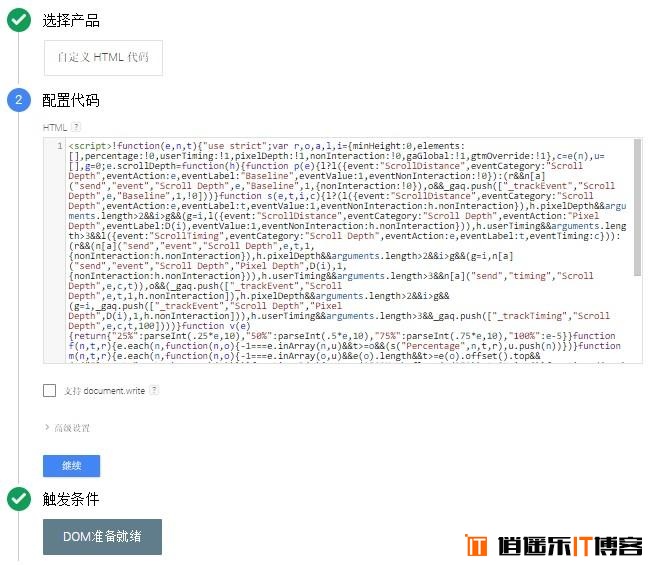
第一步:新建自定义HTML代码并配置好触发条件
在我们网站的 GTM 容器中创建一个新的”自定义 HTML 标记”并添加scrolldepth.js文件中的代码:

此脚本将用户阅读时每次滚动页面的事件(ScrollDistance)产生的信息放置到四个事件数据层(dataLayer)变量中,它并不会主动向GA发送数据。我们在后续会创建一个单独的事件跟踪标记从数据层中获取这些事件信息并把它们推送给GA完成一次事件跟踪。

注意:这里我们还新建了一个页面浏览触发规则:只在DOM已经完成载入时才开始加载此脚本,以避免脚本提前加载获取不到完整的DOM树,而无法正常工作的情况。
第二步:创建数据层变量&事件追踪代码
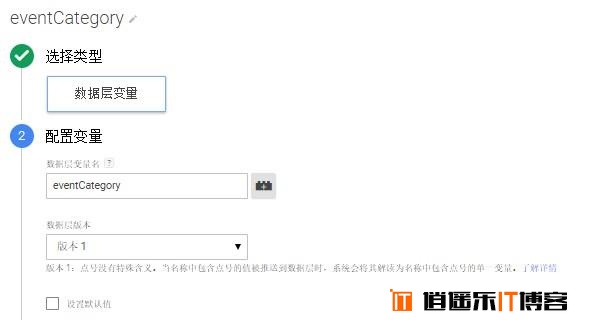
1、创建数据层变量
对应脚本中的数据层变量名称,分别设置eventCategory、 eventAction、eventLabel和eventValue四个必须的数据层变量。脚本默认将所有访客阅读深度事件作为一次非交互事件。一些更复杂的情景可以创建使用eventNonInteraction这个变量为特定阅读深度触发交互事件。

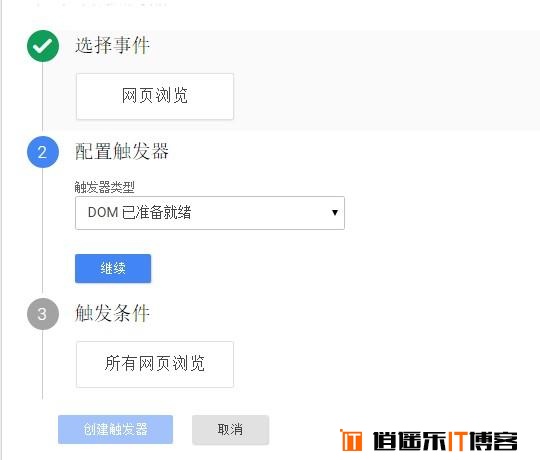
2、配置访客阅读深度事件追踪代码
![]()
这里我们新建了一个触发器:只有当用户浏览页面并滚动屏幕产生ScrollDistance事件时触发追踪代码发送事件信息给GA。

第三步:更新版本并发布GTM
到这一步说明已经部署完成只需发布新版本GTM,等个几小时就可以上GA后台看数据啦。当然你也可以使用GTM调试模式或者GA的一些调试插件进行实时检查看看上述的步骤,测试是否配置正确有无数据产生、发送。
测试插件支持的浏览器有:Chrome、Firefox、Safari、Opera、IE 7-11以及Opera Mobil、iOS、Android等移动端浏览器。各大主流浏览器都不存在兼容性问题。
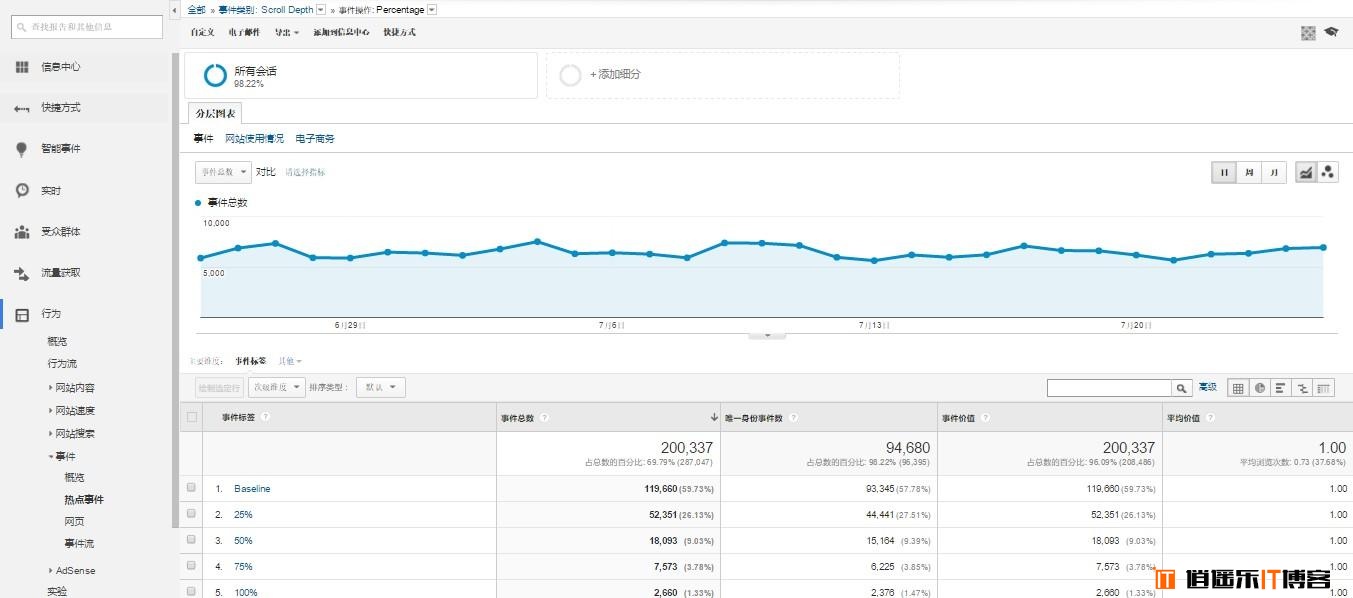
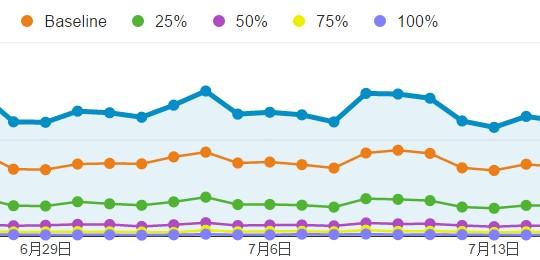
正常的GA后台情况应该是这样的:

一个访客完整阅读页面的事件包含:一个Baseline、四个阅读深度百分比(25%、50%、75%以及100%)。如果你要追踪更具体的阅读情况,需要自行修改代码咯。
最后关于这个措辞有点不对头、乱七八糟的说明书:感谢你阅(被)读(坑)至此,如果你在执行部署过程中遇到什么麻烦或者你有什么好的使用想法,请在下方留下问题/建议我们一起讨论如何解决/想办法实现。






最新评论