教程前言
很久以前逍遥乐给大家介绍了wordpress的TinyMCE编辑器增加中文字体教程:逍遥乐教程之为wordpress默认编辑器TinyMCE的字体选择增加中文字体,但是wordpress在不断发展,教程总有实效的时候。前面的增加中文字体的教程在最新的wordpress3.9以上wordpress3.9.1失效了。我无所谓,因为我一直是离线编辑。但是今天下午有童鞋在问这个问题,我就写一个新的教程出来,帮助盲目中的童鞋们。
首先简单介绍一下详细内容,WordPress 3.9虽然使用了新版本的TinyMCE 4.0版,但是tinymce 4.0和旧版本本身钩子等差别不大虽然变化不大,但是一些地方还是有差别的,模板就是这次变化最明显的。
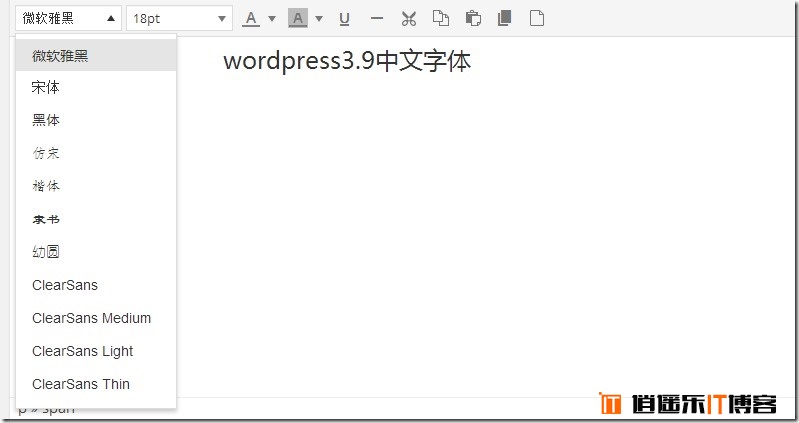
效果截图
使用方法
方案一:修改wordpress文件,不可取
方法如下,修改/wp-includes/js/tinymce/中的tinymce.min.js和wp-tinymce.js.gz中的fontselect后面参数的字体信息
e.addButton("fontselect",function(){var n="微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings,zapf dingbats",i=[],o=r(e.settings.font_formats||n);
以上方法不可取,先不论方便与否,单单是修改wordpress可能会造成系统不稳定,而且wordpress更新就会失效。下面我们给大家带来更便捷的教程。
方案二:
我们的教程,还是贯彻以往的经验,不到万不得已绝不更改wordpress代码。打开主题的functions.php文件,在php代码结尾前加入以下代码!
//编辑器字体https://www.luoxiao123.cn/7259.html
function custum_fontfamily($initArray){
$initArray['font_formats'] = "微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';ClearSans='clear_sansregular',Helvetica,Arial,sans-serif;ClearSans Medium='clear_sans_mediumregula',Helvetica,Arial,sans-serif;ClearSans Light='clear_sans_lightregular',Helvetica,Arial,sans-serif;ClearSans Thin='clear_sans_thinregular',Helvetica,Arial,sans-serif";
return $initArray;
}
add_filter('tiny_mce_before_init', 'custum_fontfamily');
//字体结束
OK!到了这一步就完工了!大家快去试试看看效果吧!
另外原有的编辑器功能增强代码照样有效,无需更改!
详情:





![[逍遥乐教程]WordPress用户前端化专业版WP User Frontend Pro系列教程(四):用户注册页面注册表单添加验证问题](https://www.luoxiao123.cn/thumbs/2/10423.jpg)

最新评论