目前wordpress主流主题大多都放弃了对IE6的支持!甚至IE6,IE7,IE8等的兼容模式也不支持!目前特别是国内的双核浏览器大多数使用使用IE内核都是使用的兼容模式!那将是非常糟糕!如何让IE浏览器或者双核浏览器IE内核访问,不使用兼容模式呢?下面我们将教大家如何禁用它!
从 IE 8 开始,IE 添加了兼容模式,开启后会以低一版本的 IE 进行渲染。但是有时这样会导致网页出问题,于是我们通常在 html 中添加下列代码来使 IE 使用固定的渲染模式:
<meta http-equiv="X-UA-Compatible" content="IE=8"> <!--以IE8模式渲染--> <meta http-equiv="X-UA-Compatible" content="IE=7"> <!--以IE7模式渲染-->
这样温梦又遇到了一种情况,在 IE8 下只有不使用兼容模式页面才能显示正常,但是如果设定为 IE8 的模式,在 IE9 中却会导致 CSS3 失效。看来,我需要针对 IE8、IE9,甚至IE10,IE11 分别 禁用兼容模式。怎么办呢?可以在后台判断浏览器版本,如果是 IE8 就输出content="IE=8",如果是 IE9 就输出content="IE=9"。但是这样 html 是无法实现的。其实,可以单纯使用下面的代码来实现:
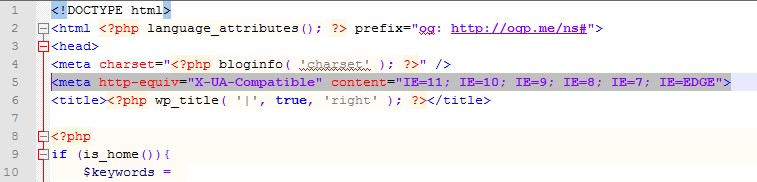
<meta http-equiv="X-UA-Compatible" content="IE=11; IE=10; IE=9; IE=8; IE=7; IE=EDGE">
代码在wordpress中一般添加到主题header.php顶部!各主题不尽相同,请都添加在第一个meta元素之前,以便浏览器提前判断!
以我所汉化的sahifa主题举例:代码修改见下图
这样使用IE7-IE11都会默认经验兼容模式,而启用正常的IE模式了!
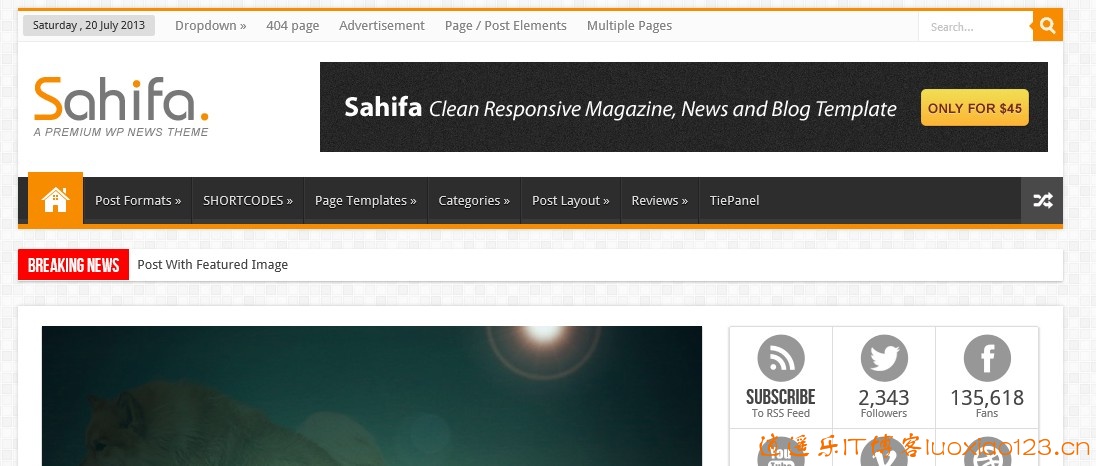
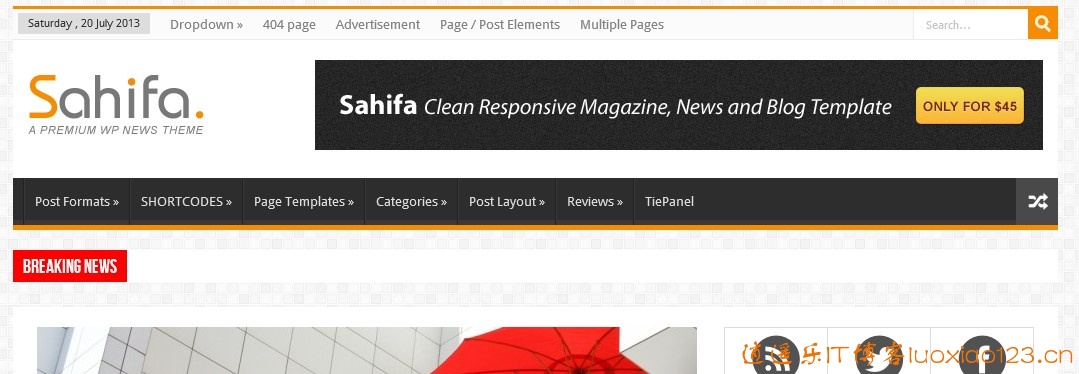
以下是sahifa主题在搜狗浏览器兼容模式下,修改前后的对比图片:
修改后:









最新评论