在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
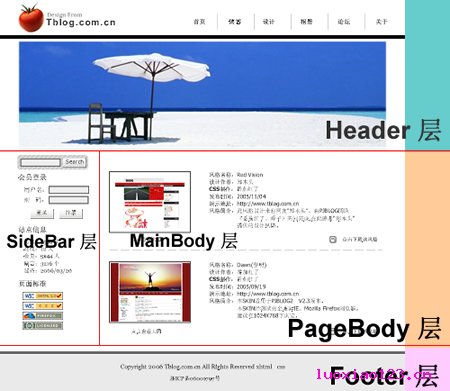
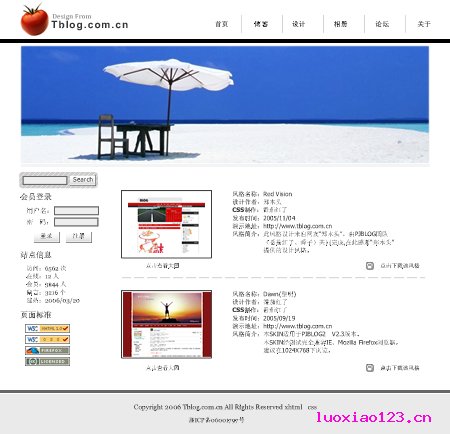
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:
1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;
2、内容部分又可分为侧边栏、主体内容;
3、底部,包括一些版权信息。
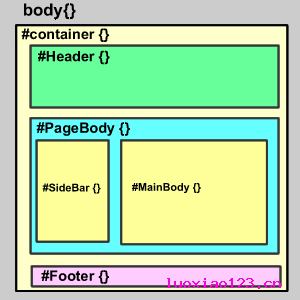
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:

根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。

DIV结构如下: │body {} /*这是一个HTML元素,具体我就不说明了*/ └#Container {} /*页面层容器*/ ├#Header {} /*页面头部*/ ├#PageBody {} /*页面主体*/ │ ├#Sidebar {} /*侧边栏*/ │ └#MainBody {} /*主体内容*/ └#Footer {} /*页面底部*/至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> <link href="css.css" _fcksavedurl=""css.css"" rel="stylesheet" type="text/css" /> </head> <body> </body> </html> 这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。 下面,我们在<body></body>标签对中写入DIV的基本结构,代码如下: <div id="container">[color=#aaaaaa]<!--页面层容器-->[/color] <div id="Header">[color=#aaaaaa]<!--页面头部-->[/color] </div> <div id="PageBody">[color=#aaaaaa]<!--页面主体-->[/color] <div id="Sidebar">[color=#aaaaaa]<!--侧边栏-->[/color] </div> <div id="MainBody">[color=#aaaaaa]<!--主体内容-->[/color] </div> </div> <div id="Footer">[color=#aaaaaa]<!--页面底部-->[/color] </div> </div> 为了使以后阅读代码更简易,我们应该添加相关注释,接下来打开css.css文件,写入CSS信息,代码如下: /*基本信息*/ body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;} /*页面层容器*/ #container {width:100%} /*页面头部*/ #Header {width:800px;margin:0 auto;height:100px;background:#FFCC99} /*页面主体*/ #PageBody {width:800px;margin:0 auto;height:400px;background:#CCFF00} /*页面底部*/ #Footer {width:800px;margin:0 auto;height:50px;background:#00FFFF}把以上文件保存,用浏览器打开,这时我们已经可以看到基础结构了,这个就是页面的框架了。
关于以上CSS的说明(详细请参考CSS2.0中文手册,网上有下载):
1、请养成良好的注释习惯,这是非常重要的;
2、body是一个HTML元素,页面中所有的内容都应该写在这标签对之内,我就不多说了;
3、讲解一些常用的CSS代码的含义:
font:12px Tahoma;
传送门:
网页设计基础:Div+CSS布局入门教程(1)
https://www.luoxiao123.cn/?p=1709
网页设计基础:Div+CSS布局入门教程(2)
https://www.luoxiao123.cn/?p=1718
网页设计基础:Div+CSS布局入门教程(3)
https://www.luoxiao123.cn/?p=1721
网页设计基础:Div+CSS布局入门教程(4)
https://www.luoxiao123.cn/?p=1723







最新评论