自从2014国家净网行动以来,国内进行了各种严打,很多网站因此关闭。这不,Gravatar头像服务也不能幸免于难,现在在国内已经基本上彻底被墙了,是不是抽风,于是乎我们只能寻找替代了。联想到谷歌服务被墙后有了360替代,这里我也寻找了一下,总算找到了。这里给大家介绍的采用多说服务加速Gravatar头像并不是多说开放的,而是我们偷偷用,不过没关系,多说一般情况下不会关闭这个的。原来多说专门架设了一台Gravatar的中转服务器,为了节省带宽那么他必然要启用一定的缓存机制,那么Wordpresser们的福音来了,只需短短几行代码就可以彻底告别Gravatar别墙的困扰。
实现原理
官方的Gravatar 头像 所在的路径一般都是www.gravatar.com、0.gravatar.com、1.gravatar.com、2.gravatar.com 这四个,WordPress 的话常常是数字二级域的那三个。因为开头说到的原因,对于国内用户来说,使用官方服务器的头像不是一个明智的选择。
缓存在多说上的Gravatar 头像路径都是在gravatar.duoshuo.com 我们需要替换wordpress官方地址为多说地址即可。
实现方法
那么如何通过多说服务器缓存来加速Gravatar 头像呢?将下面的代码插入WordPress 主题下的functions.php 文件中,如何添加不解释(代码原作者 麦田一根葱 ):
//通过多说服务器加速Gravatar头像
function mytheme_get_avatar($avatar) {
$avatar = str_replace(array("www.gravatar.com","0.gravatar.com","1.gravatar.com","2.gravatar.com"),"gravatar.duoshuo.com",$avatar);
return $avatar;
}
add_filter( 'get_avatar', 'mytheme_get_avatar', 10, 3 );
上面的代码是通过添加过滤器(filter)替换原函数get_avatar达到将路径指向多说服务器上。
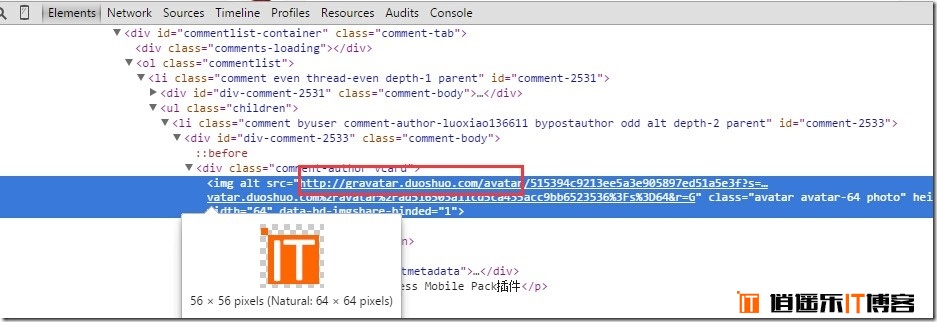
评论里的Gravatar 头像右键审查元素查看是否生效:
到了这里就设置完成了,如需更多关于解决Gravatar 头像被墙的教程请看详细教程集合:wordpress网站Gravatar 头像服务被墙及全面解决方案
如果你还没有注册开通Gravatar 头像服务,请看以下教程:Gravatar全球通用头像注册使用图文教程





最新评论