 (Copyright: photovibes / 123RF Stock Photo)
(Copyright: photovibes / 123RF Stock Photo)想在网路上共享程式码,你有许多选择,你可以直接透过 Email 或即时通讯软体来发送给对方,但这会非常不易阅读。之前我介绍过「5个程式码分享服务,贴上后立即产生链结并加入高亮效果」,提供了一些常用的网路工具选择,不但方便,而且会对程式码加入颜色效果,使得阅读上更为轻松。
本文要再来介绍一款类似服务 CodePile,是最近刚上线的程式码分享工具,使用方法非常简单,开启网站、将你要共享的程式码复制贴上,选择程式语言名称(目前支援超过 130 种),最终就能产生一段分享程式码的链结。
比较特别的是 CodePile 具备多人协作功能,也就是可以多人在线上直接共用、编辑同一份程式码,即时看到其他人编辑效果。内建聊天视窗,当多人共用时即可利用对话视窗来交换意见,无须透过第三方的即时通讯软体。
此外,CodePile 内建「还原点」功能,可随时保存程式码的当前状态,或者还原至更早时间的版本,整体来说相当方便。若恰巧有程式码的共享需求,不妨试试 CodePile。
网站名称:CodePile
网站链结:https://www.codepile.net/
使用教学
STEP 1
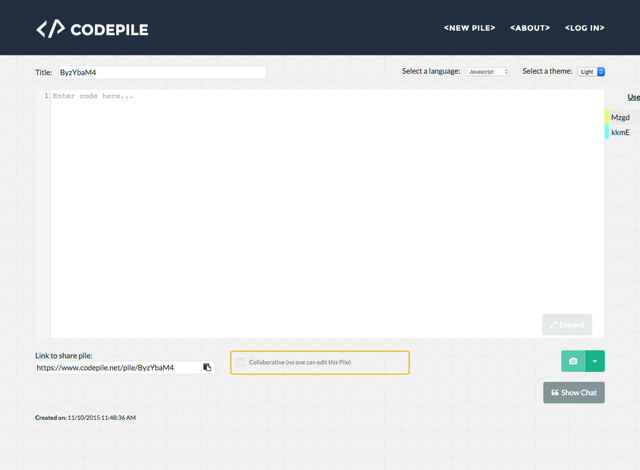
开启 CodePile 后,可看到一个编辑器画面,设定好标题名称,将程式码复制、贴上后即可开始使用。要注意的是如果你没有注册或登入帐号,在产生程式码页面后就会变成唯读状态,无法再进行后续编辑。
若要更好的安全性,或者日后可以编辑、修改内容的话,建议还是注册一下帐号。

STEP 2
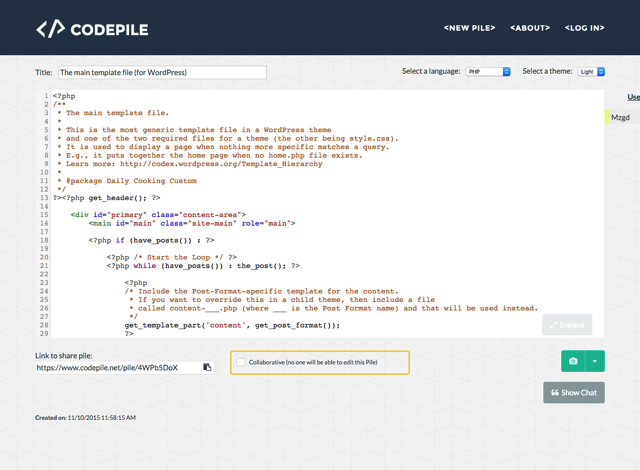
我任意找了一段 WordPress 模版档案的程式码做为范例,把代码贴到 CodePile,从右上角选择程式语言为「PHP」,别忘记设定一下标题。左下角就是程式码页面的共享链结囉!
如果你希望开启多人协作功能,记得勾选下方的「Collaborative」功能。

STEP 3
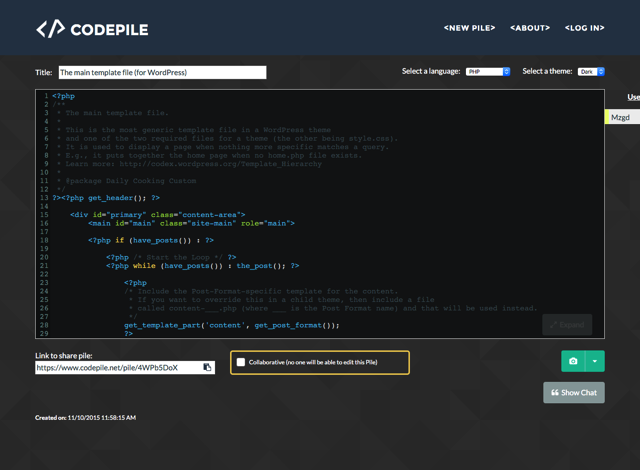
觉得白色的背景在阅读上会让眼睛不太舒服,可以在右上角选择不同的配色组合。
在编辑或检视时,右侧会显示目前该文件的所有使用者列表。如何开启聊天视窗呢?点选右下角的「Show Chat」就会在右侧边栏启动对话框。

如果你想测试一下 CodePile 实际显示效果,可以参考范例页面。
值得一试的三个理由:
- 免费在线上共享程式码,支援 120 种以上程式语言
- 支援多人协作功能,即时线上对谈、检视编辑
- 内建还原点,可随时返回到更早以前的版本
喜欢免费资源网路社群的文章吗?欢迎追踪我们的 Facebook、Twitter 和 Google+,或是透过 Email 订阅更新。


最新评论