有童鞋在问我如何在wordpress页面中添加到达底部、返回顶部、留言悬浮按钮,大多数主题都包含了它,但是还是有个别主题没有这个,所以,在这里主要是向新手们以及主题中没有这个的童鞋如何添加它!虽然网上已经有很多类似代码,但是对于菜鸟们来说还是很有必要说明一下!高手请绕道!
我这里提供的代码,纯html+css,杜绝js!
而我,将实现的效果如下:
废话咱就不多说了,直接开始!
1、下载按钮所需的图片!我已经提供了下载地址在文章下方!
2、在 wordpress主题的style.css中增加如下css代码!直接添加到底部即可!个别主题改变颜色或者样式后主样式文件没有在style.css中,大家需要去甄别!
.go{width:47px;height:106px;background-
color:#CCC;position:fixed;_position:absolute;_top:expression(eval
(document.documentElement.scrollTop+document.documentElement.clientHeight-
this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||200)-(parseInt
(this.currentStyle.marginBottom,10)||0)));right:12px;bottom:25%;border-radius:5px;box-
shadow:0 0 2px #6E6E6E}
.go a{background:url(images/a.png) no-repeat;display:block;text-
indent:999em;width:37px;margin:5px;border:0;overflow:hidden;float:left}
.go .top{background-position:0 -33px;height:22px}
.go .feedback{background-position:0 -54px;height:32px}
.go .bottom{background-position:0 -88px;height:22px}
.go .top:hover{background-position:-38px -33px}
.go .feedback:hover{background-position:-38px -54px}
.go .bottom:hover{background-position:-38px -88px}
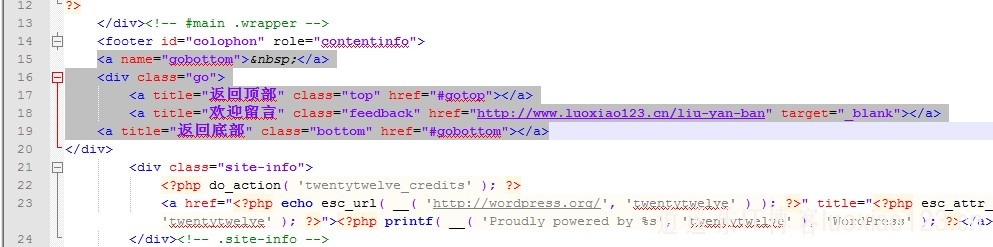
3、在页面底部,通常是footer.php中加入如下代码:
<a name="gobottom"> </a>
<div class="go">
<a title="返回顶部" class="top" href="#gotop"></a>
<a title="欢迎留言" class="feedback" href="https://www.luoxiao123.cn/liu-yan-ban"
target="_blank"></a>
<a title="返回底部" class="bottom" href="#gobottom"></a>
</div>
4、也是最后一步,在页面顶部,通常是wordpress主题文件header.php中增加如下代码:
<a name="gotop"> </a>
到了这一步,就算是大功告成了!
下面是演示html页面,供大家参考:
https://www.luoxiao123.cn/yanshi/fhdb/yanshi.html
下面是演示文件以及png图片下载地址:
资源下载框: 出现问题了,这里应该是一个资源下载框!当你看见此提示,是因为由于网站改版,下载方式变更,此处已无法显示。此资源原始ID:17
虽然更换了下载方式,但资源并未删除,您可以在文章评论留言提醒我,逍遥将在第一时间补上此下载资源的链接。非常您的支持!点击立即留言
感谢大家对逍遥乐的支持!!谢谢!!希望大家多多评论,您的评论就是对我最大的支持!
在这里顺便祝大家国庆快乐,玩的开心!!









最新评论