大家在使用wordpress建站,都在追求个性,我们都不希望网站的带有过多WordPress标志信息。最明显的就是登录和注册页面WordPress的logo图片、链接和文字描述。 通常的做法是修改wp-admin内的登录代码,通常wordpress升级后代码会失效,而且修改wordpress,是不理想方案,大家通常情况下都不要修改wordpress代码!
本文教程将教大家,如何通过修改主题模板函数function.php添加相应的功能函数来完成对WordPress博客登录页面logo的全方位替换。将下列代码复制粘贴到function.php函数闭合中。
如果您说用的主题内置了相关设置,请不要添加以下重复功能实现的代码,以免冲突!
如何更换登录页面logo图片(注:sahifa主题不需要修改这一项,因为sahifa主题设置类自带logo图片修改项,设置本项会造成设置冲突!其他主题有类似功能的都不要添加此项代码):
//更换登录logo图片
function custom_loginlogo() {
echo '<style type="text/css">
h1 a {background-image: url('.get_bloginfo('template_directory').'/images/logo-login.png) !important; }
</style>';
}
add_action('login_head', 'custom_loginlogo');
别忘了将自己logo图片上传到指定的目录。
如何更换登陆页面logo链接为首页链接:
//更换登录logo链接
add_filter("login_headerurl", create_function(false,"return get_bloginfo('siteurl');"));
如何更换掉logo的文字描述为网站描述:
//更换登录logo描述
add_filter("login_headertitle", create_function(false,"return get_bloginfo('description');"));
登录页如何挂载自定义样式,使用自定义的css样式表:
// 自定义logo css样式
function custom_login() {
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('template_directory') . '/custom-login.css" />';
}
add_action('login_head', 'custom_login');
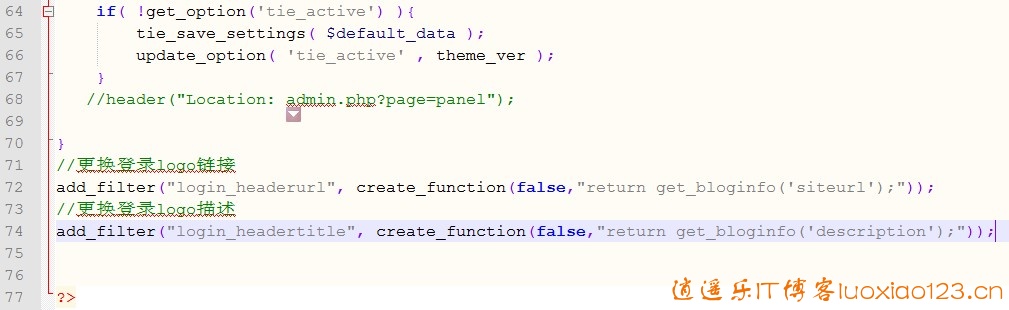
以下是以由本人汉化的sahifa主题举例,代码:








最新评论