很多网站都在网页上放置可以调整字体大小的按钮,这些按钮可以让视力不好的人更轻松的浏览网页。浏览器一般都内置了可以缩放网页的功能,一般都是 Ctrl 加鼠标滚轮或 “+、-”,但这个功能会放大网页的所有元素,而不是只调整文字大小。
实现这个功能一般需要使用 JavaScript,但是在 WordPress 中,我们只需要一个插件就能搞定。
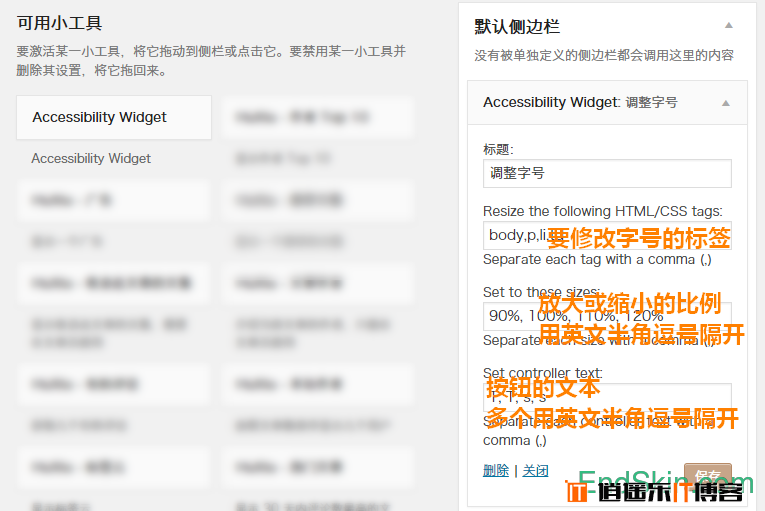
首先安装并启用 Accessibility Widget 插件,进入后台的小工具页面。把多出来的 Accessibility Widget 小工具拖动到一个侧边栏上,然后设置一下。
首先设置小工具标题。
下一步选择要修改字号的 Html 标签,默认的设置可以用于绝大多数网站。
第一个选项设置放大或缩小的比例,默认是 “90%, 100%, 110%, 120%”,用英文半角逗号隔开。
最后一个是小工具上按钮的文本,如果都设成一样只需要填写一遍,分别设置用英文半角逗号隔开,默认是 “T”。
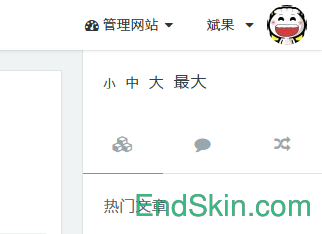
设置好后访问网站前台,就能看到修改网页字号的按钮了,点击就能放大或缩小网页字号。
你也可以把小工具的标题删除,用明显的按钮文本来提示用户按钮的作用。





最新评论