在网站的友情链接页面,经常可以看到网站的图标增加美感。在以前,有些是直接使用favicon.ico地址读取,但是确有弊端那就是很多网站首页并没有favicon.ico,就不可靠。还有一部分人采用的是谷歌来获取图标,但谷歌被墙,导致图标无法显示。因此我们可以采用DNSPod来代替谷歌获取图标。以下方法理论上适用于所有wordpress网站。不同主题方法略有不同,当八九不离十,可根据原理自行添加!
演示效果
实现原理
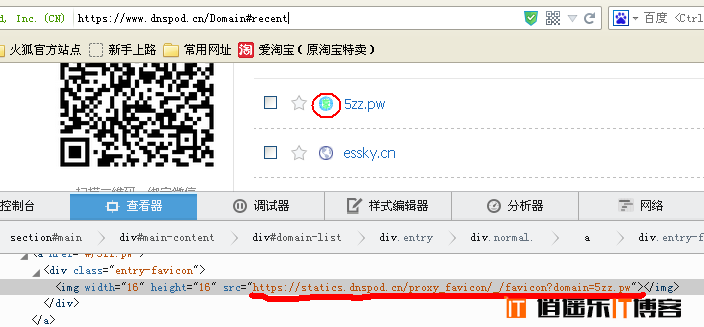
其实这个DNSPod获取网站图标的接口来自DNSPod的域名列表
实现方法
那么我们如何实现呢?
在友情链接中使用
在合适的地方添加以下代码,已使用谷歌获取的可以找到http://www.google.com/s2/favicons?domain=的地方替换。
如果添加的地方包含在
<?php ?>
中,添加:
echo '<img src="http://statics.dnspod.cn/proxy_favicon/_/favicon?domain='.$bookmark->link_url.'" alt="favicon">';
不然添加:
<img src="http://statics.dnspod.cn/proxy_favicon/_/favicon?domain=<?php $bookmark->link_url ?>" alt="favicon">
到此给您的友情链接增加icon图标就OK了!
以上教程仅供参考,主题不同方法也就不同,但是原理相同,请君自行琢磨!







最新评论