MIUI设计负责人
我是数学系毕业的!
当我给任何人说这件事,大家都会很奇怪地看我,问我为啥要做设计。原因其实很简单,喜欢设计就自学入行了——在此之前,搞数学搞得我头发都快掉光了。
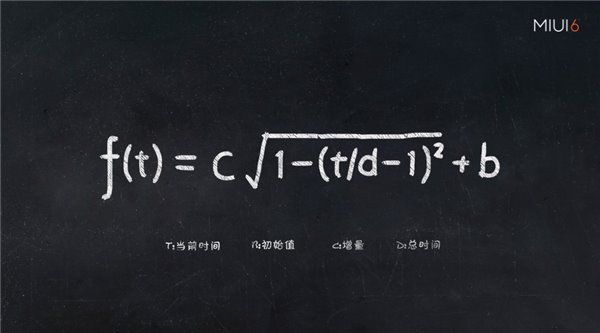
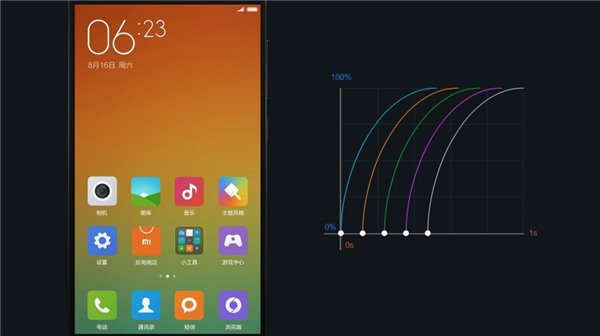
MIUI 6中有大量的针对简几何图形的应用,有大量的动画效果,支撑它们的是很多严谨的数学构图关系和动效函数,在这里我的数学训练派上了用场,算是学以致用了。我们所有动效的缓动模型都基于统一的公式:减速的统一,加速的统一,回弹的统一等等。
减速的公式就是我们给发布会预热时放在微博让大家猜的那个。动效是一个系统的肢体语言,在系统中的重要性非常高。想象下一个人跟你交流时,他所有的动作都是瞬间、整齐划一地完成的,该有多么吓人!

正如我们在MIUI 6发布会所说,这些动效并非为了做而做,它们是为了串联、引导内容的切换。MIUI 6是为内容而设计,我们一直紧扣着这个核心。琢磨这些动效公式还真是费了不少脑子,有时候为了一些调优几乎是绞尽脑汁。好在MIUI 6发布后看起来反响还不错,不求朋友们“奔跑着歌颂”,至少我可以颇有信心地微笑着跟朋友说,“这个你感受下?”
MIUI 6应该是我们第一次在发布时明确提出设计理念的大版本更新,我们试图更加聚焦在内容核心,让大家的使用体验更“轻快”点。不过,MIUI 6不是从石头缝里冒出来的,很多特质其实是从四年前MIUI起步时就开始传承至今了。
MIUI 6的传承基础
时间推回到四年前的夏天,MIUI在2010年5月刚刚开始立项开发。
四年前,我们一开始就下定决心一定要把针对中国人使用习惯的电话、短信、联系人做好。在做第一版MIUI的时候我们想了很多原创的点子,这些创意基本都一直逐渐完善并保留到了最新的MIUI 6。比如通知栏开关、群发短信称呼、来电响铃一次手机不发声等功能。这样创新的小功能点随着MIUI版本的迭代也越来越多,四年来MIUI大大小小的创新功能已经超过了1000多项。

MIUI的第一版和第二版算是凭着大家的意识从功能点做起,从MIUI V3开始的时候我们开始在思考该如何设计一个有整体感的庞大的手机操作系统。大家要知道设计一个系统其实是很难的,大大小小40来个原生应用,要让这么多的应用都长的像一家人,和谐存在于手机中,是一件接近于登天的事情。而且这些应用还需要有各自的特征。在V4设计接近完成的时候,我们下定决心开始准备设计新一代MIUI,就是MIUI V5。那是2012年7月,北京正值盛夏。
当年的主流风格仍然是拟物化设计,全世界的设计师都在想尽办法把系统做得更炫酷、更强烈的质感,但我们有了些新想法——中国的移动互联网已经发展得比较成熟了,手机已经成为人们日常获取信息的一个最主要的通道,人们对智能设备的理解过了“扫盲期”,不再需要依靠全盘高度拟物化来辅助认知。

我们当时就已经感觉到其实大众最关心的其实不是界面长啥样,而是获取信息本身,所有的界面设计应该都是为了更好地去排布、衬托这些信息。我们需要设计一个耐看,耐用的系统,一个用户长时间使用都不会腻的系统!
在MIUI V5里,我们去掉了之前绝大多数的装饰化设计,只保留了基本形状、一些渐变、简单的按钮。我们花了非常多的时间在内容的排版布局,字体的设计上。力求让这些内容更简单直接的传达到用户的眼中。我们抽象出了4种页面结构,加入了大量的动画来衔接内容之间的转换和流动,我们抛弃了拟物化的桌面图标,采用了更有识别性的简洁写意的桌面图标。我们大胆运用了更鲜明的色彩来烘托内容的环境感,以求在整个系统中求同存异。

记得那会儿设计师们说得最多的就是,“再干净点”,“没对齐”,“看起来太挤了,留白不够”……现在来看MIUI V5的全局控件和基础架构仍然是非常地合理,精致,干净,其中不少特性被MIUI 6继承并强化。
就是那时候,我们在手机业内率先加入了界面中的毛玻璃模糊效果。我们的设计师们非常喜欢摄影,大家也经常拍一些微距照片,这个模糊效果的灵感来源就是这些平实的生活记录——因为镜头有景深,自然就带来了近处清楚、远处模糊的效果。我们很自然的将这个效果用在了MIUI V5的桌面文件夹打开的效果中。

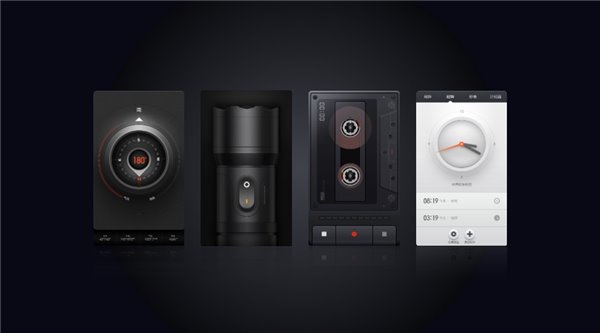
MIUI V5仍然是一个带有装饰性的系统,而且这种装饰性在工具类应用中表现的尤为突出。现在回过头来看,V5是一个在拟物化和平面化之间兼顾平衡的版本,它的价值更多体现在高完成度地实现了系统设计风格统一性的尝试。不过在那个时候,这样的设计已经非常超前了,发布后用户反馈得好评热度也是持续走高。
让内容更纯粹
2013年4月,MIUI V5正式发布,开始进入绝大多数小米手机。当月,我们就启动了MIUI 6项目。这一回,我们决定把MIUI V5中的内容萃取倾向做到极致,并且在平面化的设计中做出我们自己的特色——空间感。我们追求的是:你的手机就是你个人的信息获取和处理的平台,你所观察到的只是信息的流动。
我们的初心已经在MIUI 6发布的一年多前就明确了,并且我们已经朝着这个方向迈进了一大步(MIUI V5),现在要做的就是再梳理,再做减法!这对所有的设计师都是一个非常大的挑战,因为设计师们所擅长的表现手法在这里需要尽数收起,我们需要的是扎实的内容排版基本功。
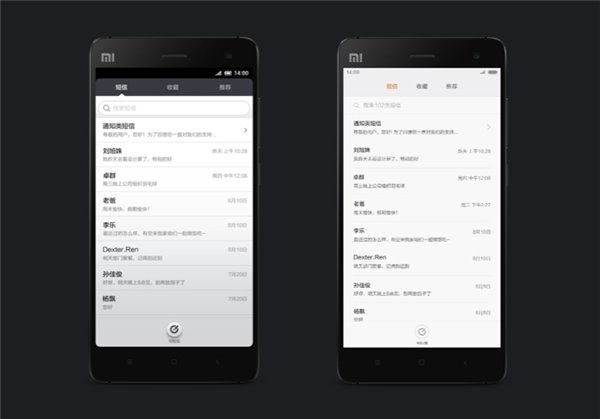
围绕着“以内容为中心”这个终极设计理念,我们决定还是从“老三样”(电话、短信、联系人,简称CSP)下手,一切装饰的设计都彻底为内容让步!我们合并了状态栏和标签栏,让内容列表区域除了必需的分割线外没有任何杂质,甚至底下的操作按钮都尽可能的不打扰。

这样的做法放在”老三样”里面能走通,但我们在设计媒体类应用的时候就发现了一个问题——媒体类应用本身需要突出媒体内容的调性,基础工具类应用的风格是套不进去的,而且我们也不希望整个系统全是一片白。这时色彩的运用就显得尤其重要。媒体类应用所有的色彩都来自于内容本身,将内容自身色彩进行简单处理后来当做背景来衬托。这样,媒体类应用得到了更强的沉浸感,也不会对用户产生干扰。

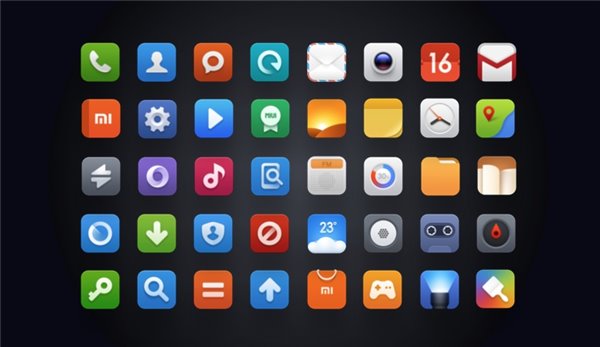
在MIUI 6中最难做的是桌面图标,因为V5的图标已经足够简化了,我们仍然试着去精简各种渐变、高光等细节。MIUI 6最终留下的都是足够有识别性的形状和颜色。此外,备受好评的动效我们在MIUI 6也做了充分的保留。

有一位朋友跟我说,看完MIUI 6之后,他感触最深的是强烈的秩序感。安卓系统阵营曾经较为混乱,现在MIUI 6的视觉效果、内容展现变得层次鲜明、轻快有序起来。这算是对我们很高的褒奖。
大家可以猜到,按照惯例,从现在起,我们的设计师团队在继续完善MIUI 6的同时,也将马上开始MIUI下一个大版本的前瞻筹划了。智能设备的视觉、交互体验的进化是没有终点的征途,我和我的同事也想在星辰与大海之间不断迎接并完成更让人兴奋的挑战。
我相信,持续传承、不断进化的MIUI值得大家期待。







最新评论