大家在搭建wordpress网站和制作wordpress可能会遇到需要自定义按照作者,按照文章标题,以及按照文章内容,这三个条件进行搜索内容。其实实现起来也比较简单,下面我们就来谈谈如何实现自定义wordpress搜索。
首先说下添加的方法,一是自己创建一个搜索框出来,二是使用wordpress默认的搜索框。代码如下:
<?php get_search_form(); ?> //直接使用默认搜索框放到你需要显示的地方即可 <form method="get" id="searchform" action="<?php echo $_SERVER['PHP_SELF']; ?>"> <input name="s" id="s" type="text" class="text" /> <input id="searchsubmit" type="submit" class="submit" value=" " /> </form> //自己手动创建,需要注意的是里面的name="s" id="s" 这个是必须有的,而且是不能改的。 //如果改了的话wordpress就获取不到你要搜索的内容了。
添加好之后,你需要创建一个search.php文件出来,用来显示搜索内容,如果不创建它会在index.php里面显示,不过建议大家创建出来便于自己定义。创建好之后就可以在里面添加显示代码。默认的显示方法是
<?php if ( have_posts() ) : ?> <?php while ( have_posts() ) : the_post(); ?> <div><a href="<?php echo get_permalink($post->ID); ?>"><?php the_title(); ?></a></div> <?php endwhile; ?> <?php else : ?> <article> <header class="entry-header"> <h1 class="entry-title"><?php _e( '没有找到该文章', 'leizi' ); ?></h1> </header> <div class="entry-content"> <p><?php _e( '抱歉没有找到该文章', 'leizi' ); ?></p> <?php get_search_form(); ?> </div> </article> <?php endif; ?>
如果你想自己定义搜索显示内容,不使用默认显示方法。下面是下面提供一段简单的代码。
<form method="get" id="searchform" action="<?php bloginfo('home'); ?>">
<div style=""><input name="s" id="s" type="text" /></div>
<div style="width:55px;"><input id="searchsubmit" type="submit" value=" " /></div>
<div></div>
<div><label><input value="title" name="sosearch" type="radio" checked="checked" />按标题</label> <label><input value="users" name="sosearch" type="radio" />按作者</label> <label><input value="posts" name="sosearch" type="radio" />按全文</label></div>
</form>
//上面这一段放到需要显示的地方。下面这一段是放在search.php文件里面
<?php
$resault = $_GET['s']; //获取搜索内容
$tiaoj = $_GET['sosearch']; //获取搜索条件,上面写到按照标题,作者,全文
if($tiaoj == "users")
{
//通过搜索条件来判断显示的内容,第一个是按文章作者搜索显示
$user_info = $wpdb->get_results("SELECT * FROM $wpdb->users WHERE display_name like '%".$resault."%'");
if(!empty($user_info))
{
foreach($user_info as $key => $val)
{
$posts_info = $wpdb->get_results("SELECT * FROM $wpdb->posts WHERE post_type = 'post' and post_status = 'publish' and post_author = '".$val->ID."'");
foreach($posts_info as $k=>$v)
{
?>
<li><span><?php the_time('Y-m-d'); ?></span><a href="<?php echo get_permalink($v->ID); ?>"><?php echo $v->post_title; ?></a></li>
<?php
}
}
}
else
{
echo "<li>抱歉,没有找到符合搜索条件的内容!</li>";
}
}
elseif($tiaoj == "title")
{
//按照文章标题进行显示
$posts_info = $wpdb->get_results("SELECT * FROM $wpdb->posts WHERE post_type = 'post' and post_status = 'publish' and post_title like '%".$resault."%'");
if(!empty($posts_info))
{
foreach($posts_info as $k=>$v)
{
?>
<li><span><?php the_time('Y-m-d'); ?></span><a href="<?php echo get_permalink($v->ID); ?>"><?php echo $v->post_title; ?></a></li>
<?php
}
}
else
{
echo "<li>抱歉,没有找到符合搜索条件的内容!</li>";
}
}
elseif($tiaoj == "posts")
{
//按照文章内容进行显示
$posts_info = $wpdb->get_results("SELECT * FROM $wpdb->posts WHERE post_type = 'post' and post_status = 'publish' and post_content like '%".$resault."%'");
if(!empty($posts_info))
{
foreach($posts_info as $k=>$v)
{
?>
<li><span><?php the_time('Y-m-d'); ?></span><a href="<?php echo get_permalink($v->ID); ?>"><?php echo $v->post_title; ?></a></li>
<?php
}
}
else
{
echo "<li>抱歉,没有找到符合搜索条件的内容!</li>";
}
}
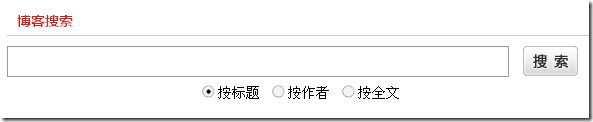
最终效果大致如下,大家可以通过自定义css等方法自己去设定样式:
以上就是通过使用数据库语句进行模糊搜索然后按照条件来进行显示。不过这里还需要一些改进的地方,比如添加分页,还有就是其他更简单的方法,这个需要大家集思广益,提出更好的方法和建议,当然了插件就不需要啦,呵呵!
本文原作者:磊子 由于多次转载,原作者已不可考究!如原作者看到,可回复,提供原文章链接!







最新评论