很多朋友都想要美化自己的登陆界面、找回密码界面、注册界面,用了各种插件来修饰!大家都知道,wordpress插件使用多了wordpress系统就坏变慢,就拣了芝麻丢了西瓜了,不能为了好看而忘记了速度!今天给大家带来的是通过代码来实现wordpress登陆界面的自定义美化,文中内容来自于网络,有兴趣的童鞋可以看看,仅供参考!
编辑functions.php文件,加入以下代码
//登录界面
function diy_login_page() {
echo '<link rel="stylesheet" href="' . get_bloginfo( 'template_directory' ) . '/login.css" type="text/css" media="all" />' . "\n";
}
add_action( 'login_enqueue_scripts', 'diy_login_page' );
在当前模板目录下新建login.css,内容如下
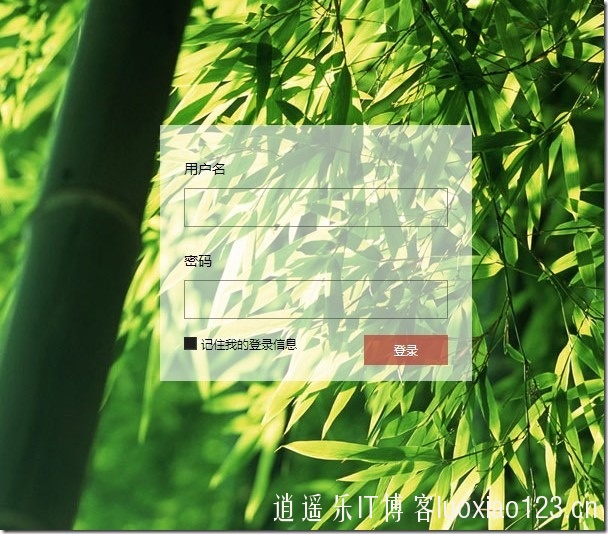
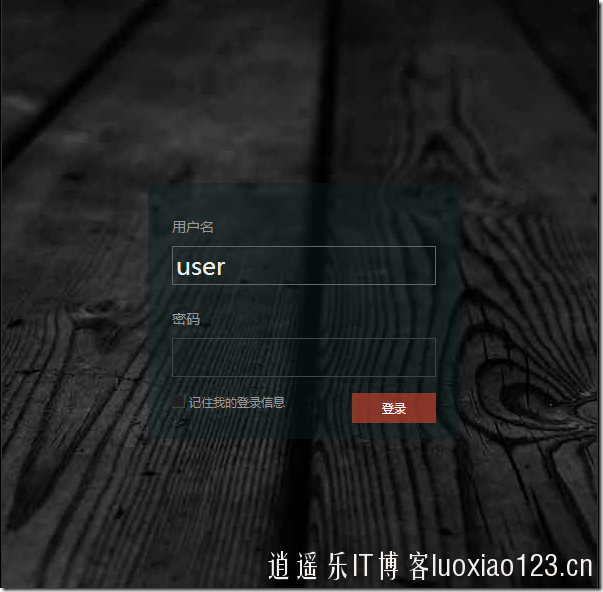
注意:以下css是两个版本的,全文粘贴过去是白色版本的,如果想要黑色的需要删除 /*白色*/往后的部分.
login.css
html{
background: transparent;
}
body.login{
background: #000 url("images/login_bg.jpg") no-repeat center top;
}
body.login div#login h1 a {
display: none;
}
body.login div#login h1{
display: block;
height: 70px;
}
.login form,.login form .input, .login input[type="text"],.wp-core-ui .button-primary,.wp-core-ui .button-primary:hover{
-webkit-box-shadow:none;
box-shadow:none;
-webkit-border-radius: 0;
border-radius: 0;
}
.login form{
background: rgba(10,35,35,.4);
border: none;
}
.login form .input, .login input[type="text"]{
background: transparent;
border-color: #444;
color: #eee;
}
.login form .input:focus{
border-color: #666;
}
.login label{
color: #999;
line-height: 35px;
}
.wp-core-ui .button.button-primary{
background: rgba(187,64,48,.7);
border: none;
line-height: 12px;
padding: 10px 30px;
}
.wp-core-ui .button-primary:hover{
background: rgba(0,0,0,.4);
-webkit-transition: background 0.5s ease-out 0s;
-moz-transition: background 0.5s ease-out 0s;
-ms-transition: background 0.5s ease-out 0s;
-o-transition: background 0.5s ease-out 0s;
transition: background 0.5s ease-out 0s;
}
.wp-core-ui .button.button-primary,
.login label,
.login form .input{
font-family: 'Microsoft YaHei';
}
#nav,#backtoblog{
display: none;
}
/*白色*/
body.login{
background: #fff url("http://ww1.sinaimg.cn/large/5d2f370dgw1ebce7cxr03j21400p0n9l.jpg");
}
.login label{
color: #000;
line-height: 35px;
}
.login form{
background: rgba(255,255,255,.6);
}
.login form .input, .login input[type="text"]{
background: transparent;
border-color: rgba(50,50,50,.5);
color: #666;
}
.login form .input:focus{
border-color: rgba(50,50,50,.8);
}
整个可以实现半透明效果的登录狂风,怎么样,很不错吧!有兴趣的朋友可以试试!要修改背景请修改body.login类的background地址中的图片!








最新评论