wordpress为页面和文章提供设置特色图片,一般通用使用它实现日志缩略图的需求,但是程序默认只能设置一张特色图片,显示不能满足部分要设置多缩略图的wordpress用户的需求,那么这个时候wordpress插件Multiple Post Thumbnails就能派上用场了。、
Multiple Post Thumbnails是面向wordpress开发者的一个wordpress插件,通过该插件可以实现多个特色图片并在网页中调用。
插件使用方法:
1、后台——插件——安装插件中搜索安装Multiple Post Thumbnails,并启用该插件;(或在WP官网下载)
2、在当前主题的functions.php文件中,添加以下代码:
if (class_exists('MultiPostThumbnails')) {
new MultiPostThumbnails(
array(
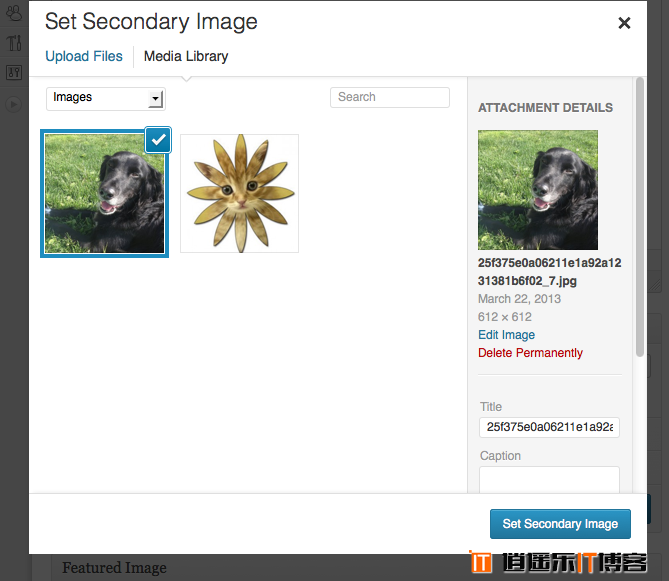
'label' => '第二个特色图片',
'id' => 'secondary-image',
'post_type' => 'post'
)
);
}
注:其中post_type可选post和page,post表示只对文章有效,page表示只对页面有效。当然,也支持自定义日志类型。
如果还想再多添加一个特色图片,可以修改以下:
if (class_exists('MultiPostThumbnails')) {
new MultiPostThumbnails(
array(
'label' => '第二个特色图片',
'id' => 'secondary-image',
'post_type' => 'post'
)
);
new MultiPostThumbnails(
array(
'label' => '第三个特色图片',
'id' => 'third-image',
'post_type' => 'post'
)
);
}
3、调用特色图片:
<?php if (class_exists('MultiPostThumbnails')) : MultiPostThumbnails::the_post_thumbnail(get_post_type(), 'secondary-image'); endif; ?>
<?php if (class_exists('MultiPostThumbnails')) : MultiPostThumbnails::the_post_thumbnail(get_post_type(), 'third-image'); endif; ?>







最新评论